Cocoonのトップページをサイト型にカスタマイズする方法
いつも『コクーンのトップページをサイト型に変更するにはどうすればいいんだろう』と悩んでいませんか?
この記事で紹介する『Cocoonのトップページをカスタマイズする方法』を実践すると、誰でも簡単に魅力的なサイト型のトップページができます。

私自身もコクーンを使っていて、すごく簡単だったのでご紹介します。
この記事『Cocoonのトップページをカスタマイズする方法』を読み終えると、今後トップページで悩むことは一切なく、読者にたくさんの記事をスムーズに読んでもらうことができます。
ではさっそく設定していきましょう。
Cocoonのトップページをカスタマイズする方法
まずはCocoonのトップページを制作していきましょう。
サイトのトップページは固定ページで作ります。
- WordPressダッシュボード左メニュー『固定ページ』→『新規追加』 をクリック

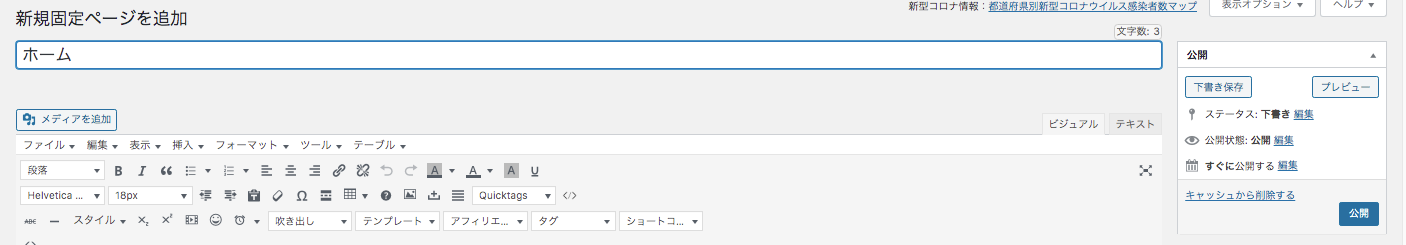
「固定ページ新規投稿」画面
- タイトルに仮のタイトルを入力します。仮:ホームなど(後で消します)
- 画面右上の『投稿』をクリック
- パーマリンクを入力→『home』

本文にカラムを入力します。
まずここでは2カラムで左に新着記事、右に人気記事を作ってみます。
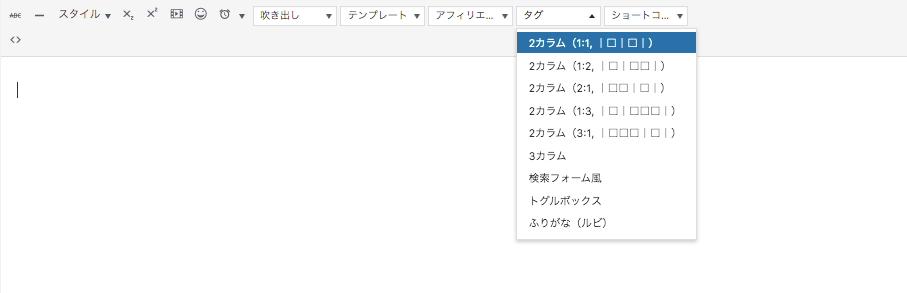
- 本文上部のツール『タグ』をクリックし、『2カラム』を選択します。

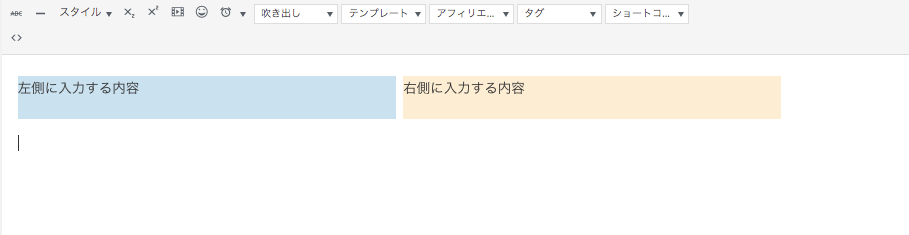
本文内にベタ塗りのエリアが2つ表示されます。これがカラムです。(カラムの色は編集時のみです)

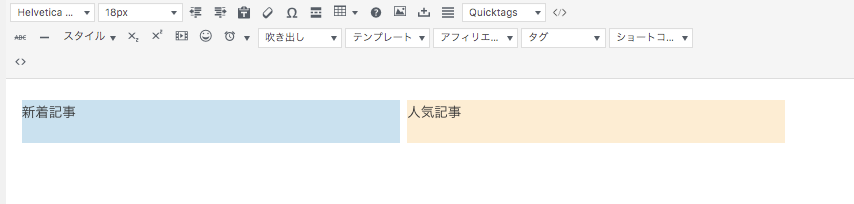
- 各カラムにタイトルを入力します→左のカラムに『新着記事』、右のカラムに『人気記事』と入力

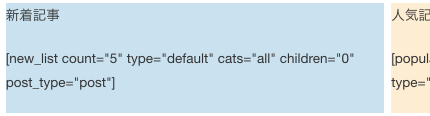
カラムのタイトルの下にショートコードを挿入します。
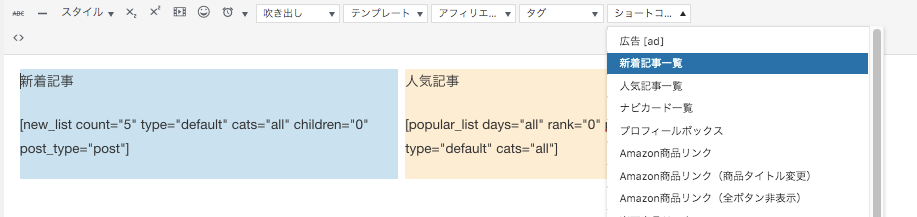
- 本文上部のツール『ショートコード』をクリック→『新着記事一覧』を選択
- カラム内にショートコードが挿入されます(同様に右カラムに人気記事一覧)

画面上部のURLアドレスに表記されている固定ページID「post=●●●●」の「●●●●(数字)」をメモしておきます。
![]()
- タイトルを消去し、画面右上の『更新』をクリック
固定ページをトップページに指定する
固定ページをトップページに指定するには以下のコードをコピーして、追加CSSに貼ります。(下記のコードを画面上からコピーしてください)
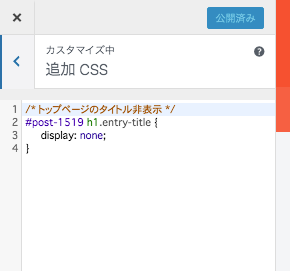
/* トップページのタイトル非表示 */
#post-●●●● h1.entry-title {
display: none;
}※「post=●●●●」の「●●●●(数字)」には先ほどメモした固定ページIDを入れてください。
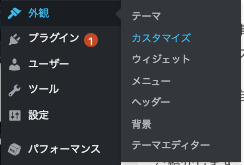
- ダッシュボード左メニュー『外観』→『カスタマイズ』をクリック

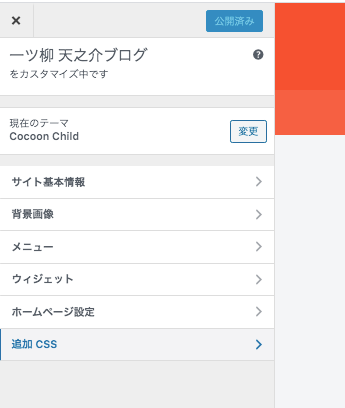
「カスタマイズ」画面
- 左のメニューから『追加CSS』をクリック

追加CSS入力画面
- 入力欄にペーストします。
- 『公開』をクリック

※テーマエディターからCSSを開いて貼ることもできますが、カスタマイズから貼ったほうが安全なので、初心者の方は上記の方法をおすすめします。
固定ページをWordPressに適用する
最後に固定ページをトップページとしてWordPressに設定します。
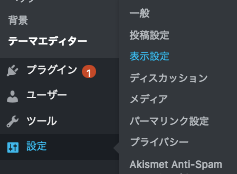
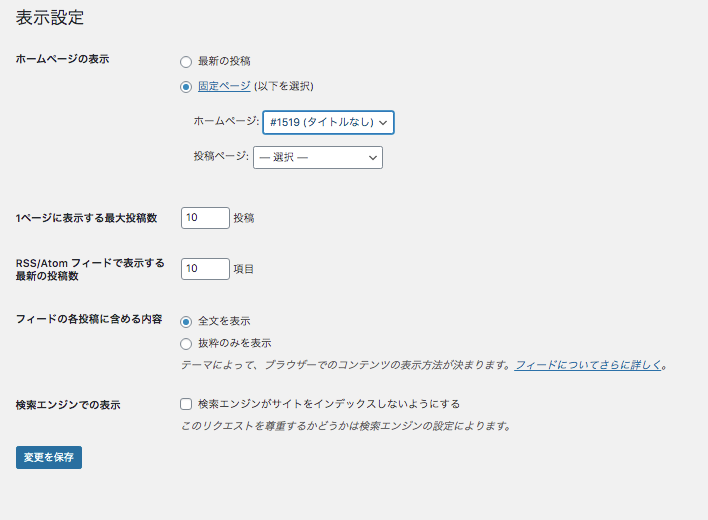
- Cocoonのトップページをカスタマイズする方法ダッシュボード左メニュー『設定』→『表示設定』をクリック

「ホームページの表示」エリア
- 『固定ページ』→チェック
- ホームページ→『タイトルなし』を選択
- 画面左下の『変更を保存』をクリック

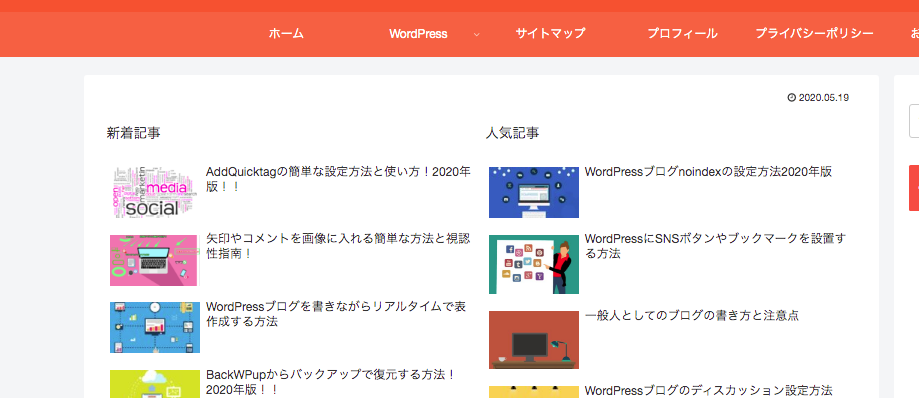
完成です。
トップページが作成した2カラムのページに変わっていると思います。

記事のカテゴリーをカラムに表示する設定
カラムにカテゴリーページ一覧を表示させたい場合は「新着記事一覧」で本文に表示されたコードの「cats=”all”」の「all」をカテゴリーIDに変更します。

- カテゴリーIDを調べるにはWordPressダッシュボード左メニュー『投稿』→『カテゴリー』をクリック
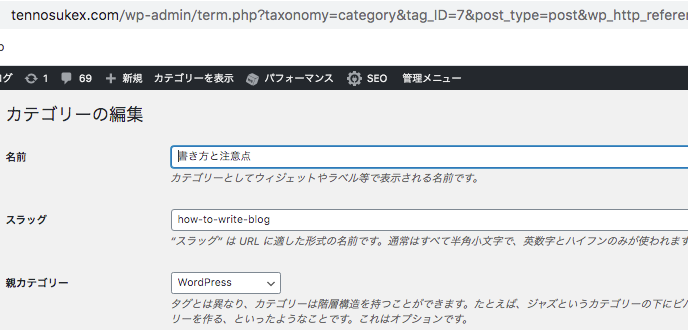
「カテゴリー」編集画面
- 右側のカテゴリー一覧から記載したいカテゴリー名にカーソルを当て、表示されるメニュー『編集』をクリック

カテゴリー内容編集画面に画面上部URLに表記されている「tag_ID=○○○○」の数字がカテゴリーIDになります。

カラムの枠線や表示件数を変更する
カラムの枠に線を入れたり、表示される記事件数を変更するにはカラム内に表示されたショートコードの内容を変更します。
| count | 記事数 | 1~3 |
|---|---|---|
| type | デザイン | default(枠線なし) border_partition(上下のみ枠線) border_square(四角い囲み線) large_thumb(画像) large_thumb_on(タイトル付き画像) |
| cats | カテゴリー | 複数の場合は「,」で区切る。allは全部 |
| post_type | 投稿種類 | post(投稿) page(固定ページ) カスタム投稿名(カスタム投稿) |
| children | 指定されたカテゴリーの子カテゴリーを含めるか | 0(含めない) 1(含める) |
| bold | タイトル文字の太さ | 0(普通) 1(太い) |
Cocoonのトップページをカスタマイズする方法【あとがき】
以上になります。
いかがでしたでしょうか。
この記事『Cocoonのトップページをカスタマイズする方法【サイト型】』によって、トップページ変更の仕組みや設定方法を理解し、実践されたと思います。

トップページというのはサイトの顔ですので、様々なカスタム方法がありますが、今後も読者にわかりやすいトップページに改善していってください。
トップページを改善した後は、投稿ページや固定ページのさらなる簡単な整理方法がありますので、ご確認ください。
『WordPress投稿の仕方と簡単で便利なおすすめ基本設定!』
それではまたお会いしましょう。
一ツ柳天之介でした!!