WordPressで表を使えるプラグインが知りたい
いつも『WordPressにわかりやすい表を挿入して実際のデータを載せたいけど、どうすればいいんだろう』と悩んでいませんか?
この記事で紹介する『WordPressブログを書きながらリアルタイムで表作成する方法』を実践すると、誰でも簡単にブログを書きながら表を作成して挿入することができます。

まだ慣れないブログ本文の文章の書き方を、具体的に今すぐ見やすくするのは、表やグラフなどの図面での説明です。
記事を読み終えると、今後表作成で悩むことは一切なく、スムーズに手持ちのデータをブログを書きながら記事にできます。
文字通り、WordPressブログを書きながらリアルタイムで表作成できるようになるわけです。
さっそくやっていきましょう。
編集用のツールが増えて直感的なブロギングができるので、大変おすすめのプラグインです。
まだインストールしていないかたは先にインストールしてください。
『TinyMCE Advancedの設定方法とわかりやすい使い方』
WordPressに表を挿入するプラグインでリアルタイム投稿編集
では表を作成していきます。
表を挿入したい投稿画面を開きます。
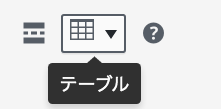
- 編集画面上のツールボックスから『テーブルアイコン』をクリック

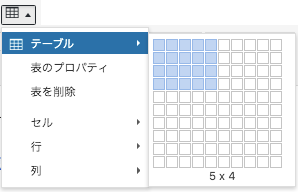
- 『テーブル』にカーソルを合わせると右側にテーブルが表示されるので、使いたい列数と行数までカーソルを動かしてから、カーソルを離す。

投稿画面上にテーブルが作成されます。
表のカラーは使っているテーマのカラーに準じます。

作成した表の中にデータを入力します。

【表の用語】
- セル→各マスのこと
- 行→横に連続するセル
- 列→縦に連続するセル
表を編集する
表を編集したい時は、編集したいセルを選択した状態で、ツールボックスの『テーブルアイコン』をクリックして編集します。
代表的な編集をやってみましょう
セル内の文字や数値の配置を変更する
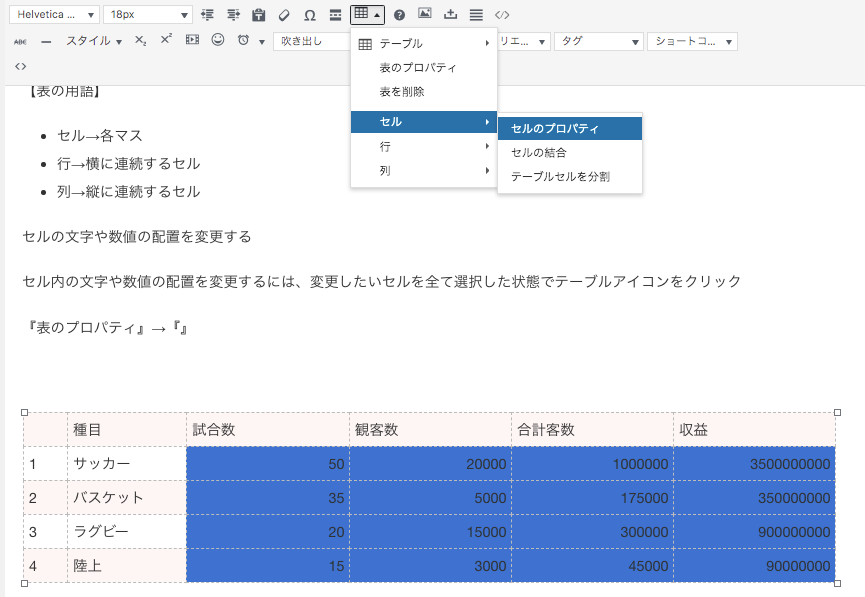
セル内の文字や数値の配置を変更するには、変更したいセルを全て選択した状態で『テーブルアイコン』をクリック
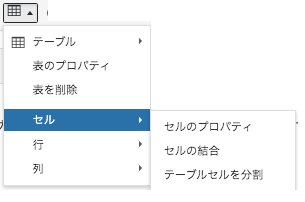
- ウィンドウが開くので『セル』→『セルのプロパティ』→クリック

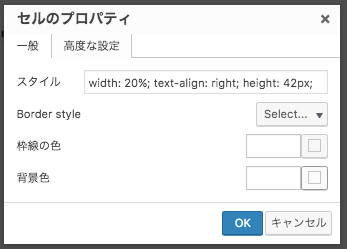
「セルのプロパティ」ウィンドウが開く
- 『横配置』→『左、中央、右から選択』→『OK』をクリック

セル内の数値の配置が右に変更になりました。

【改善指南】 表に用いられる標準的な形式として、特に数値は全て右寄せの配置にすること
表に見出しを付ける
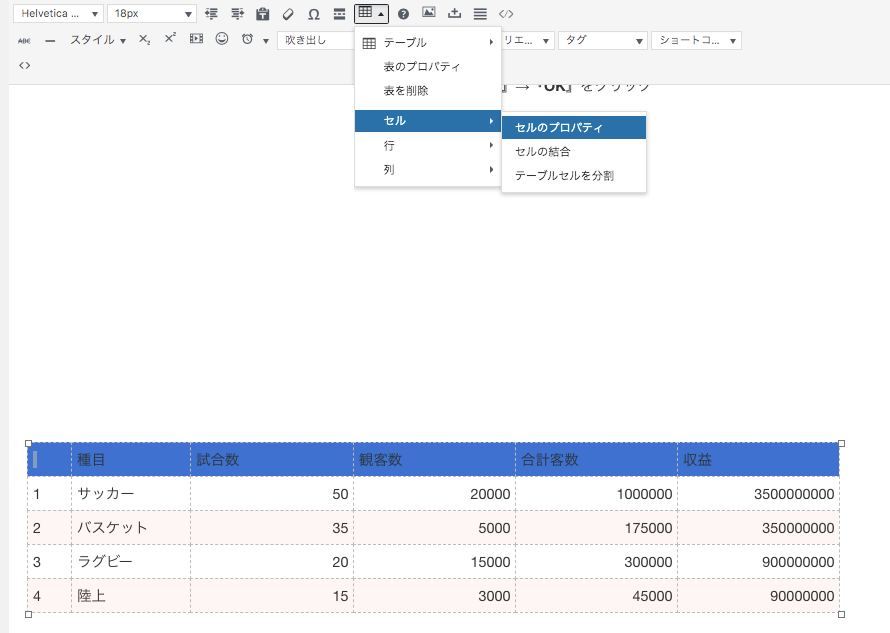
見出しの表示形式を編集するには見出しのセルを全て選択し、「テーブルアイコン」をクリック
- ウィンドウが開くので『セル』→『セルのプロパティ』→クリック

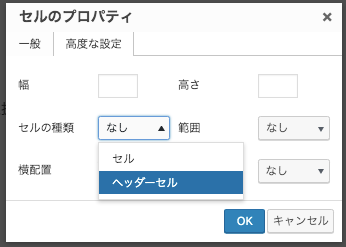
「セルのプロパティ」ウィンドウが開く
- 『セルの種類』→『ヘッダーセル』→『OK』をクリック

表の見出しがヘッダー仕様になりました。

セルの横幅や縦幅を変更する
セルの幅を変更したい時は、変更したいセルの枠を直接クリックして編集します。
- セルの横幅を変更したい時はセル同士の縦の境界線をクリックして変更したい幅までドラッグします。
- セルの縦幅を変更したい時はセル同士の横の境界線をクリックして変更したい幅までドラッグします。
セルに色を付ける
- 色を付けたいセルを選択し、「テーブルアイコン」をクリック

- ウィンドウが開くので『セル』→『セルのプロパティ』→クリック

「セルのプロパティ」ウィンドウが開く
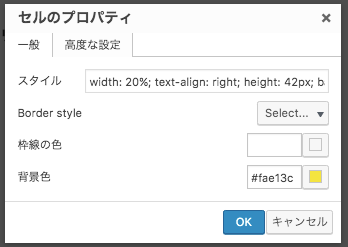
- 『高度な設定』→『背景色』→『色を選択する』→『OK』をクリック

背景色が表示された「セルのプロパティ」画面になります。
- 『OK』をクリック

セルに色が付きました。

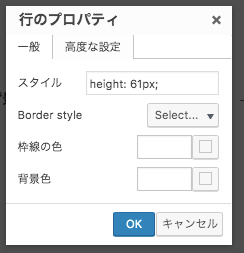
上記と同じ要領で、行に色を付けたい場合は行を選択した状態で『行のプロパティ』から背景色を変更できます。

表に新しい列や行を挿入したい
新しい列や行を挿入するには、挿入したい箇所のセルを選択し、「テーブルアイコン」をクリック
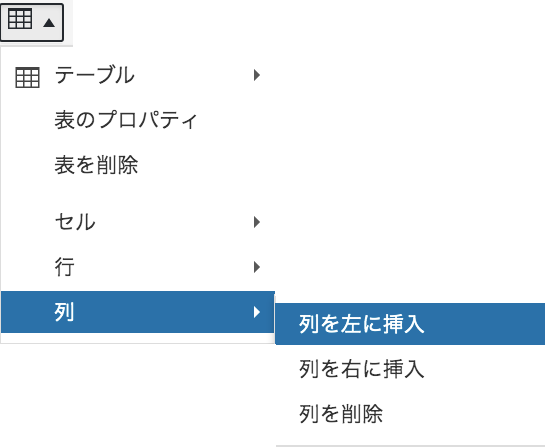
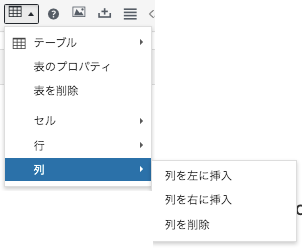
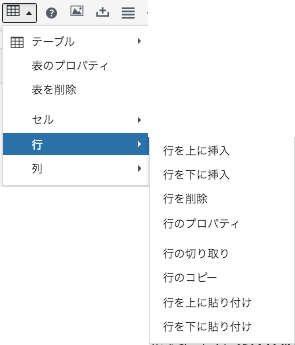
- 列を挿入したい場合→『列』→『挿入したい箇所を左右から選択する』→クリック

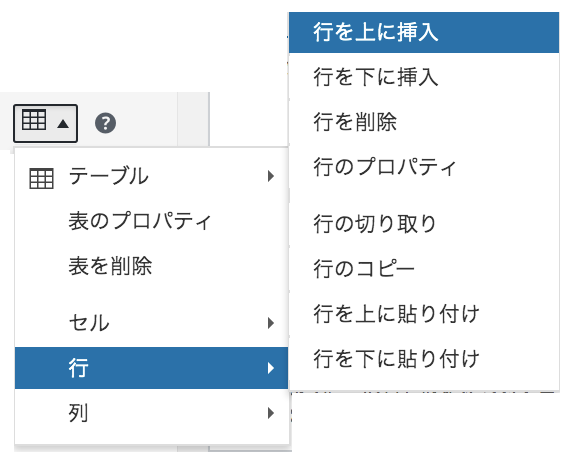
- 行を挿入したい場合→『行』→『挿入したい箇所を上下から選択する』→クリック

列や行が指定した状態で挿入されます。

列や行を削除したい
列や行を削除するには、削除したい行か列のセルを選択し、「テーブルアイコン」をクリック
列を削除したい場合→『列』→『列を削除』→クリック

行を削除したい場合→『行』→『行を削除』→クリック

表を削除したい
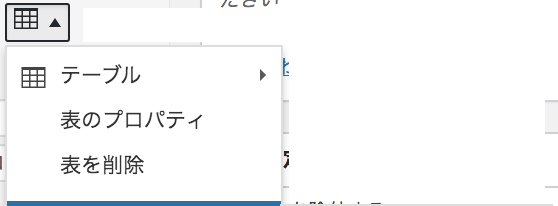
表自体を削除するには、削除したい表を選択し、「テーブルアイコン」をクリック

『表を削除』→クリック

表が削除されます。
WordPressに表を挿入するプラグインでリアルタイム投稿編集【あとがき】
以上になります。いかがでしたでしょうか。
この記事『WordPressで表を使うプラグイン』によって、WordPressブログを書きながら表作成ができるようになり、今後はスムーズなブログ制作ができるようになると思います。
データを示す時に数値だけではなく表を記載することによって、読者にわかりやすく読みやすいブログ表現をして、閲覧者数の増大も見込めると思います。

今回の表作成のように、文字以外の表現によってブログ記事は明快でわかりやすく、読者に寄り添ったものになります。
表作成以外でも、写真に関してはブログを書きながら写真アップロードを行うので、スピーディーで正確な対応が求められます。
頭に入れておけばかなりの時間短縮と明快な表現になる要点をまとめてありますので、下記ご確認ください。
きっとお役に立てると思います。
それではまたお会いしましょう。
一ツ柳天之介でした!!