WordPressの投稿
いつも『WordPressの投稿って本当のところどうすればいいんだろう』と悩んでいませんか?
実は、この記事『WordPressの投稿』を実践すると、誰でも簡単に、普段より楽にWordPressの投稿ができるようになります。

なぜなら私も『なんでもっと早く調べなかったんだー泣』というやり方だからです。
記事を読み終えると、今後WordPressの投稿の仕方に迷うことは一切なく、読者を引き込む魅力的な記事が書けるようになります。
WordPressの投稿【パーマリンク設定】
パーマリンクを投稿ごとにカスタムで記入できる設定に変更しておきます。
- ダッシュボード左メニュー『設定』→『パーマリンク設定』をクリック
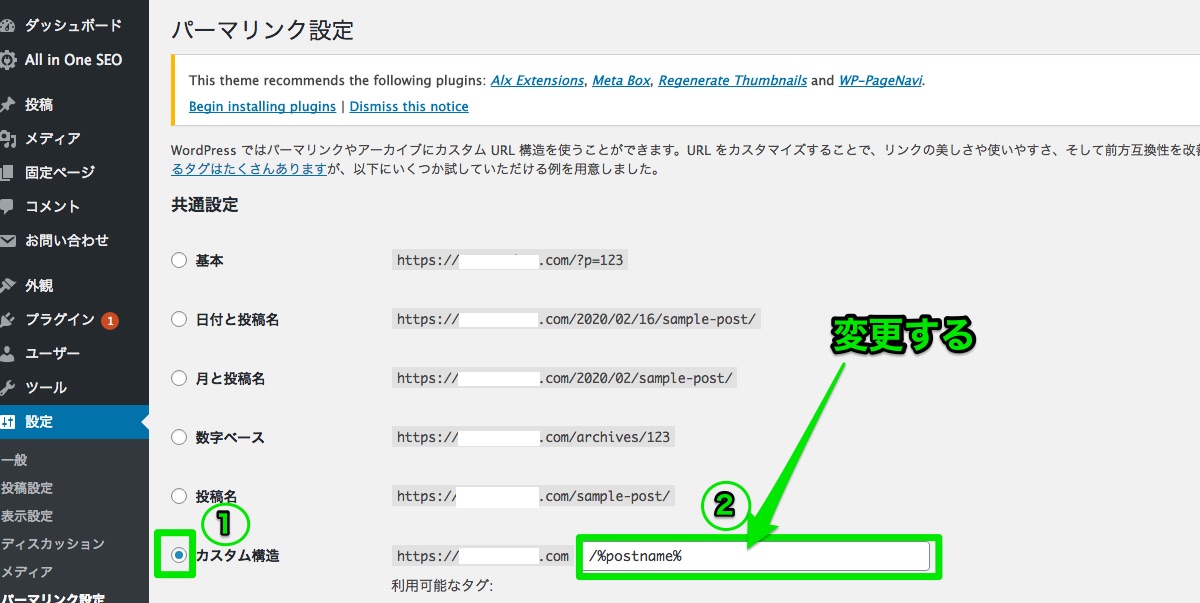
「パーマリンク設定」画面
- 「共通設定」欄の下にある『カスタム構造』にチェック
- 空欄を『/%postname%』のみに変更する
(/%year%/%monthnum%/%day%/%postname%/と記載の箇所です)

設定し終えたら右下の『変更を保存』をクリック
WordPressの投稿【本文を書く】
では実際に本文を書いていきましょう。
WordPressのダッシュボードにログインします。
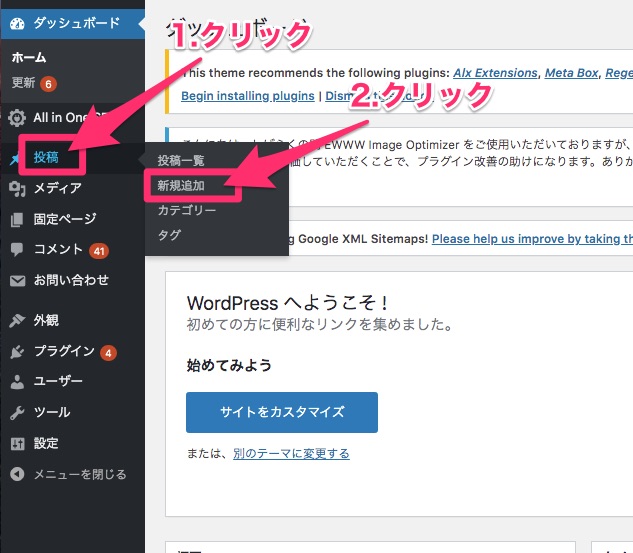
- ダッシュボード左メニュー『投稿』→『新規追加』をクリック

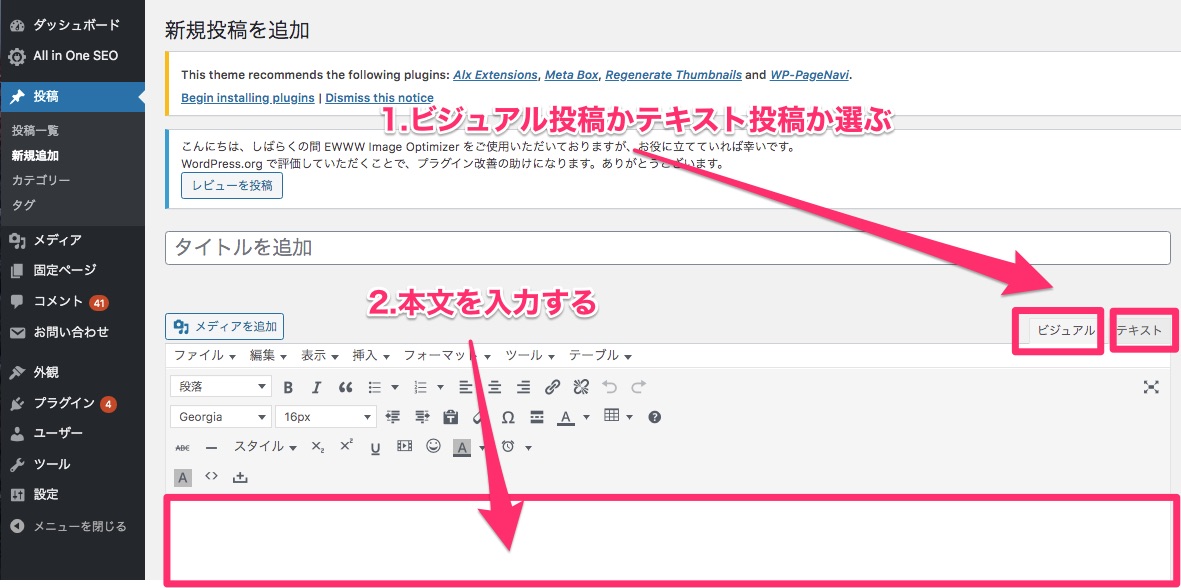
「新規投稿を追加」画面になります
※本文上部のタブで選べます。
- 『ビジュアル投稿』→投稿した際の完成版に近い表示のまま書いていける
- 『テキスト投稿』→htmlを駆使しながらさらに細かい設定まで行える
ここではビジュアル投稿で進めていきます。

現在のワードプレスの投稿画面の段落の分かれ方が使いにくいというかたはClassic Editorというプラグインを使ってください。
Classic Editor(クラシックエディター)はかなり多くの人が使ってるプラグインで、段落がブロックごとに分かれず、便箋のようにそのまま書いていけるのでかなりおすすめです。実際に筆者も使用しています。
『Classic Editorの設定方法と使い方!2020年版!』
※長い文章を書くときは途中で画面右上の『下書きを保存』をクリックして公開前に保存しておきましょう。うっかり消してしまっても安心です。
WordPressの投稿【タイトルを決める】
本文を書き終わったら、投稿のタイトルを決めて入力します。
【 おすすめ 】タイトルの文字数は32文字以内にしましょう。
検索結果の表示画面に、サイトのタイトルが全文きちんと画面に収まって表示される文字数が32文字以内になります。
また、タイトルは一般的に「体言止め」がいいと言われています。
体言止めは「〜したい」「〜してきました」ではなく「〜する方法」「〜旅」など、名刺や代名詞で終わるタイトルです。

SEO対策としてもかなり重要ですし、知ってさえいれば誰でもできるのでパソコンに付箋を「タイトル32文字以内で体言止め」と貼って実践しましょう。
WordPressの投稿【写真や画像を使う】
写真や画像を入力する際には投稿画面左上の『メディアを追加』をクリックします。

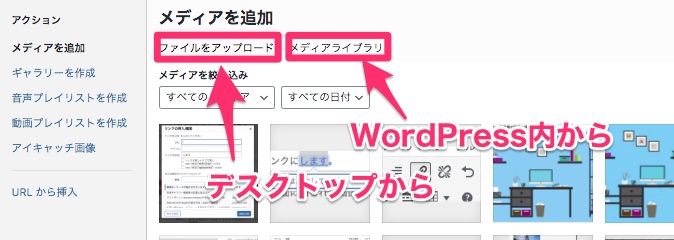
「メディアを追加」画面
- 『ファイルをアップロード』をクリック→デスクトップからアップロード
- 『メディアライブラリ』をクリック→WordPressにあらかじめアップロードした画像から使用
写真を選択したら右下の『投稿に挿入』をクリックして、デスクトップ上やメディアファイル内の写真をブログに挿入できます。
写真を複数使う場合やもっと詳しい設定方法は『写真ギャラリー最重要の配置と設定方法!2020年版』でご確認ください。
WordPressから直接写真をアップロードする際には写真に含まれる位置情報を必ず消去する必要があります。
写真から位置情報を消去するには『EWWW Image Optimizerの使い方』をご一読ください。
便利なpixabay
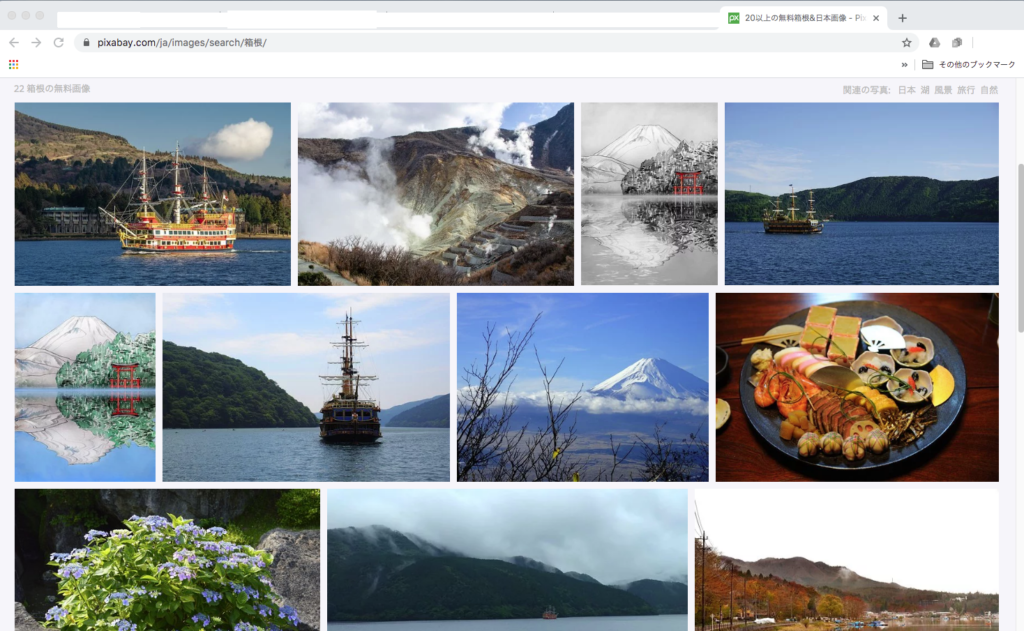
適当な写真がない時におすすめのサイトが「pixabay」です。

このサイトはフリーライセンスで使用可能な写真やイラストがたくさんありますので、ぜひ使ってみてください。(商用も可能で許可も不要です)
pixabayの詳しい設定方法は『写真ギャラリー最重要の配置と設定方法!2020年版』に記載がありますのでご確認ください。
WordPressの投稿【見出し文字の大きさの使い方】
本文で使用する見出し文字の大きさは投稿画面の左上の『段落』と記載されているアイコンをクリックして大きさを決めます。
見出し1〜6までありますので長めの文章が続いた後にトピックスを大きな文字で載せて、見やすい画面にすることができます。
見出し文字を使う順番
最初に見出し1で書き、次に2を、その次に 3といった順番で書くとすごく見やすくバランスよいブログになります。
※見出し2から見出し3、そしてまた見出し2から見出し3といった形でも大丈夫です。見出し1の使用は一回のみ。
WordPressの投稿【おすすめサイトのリンクを貼る】
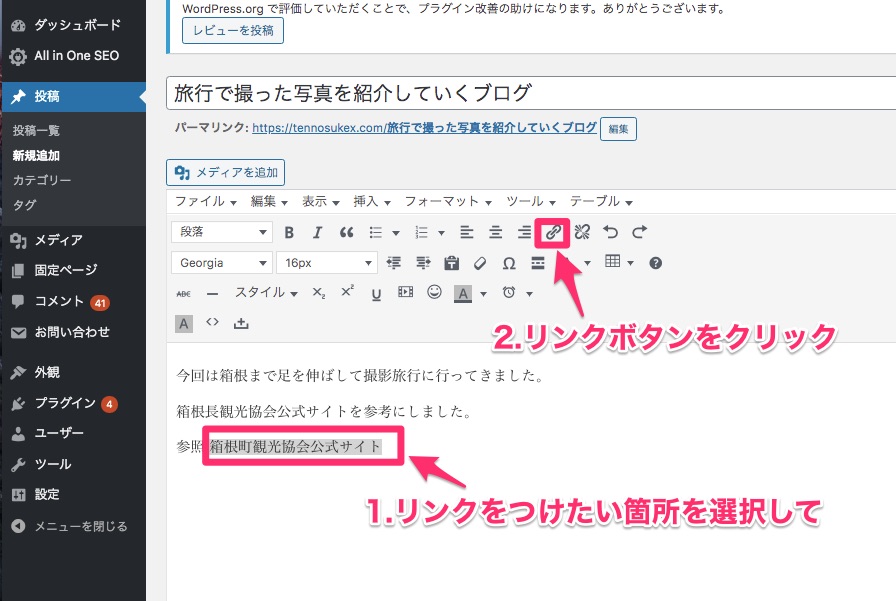
おすすめのサイトを載せるときや、記事で使用した文章などは、「参照」や「引用」という形で掲載サイトの正式名称を書いて、リンクをつけましょう。

リンク先のURLを入力する
- リンクにしたい文章をカーソルで選択し、本文上部のツールボックスからリンクボタンをクリック(鎖マークのアイコン)
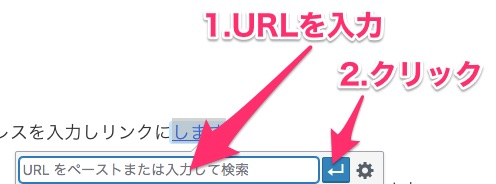
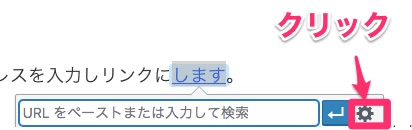
リンク文章にサイト入力のバーが表示されるので、リンクしたいURLを入力→青の矢印をクリック

リンクを別ウィンドウで開く設定
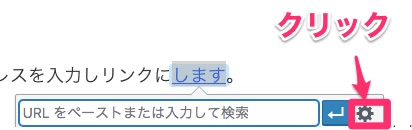
別のウィンドウを開いてリンク先を表示させるには、入力バー右端のギアマークをクリック

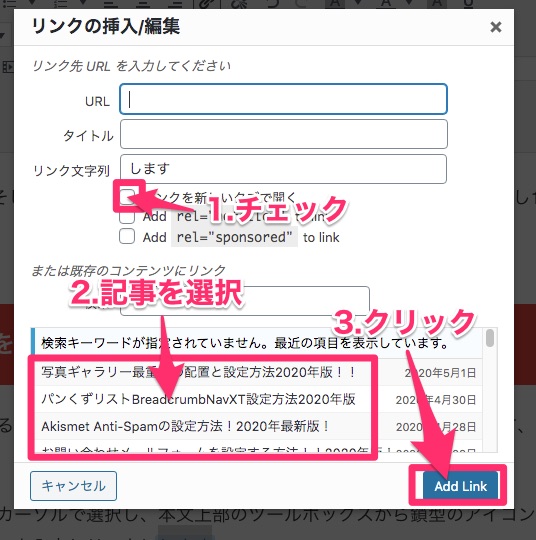
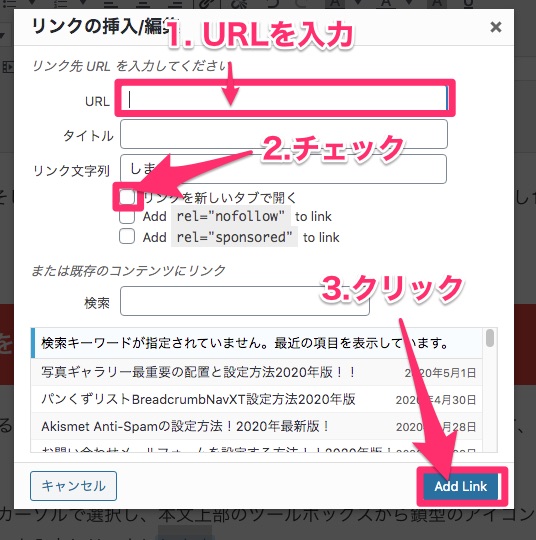
・「リンクの挿入/編集」ウィンドウが開きます
- チェックボックスの『リンクを新しいタブで開く』→チェック
- URLを入力し、右下の『Add Link』をクリック

内部のブログ記事のリンクを貼る
内部のブログ記事のリンクを貼るには、入力バー右端のギアマークをクリック

・「リンクの挿入/編集」ウィンドウが開きます
- ウィンドウ内の下部に表示されているブログ一覧から選択します。
- 設定が終わったら右下の『Add Link』をクリック

画像自体をリンクにしたいときは、投稿画面に貼られた画像をクリックした状態で文章と同じ操作を行います。
WordPressの投稿【All in One SEO Packの設定】
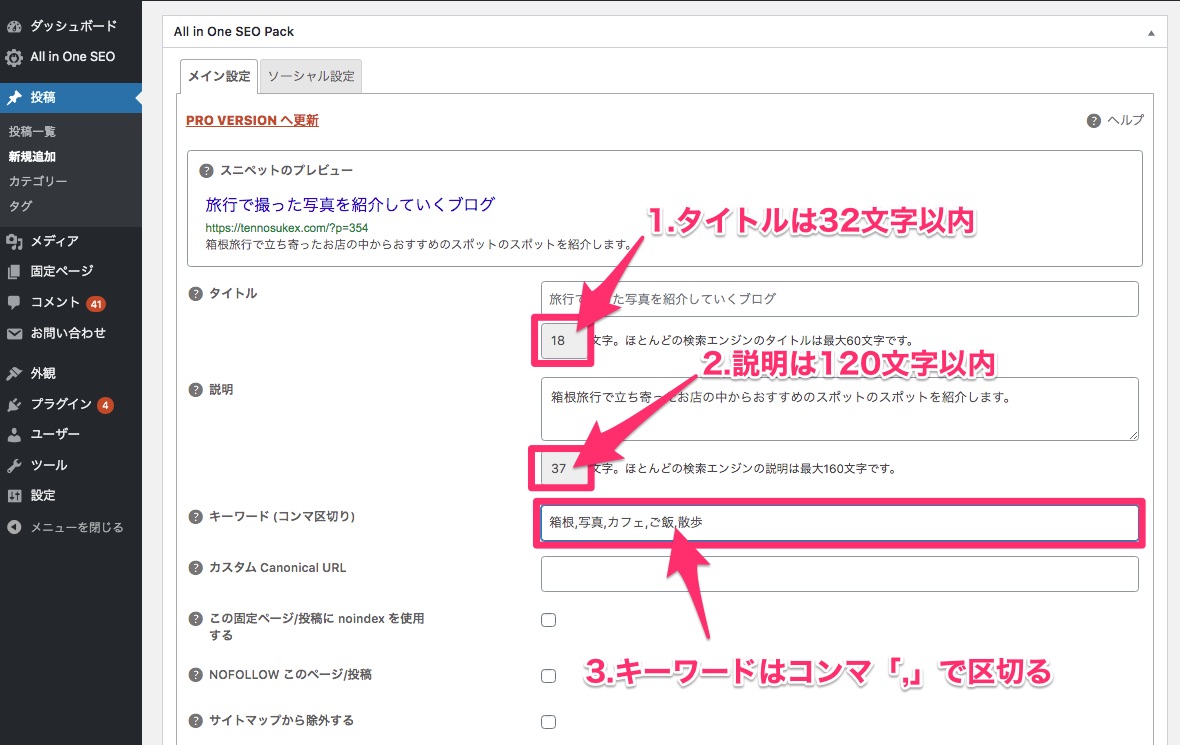
投稿画面の下の方にある「All in One SEO Pack」の設定で、PCで表示される範囲内の文字数に変更しましょう。
- タイトルは32文字以内(タイトルは投稿編集画面の上部で変更)
- 説明(description)は120文字以内

検索結果のPC画面に全文が表示できる文字数にします。説明は特になるべく文字数いっぱいに使ったほうが説明がわかりやすくなります。
文字数をオーバーすると最後に「…」と表示されますので注意が必要です。
※タイトルや説明に入力した文字がスニペットのプレビューに表示されているのがわかると思います。

設定が終わったら画面上部の『下書きを保存』をクリック
※プラグイン「All in One SEO」をインストールしていない方は『All in One SEOの設定方法!2020年版!』
WordPressの投稿【カテゴリーに入れる】
投稿した記事のカテゴリーを作って、ユーザーに使いやすく記事を分けて整理しておきましょう。
カテゴリー分けにはGoogleの検索クロールが巡回しやすくなるという利点もあります。
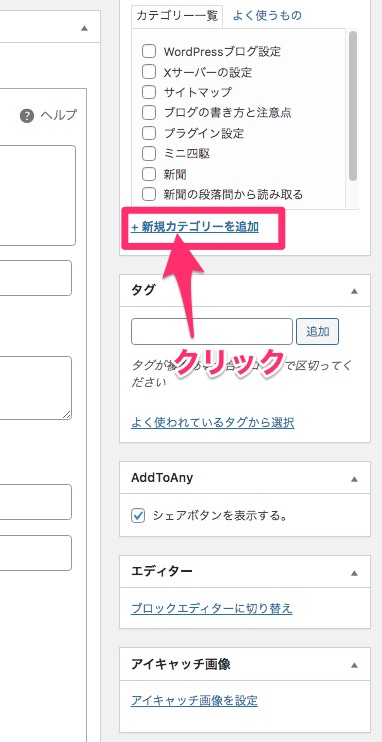
- 画面右下の「カテゴリー」欄の『+新規カテゴリーを追加』をクリックし、お好きなカテゴリー名を入力して追加します。
- カテゴリー一覧に表示されたらチェックして、記事に紐付けます。

設定が終わったら画面上部の『下書きを保存』をクリック
※カテゴリー設定欄はお使いのテーマにより設定箇所が異なる場合があります
『WordPressブログ完全無欠のカテゴリー設定方法!2020年版!』
【タグを入力する】
記事にタグを入力します。
タグとはその記事固有の名札のようなものです。
多くの場合は記事の末尾に記載してあって、ハッシュタグのような役割をします。
クリックするとブログ内で同じタグを持った記事の一覧が表示されるわけです。
タグは投稿画面右側のメニューから入力できますが、このやり方だとスラッグが入力できないので、下記のあらかじめタグを作っておくやり方でタグを作成してください。この欄ではそれを選ぶだけの時に使用することをおすすめします。

タグは可能な限りあらかじめ作っておく必要があります。
- ダッシュボード左メニュー『投稿』→『タグ』をクリック

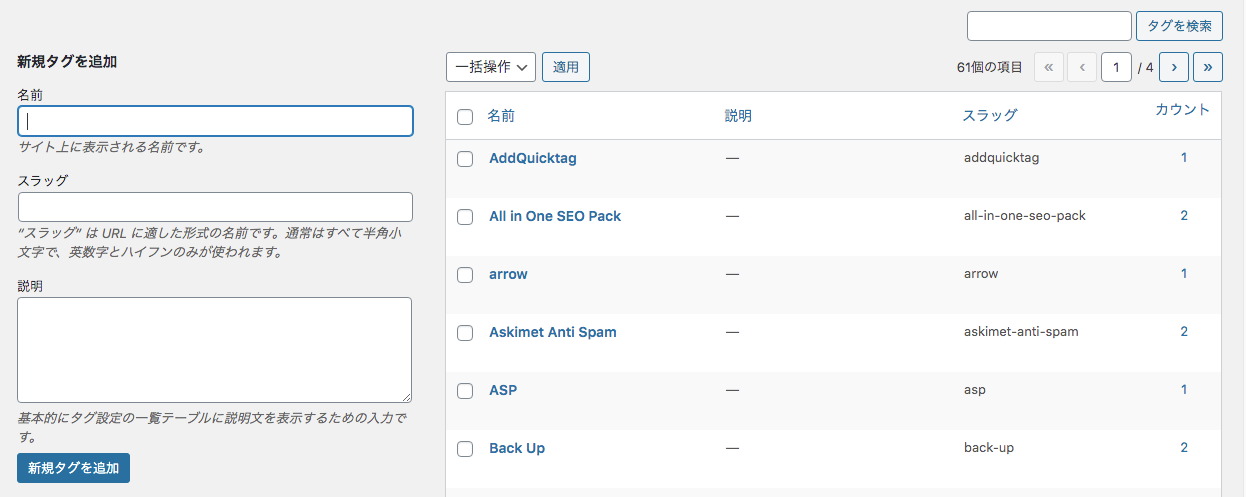
タグ設定画面になります。
- 画面左の『新規タグを追加』欄に「名前」「スラッグ」を入力
- 『新規タグを追加』→クリック
- 画面右にタグが追加されて完了です。
※スラッグとは記事のタグをクリックした際にURLがタグバーションで表示されるのですが、その時に表示されるURL末尾の英数字です。なるべくシンプルなワードにしましょう。

記事が増えてくると処理が大変になるし、似たようなタグを誤って設定してしまうことも多いので、プラグイン『Simple Tags』を導入することをおすすめします。『Simple Tagsの設定方法』
この『Simple Tags』は投稿記事の下の方に設定欄ができて、あらかじめ設定しておいたタグの中から選択するだけで記事にタグ付けができます。

タグとカテゴリーとの違い
- カテゴリーは階層がありますが、タグに階層はありません。その記事にペタッと貼ってあるだけです。
- カテゴリーは多くの場合、メニューからナビゲーションされるのでシンプルなワードにしておく必要がありますが、タグは多少長くで装飾的な言葉でも構いません。
WordPressの投稿【アイキャッチ画像を設定する】
検索表示画面などにブログが検索されたとき、記事タイトルに画像が表示されるようにしておきましょう。
投稿画面右下の『アイキャッチ画像を設定』をクリックし、記事に個別の写真を設定しておきましょう。
WordPressの投稿【完成したらやるべきこと】
ブログの完成です。
画面右上の『公開』をクリックした瞬間、あなたのブログが全世界に飛び立っていきます。
修正するには、ダッシュボード左メニューの「投稿一覧」からいつでも編集や変更ができます。
ひとまずお疲れ様でした!
WordPressの投稿【あとがき】
以上になります。いかがでしたでしょうか。
この記事『WordPressの投稿』によって、ブログのテキストや画像を最適な状態で設定していくことができるようになったと思います。

使っているうちに細かい設定を自分好みにしていってください。
あとは初期の段階で導入しておくべきプラグインが7つありますので必ずご確認ください。
必ずお役に立てると思います。
それではまたお会いしましょう。
一ツ柳天之介でした!!