TinyMCE Advancedの使い方が知りたい
いつもブログを書いているときに『もっとスムーズに段落や文章の編集をしたい』と思ったことはありませんか?

何度もややこしい文字の装飾を繰り返して大変だと悩んでいたりしませんか?
書いた後にまた時間をかけて編集するのではなく、書きながらスムーズに編集して仕上げていけたらいいですよね。
実は、この記事で紹介する『TinyMCE Advancedのわかりやすい使い方』を実践すると、誰でも簡単にライブ形式で記事に装飾しながらブログ作成をすることができます。
なぜなら、私も実際にこのプラグインを使用してから、記事を書くスピードが2倍くらい早くなったからです。
この記事を読み終えると、今後はTinyMCE Advancedでブログの本文をリアルタイムで直感的に扱えるだけではなく、読者にも読みやすい文面にすることができます。

TinyMCE Advancedの使い方【インストール】
まずはプラグイン『TinyMCE Advanced』をインストールしましょう。
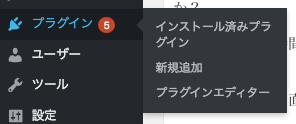
- WordPressのダッシュボード画面左メニュー『プラグイン』→『新規追加』をクリック

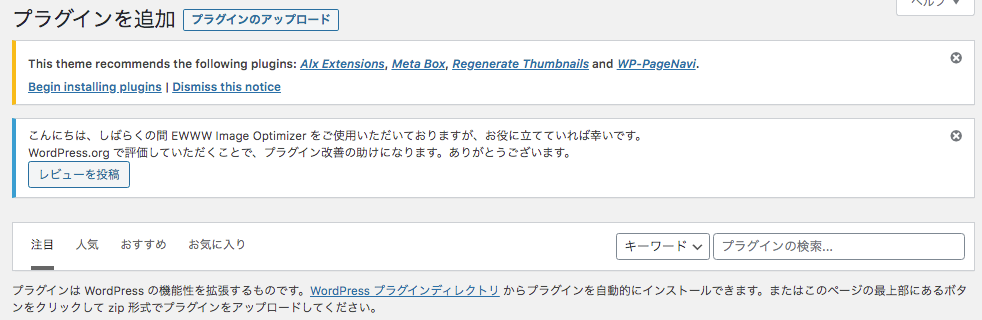
・「プラグインを追加」画面
- 画面右のキーワード「キーワードの検索」欄に「TinyMCE Advanced」と入力
- 下の画面に表示されるので『今すぐインストール』→『有効化』をクリック

これでTinyMCE Advancedはインストールされました。
TinyMCE Advancedの使い方【設定】
次はインストールしたTinyMCE Advancedの設定をしていきます。
- ダッシュボードの左メニュー『設定』→『TinyMCE Advanced』をクリック
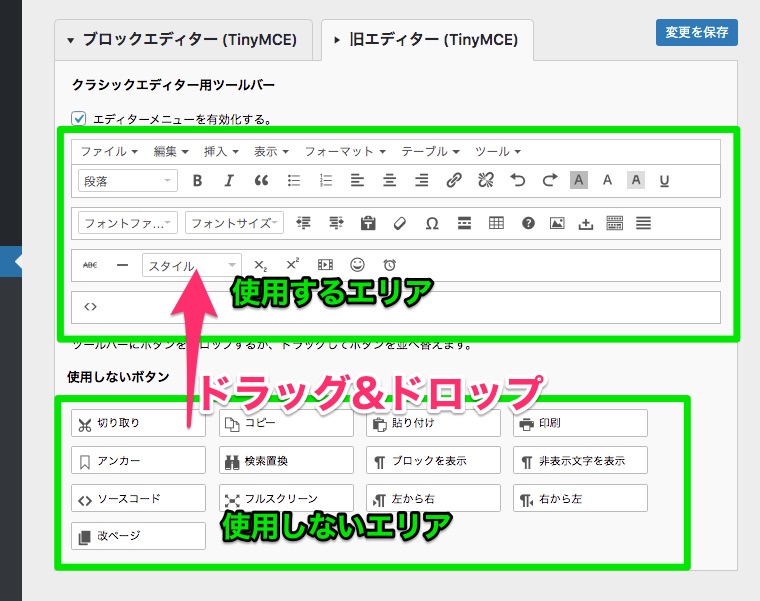
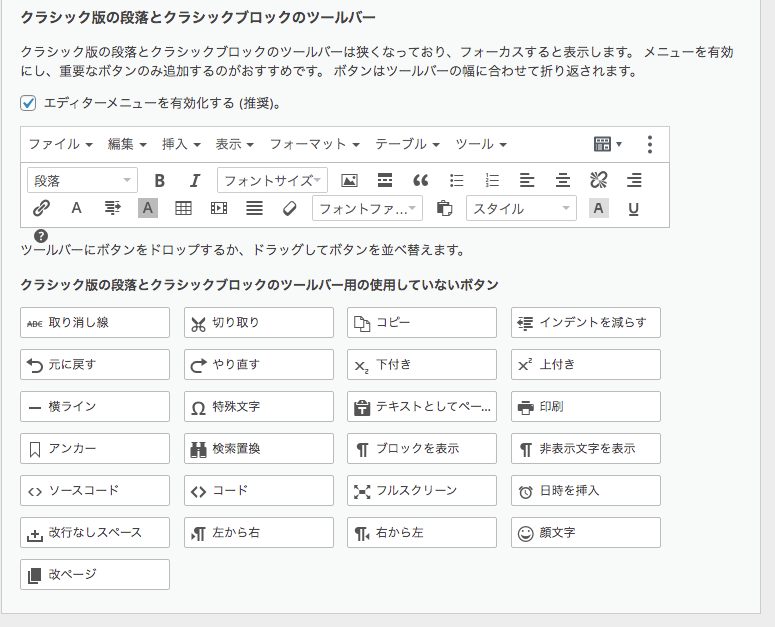
エディター設定画面になります。
設定の仕方は、「使用しないボタン」エリアから、使いたい編集のボタンを選び、上部エリア「クラシックエディター(orブロックエディター)用ツールバー」のエリアにドラッグします。
ここではクラシックエディター(旧エディター表示)で説明しています。※ブロックエディターは下記

逆に使わないボタンは下の「使用しないボタン」エリアに戻しましょう

ボタンの位置も、使いやすいようにドラッグ&ドロップで並べ替えることができます。
各ボタンの内容は次の項目で説明しています。
- 『エディターメニューを有効化する(推奨)』→クリック

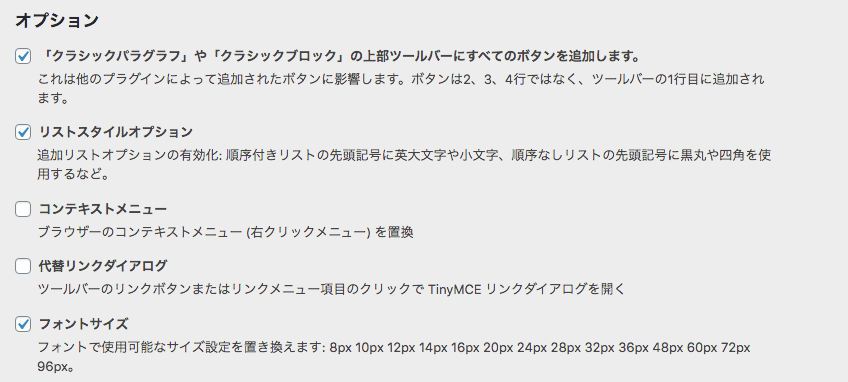
- 『クラシックパラグラフやクラシックブロックの上部ツールバーに全てのボタンを追加します』→クリック
- 『リストスタイルオプション』→クリック
- 『フォントサイズ』→クリック

設定完了です。
TinyMCE Advancedボタンの内容
簡単にボタンの種類と内容を説明します。

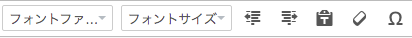
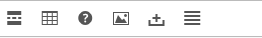
| 見出し文字の大きさ | 太字 | イタリック | 引用 | リスト表示 | 番号付きリスト表示 | 左揃え | 中央揃え | 右揃え |

| リンク | リンク取り消し | 元に戻す | やり直す | 文字背景色 | テキスト色 | マーク | 下線 |

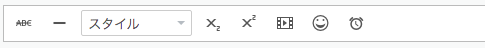
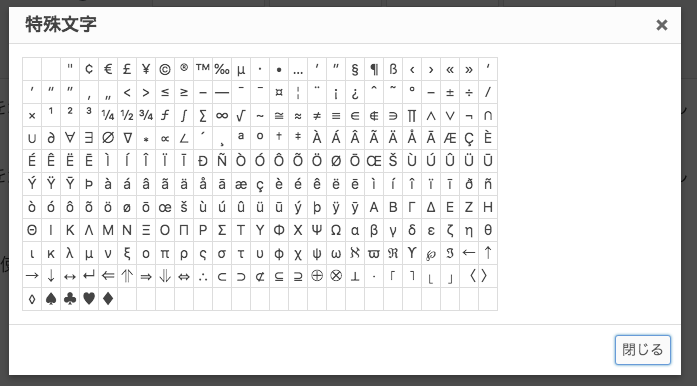
| フォント変更 | フォントサイズ | インデント増やす※ | インデント減らす※ | テキストとしてペースト | 書式設定クリア | 特殊文字※ |

| 続きを読むを表示 | テーブル(表)作成 | キーボドショートカット※ | 画像挿入 | 改行なしスペース | 両端揃え |

| 取り消し線 | 横ライン | 文字装飾挿入 | 下付き | 上付き | メディアを挿入と編集 | 顔文字挿入 | 日時挿入 |
- ※インデントを増やすボタンは、選択した文章ごと右側に移動させます。(左側のスペースを増やします)
- ※インデントを減らすボタンは、選択した文章ごと左側に移動させます。(左側のスペースを減らします)
※特殊文字は、あまり使用しない特殊な文字や記号を選択して挿入できます。

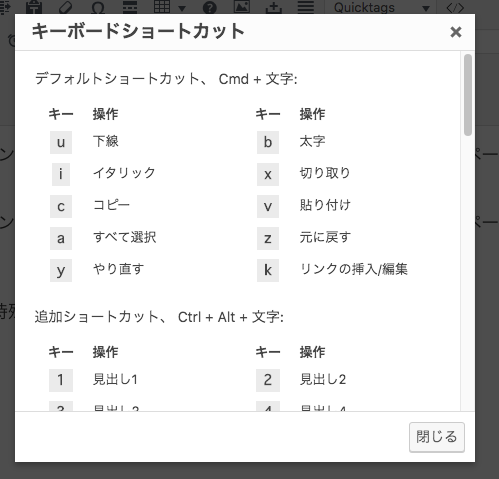
※キーボドショートカットは、ショートカットできる内容を確認できます。

TinyMCE Advancedの使い方【使用方法】
では設定したTinyMCE Advancedを実際に使ってみましょう
- ダッシュボード左メニュー『投稿』→『新規投稿』をクリック
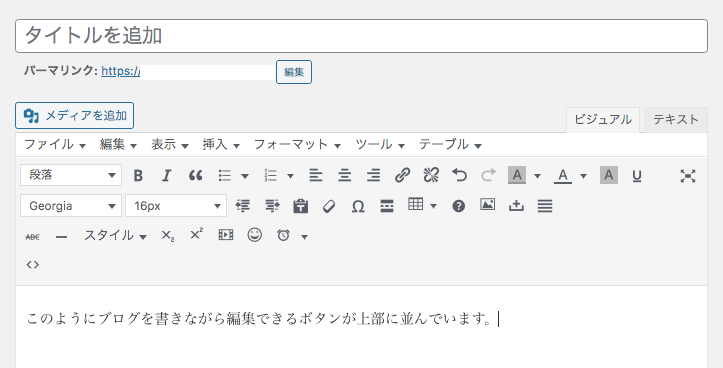
・ブログ投稿画面へ
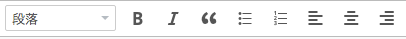
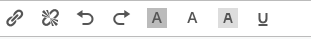
テキストエリアの上部ツールボックスに先ほどご自分で設定した編集ボタンが並んでいます。
編集したいテキストを選択した状態で、ツールのボタンをクリックするとダイレクトに編集できます。

これで、本文に装飾をする際に、テキストエディターでコードを入力する必要はなく、ボタンをクリックするだけで装飾ができます。
今後は必要に応じて表示させるボタンを編集して、お使いください。

表作成に関しては簡単にできるよう方法を別記事にまとめてあります。
WordPressブログを書きながらリアルタイムで表作成する方法』
TinyMCE Advancedの使い方【あとがき】
以上になります。いかがでしたでしょうか。
これでブログを作成や編集している時に、文字や段落を書きながら直感的に編集していけるようになりました。
今後はTinyMCE Advancedの使い方をさらに自分流に変更していき、どんどん使いやすくなっていくと思います。
TinyMCE Advancedは数値データを載せるときにもリアルタイムで対応できます。
『WordPressブログを書きながらリアルタイムで表作成する方法』
あとはワードプレスに必要不可欠な7つのプラグインの設定や、ブログ作成の注意点に関して下記の記事に掲載してありますので、必ずご確認ください。
今後は今まで以上にスムーズに文章を書いて、楽しいブログライフをお送りください。
それではまたお会いしましょう!!
一ツ柳天之介でした!!