AddQuicktagの使い方が知りたい
いつも『WordPressブログ作成のスピードをあげたいけど、どうすればいいんだろう』と悩んでいませんか?
もしくは毎日のように『ブログ作成に5時間かかる、、せめて3時間に短縮したい』と思っていませんか?
実は、この記事で紹介する『AddQuicktagの使い方』を実践すると、誰でも簡単にブログ作成の速度を飛躍的に向上することができます。

なぜなら、わたしも実際に実践して、たった1日で1時間短縮することに成功したからです。
この記事『AddQuicktagの使い方』を読み終えると、今後ブログ作成の時間に悩むことは一切なく、ブログ記事の質を向上させることに専念することができます。
それではさっそく設定していきましょう。
AddQuicktagとは
プラグイン『AddQuicktag』は文字通り、タグを素早く付けるプラグインです。

コード打って確認して、表示されてなくて、打ち間違えを直す時間を一気に短縮します。

商品やソフトの解説文で使う文章においても、形式として同じなのに、毎回500字くらいは手打ちしてますよね、これを一瞬で解消するわけです。
なんて便利なんでしょう、なんで今まで使ってなかったんだ、そう思うこと受けあいです。
AddQuicktagのインストール
では実際にAddQuicktagをインストールしていきます。
WordPressダッシュボード左メニュー『プラグイン』→『新規追加』をクリック

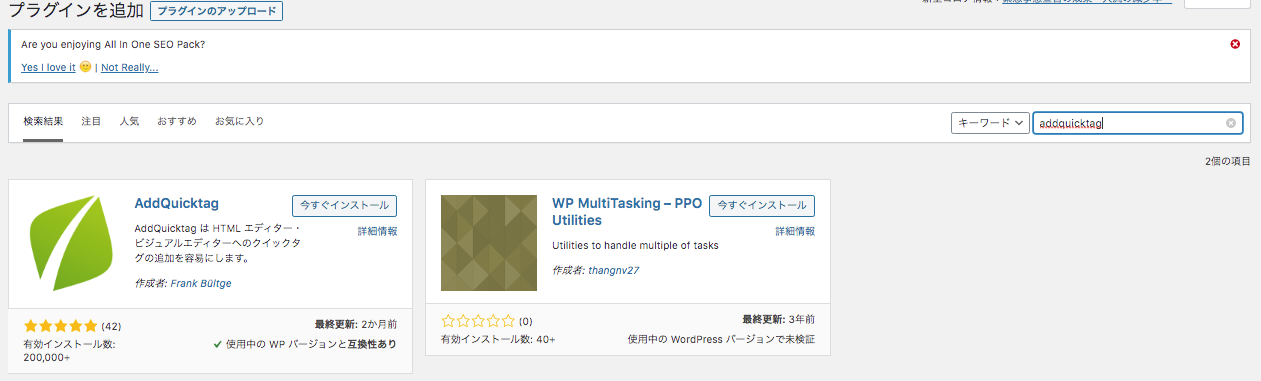
「プラグイン」追加画面
- 右側のキーワード横に「AddQuicktag」と入力
- 画面下の一覧に表示されるので『今すぐインストール』→『有効化』をクリック

これでAddQuicktagのインストールは完了しました。
AddQuicktagの設定方法
ではAddQuicktagの設定方法を解説していきます。
- WordPressダッシュボード左メニュー『プラグイン』→『インストール済みプラグイン』をクリック

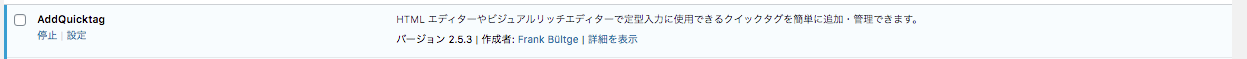
「プラグイン」設定画面
AddQuicktagの欄にカーソルを当て、『設定』をクリック

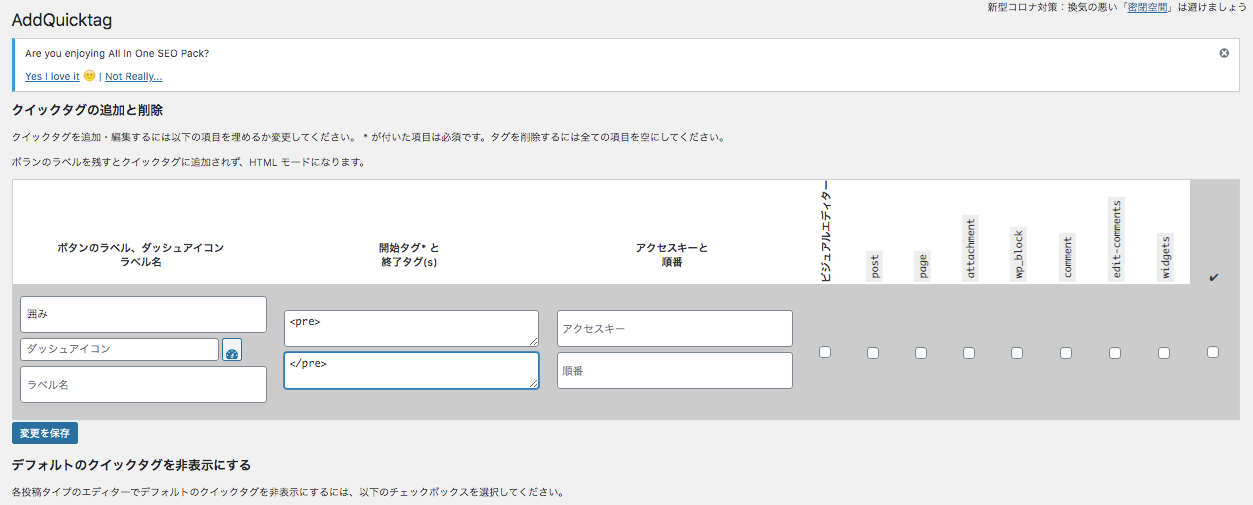
「AddQuicktag」設定画面
ここでタグや文章を登録していきます。


ここからは設定画面の細かい説明になります。
もういきなり使いたいという方は飛ばしていただいて結構です。(次項のタグを登録へ)
- ボタン名→投稿画面で選択するタグ名
- ダッシュアイコン→投稿画面のボタン選択時、アイコンがタグ名の横に表示されます
- ラベル名→投稿画面のボタン選択時、ボタンにマウスを当てた際に表示されます
- 開始タグ→開始タグを入力します
- 終了タグ→終了タグを入力します
- アクセスキー→windowsのinternet explorerだと使用可能(登録して、 ALTキーと同時に押すとタグに変換される)
- 順番→投稿画面のボタン選択時に表示される順番を指定できます
右側の表示選択画面
このエリアではタグをどのページで使うか選択できます。
- ビジュアルエディター→ビジュアルエディター画面
- Post→投稿画面
- Page→固定ページ
- attachment→画像編集画面
- wp-block→ブロックエディター画面
- comment→コメント編集画面
- edit-comment→クイック編集のコメント画面
- widget→ウィジェット編集我慢
基本的には一番右のチェックを入れて全て選択します
タグを登録
では実際にタグを登録していきます。
タグ登録は4つの動作で完了します。
- ボタン名を記入(図例: 囲み)
- 開始タグを記入(図例: <pre>)
- 終了タグを記入(図例: </pre>)
- チェックボックスに全てチェック(一番右のボックスにチェック)
ボタン名は短くてわかりやすい名前をおすすめします。(例:囲み)
登録が終わったら左下の『変更を保存』をクリック

これでタグの登録は完了です。
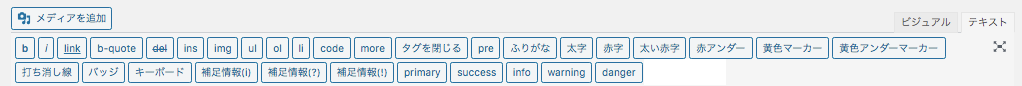
タグの使い方
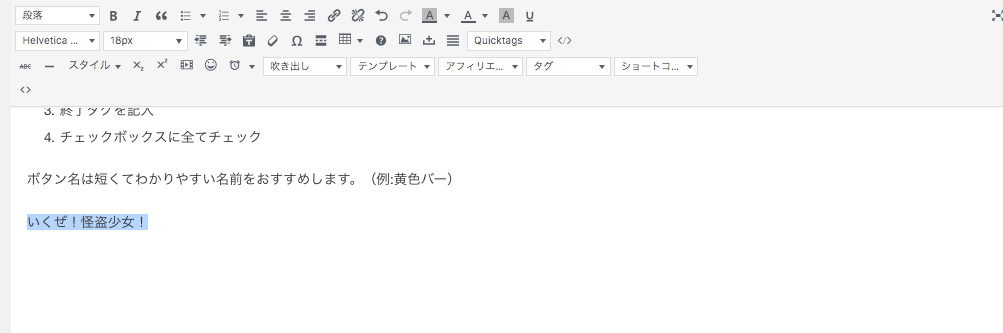
では実際に登録したタグを投稿画面で使ってみましょう。
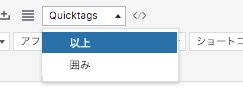
- タグを使用したい文字をカーソルで選択します。

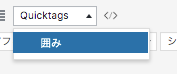
- ツールボックスの「Quicktags」をクリック→「囲み」をクリック

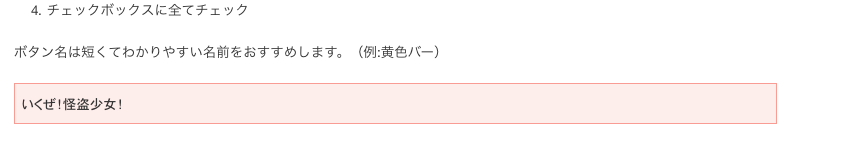
タグが挿入され、文字が囲まれました。

この要領で他のタグも使用してください。
なお、先に「AddQuicktags」ボタンでタグを指定してから文字を打つこともできます。
その際には文字を打ち終わったら、再度ボタンをクリックします。
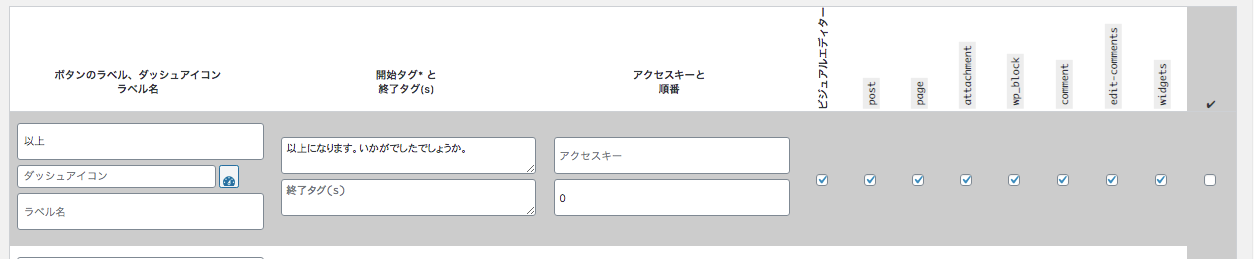
文章の登録
文章を登録する際には3つの動作で完了します。
- ボタン名を記入(図例: 以上)
- 開始タグを記入(図例: 以上になります。いかがでしたでしょうか。)
- チェックボックスに全てチェック(一番右のボックスにチェック)

ボタン名は短い言葉をおすすめします。(例:設定)
登録が終わったら左下の『変更を保存』をクリック

これで文章の登録は完了です。
登録した文章の使い方
では実際に登録した文章を使ってみましょう。
- 文章を使いたい箇所にカーソルを置いておきます。
- AddQuicktagsボタンをクリック→登録した言葉をクリック(例:以上)

登録した文章が表示されます。

登録したタグを削除する
タグを削除するには、AddQuicktagの設定ページから、削除したいタグの表示場所を全てチェックを外して『変更を保存』をクリックします。
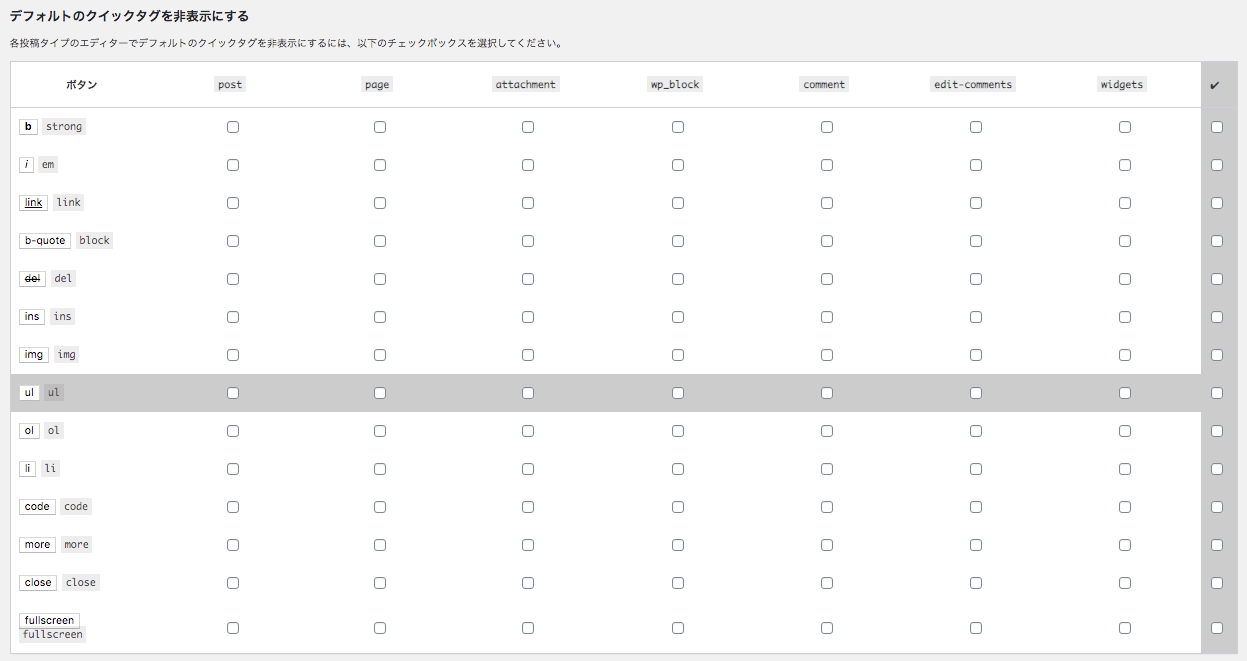
デフォルトで登録してあるタグを非表示にする
AddQuicktagにデフォルトで登録してあるタグを非表示にできます。(テキストエディターでのみ表示されています)

AddQuicktag設定画面の下の方にデフォルトのタグがあるので、一番右のマスにチェック→『設定を保存』をクリック
- strong→太字
- em→イタリック文字
- link→リンクを挿入する
- block→引用
- del→打ち消しラインを入れる
- ins→追加を表示する
- img→画像を挿入する
- ul→黒点リスト表示
- ol→数字リスト表示
- il→黒点と数字をリストにする
- code→ソースコードを示す
- more→「続きを読む」を表示する
- close→終了タグを一気に挿入できる(タグを閉じる)
- fullscreen→集中執筆モードになる(画面左右の設定エリアが消えます)

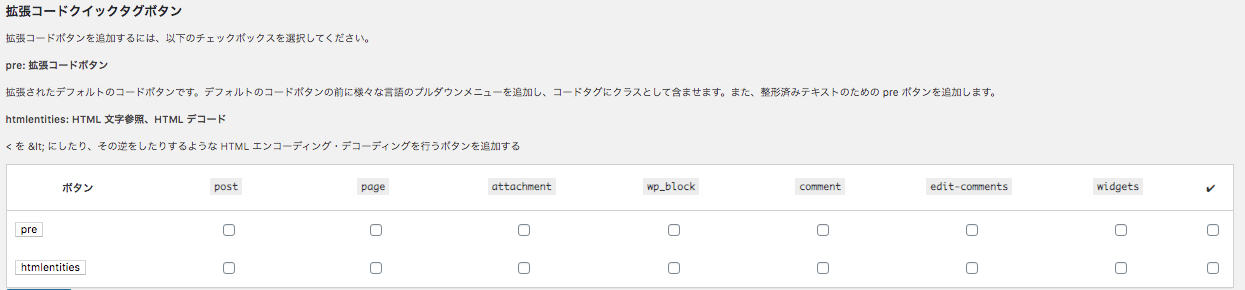
拡張コードクイックタグボタンの設定
ここでは拡張コードのクイックタグのボタンを設定できます。
※この項目は滅多に使わないので設定しなくても大丈夫です
設定するにはそれぞれを使いたい場所でチェックを入れて『設定を保存』をクリックします。
preはコードを記載する際などに、文字の背景をテーマに準じた色でベタ塗りするタグです
表記するコードを様々な言語に指定して表示することができます。
- 設定するとテキストエディターのツールボックスに「pre」「blank(言語)」が表示されます
- 「blank」をクリックしてドロップダウンから言語を指定し、「code」をクリックして追加されます
- 言語名をpre内にも表示するにはスタイルシートで指定しておく必要があります
htmlentities
設定すると『HTML Entities』ボタンと『Decode HTML』ボタンがテキストエディターのツールボックスに表示されます。
- 『HTML Entities』→テキストエディターでhtmlのコードを表示する際に、コードとして作動しないように文字に変換してくれます。
- 『Decode HTML』→文字変換したコードを元に戻します

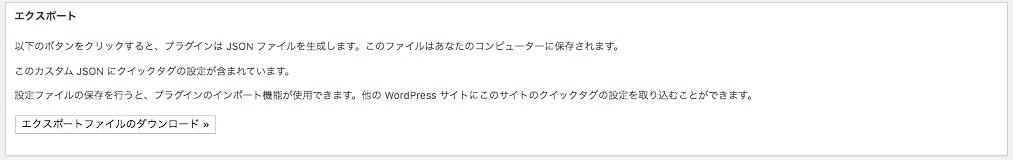
設定したタグを保存しておく(エクスポート)
設定したタグを別のブログで使用する際に保存しておくことができます。
- 『エクスポートファイルのダウンロード』をクリックして保存します。

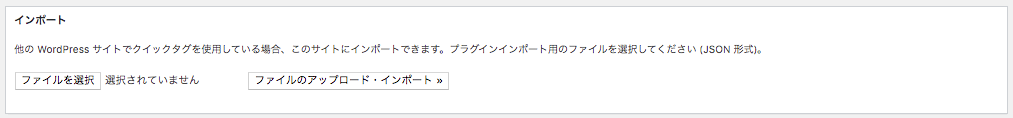
設定したタグを導入する(インポート)
他のブログなどで使っていた設定済みのタグを導入できます。
- 『ファイルを選択』をクリックしてタグのファイルを選択します。
- 『ファイルのアップロード・インポート』をクリックしてインストールすれば完了です。

あとがき
以上になります。いかがでしたでしょうか。
この記事によってAddQuicktagの使い方を理解して、今後はブログの作成時間がかなり早くなると思います。
自分の使いやすいようにカスタマイズしていってください。
WordPressのブログ作成時間を劇的に早くするプラグインのおすすめとしては、ツールボックスに多くの機能を付加してリアルタイムで文章作成を加速させる『TinyMCE Advanced』があります。
『TinyMCE Advancedの設定方法!2020年版!』
なるだけ多くのテンプレート的な文章を簡略化して、ブログの質を高く、オリジナリティーに溢れる部分に時間をかけるようにしてください。
それではまたお会いしましょう!
一ツ柳天之介でした!!



