写真ギャラリーの最適な使い方
いつも写真を使うときに『WordPressのギャラリー機能をフルに使って写真をもっと綺麗に見せたい』と悩んでいませんか?
実は、この記事で紹介する『ギャラリーの魅せ方』を実践すると、誰でも簡単に綺麗に印象深く写真を表示できます。

なぜなら、私も実際に実践してアクセス数が明らかに伸びたり、友人に「ブログの写真いいね」と言われた経験が何度も何度もあるからです(何度も! そこまでいうか! 笑)
この記事を読み終えると、写真ギャラリーを使った相乗効果でブログの本文をさらに高いグレードにあげることができます。
さっそくやっていきましょう。
写真ギャラリー用の『写真の選定』
まずは写真ギャラリーで使う写真を選びましょう。
写真選びの注意点
- ピントがずれていない
- 画像解像度に差があり過ぎない
- 肖像権や個人情報が写り込んでいない
- 写真から位置情報を消去している(WordPressでアップロードの際には必要です)
写真選びで重要な点は、品質の高い写真を使用するということです。
大きくピンボケしていたり、個人情報が写り込んでいる写真を使用していると、サイトの品質が疑われます。
写真の使用や位置情報の消去に関して詳しくは『EWWW Image Optimizerの使い方』
写真ギャラリーで使えるフリーライセンスのおすすめサイト
写真のプライバシーなどの注意点を考えると、ブログを書くことが精一杯でなかなか写真を撮って選別する暇がない、そこまでの精神的余裕がない、という場合もあると思います。
写真選びに困ったら、フリーライセンスの写真サイトからダウンロードして使うことができます。

使用料無料で、使用許可も不要の写真ギャラリーで使えるサイトがあります。
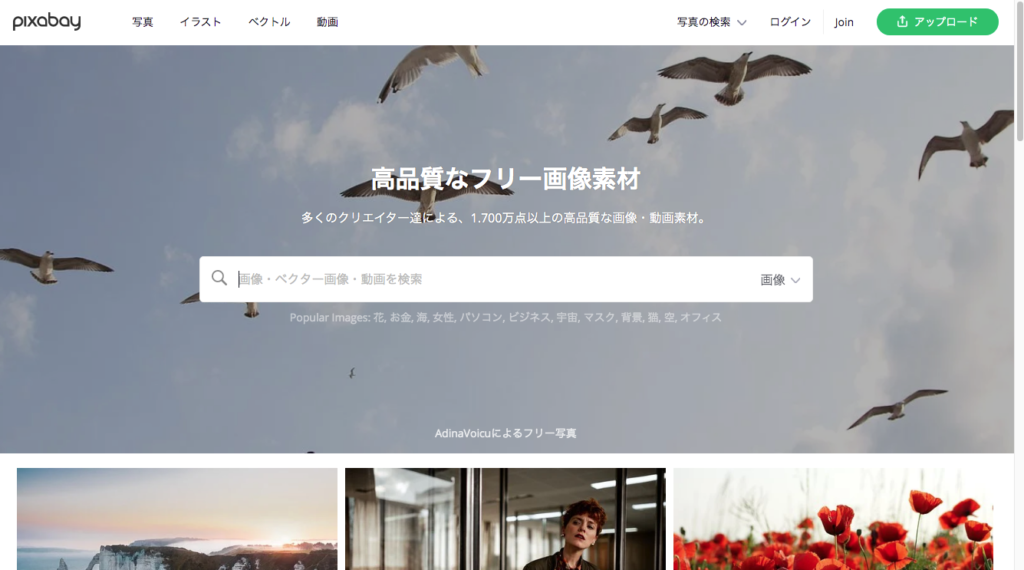
おすすめはpixabay
簡単にダウンロードの仕方を説明しておきます。
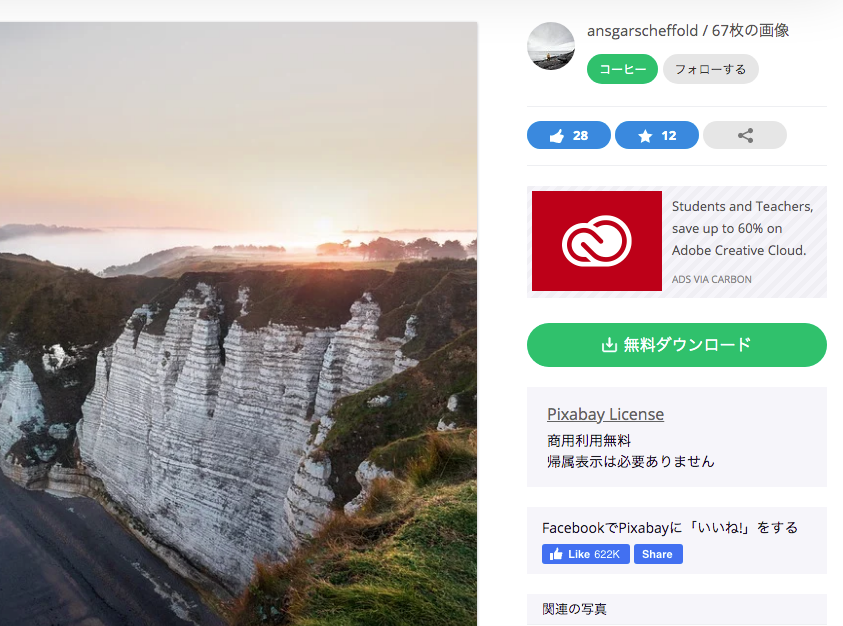
pixabayサイトのトップページから
- 画面中央の入力エリアに使いたい写真の内容を入力して検索

- 使いたい写真を選んだら右側のエリアから『無料ダウンロード』をクリック

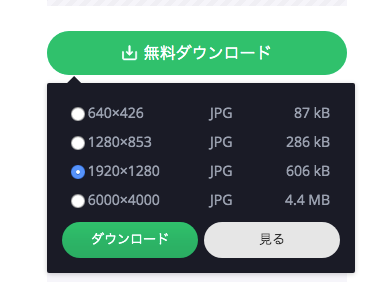
- ダウンロードする写真のサイズを選んで『ダウンロード』をクリック

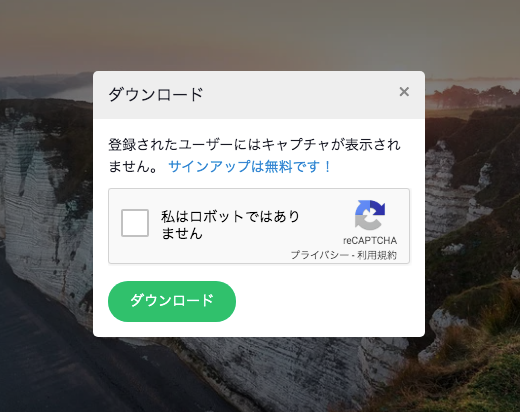
- 画面中央に確認の表示が出るので『私はロボットではありません』をクリック

「イメージの作家にありがとうと言おう」が表示されたらダウンロード完了です。

写真の準備は以上になります。
では実際のギャラリー設定の作業をしましょう。
メディアに写真ギャラリー用の「写真」を取り込む
まずは写真をWordPressのメディアに取り込みます。
- WordPressダッシュボード左メニュー『メディア』→『新規追加』をクリック

「メディアのアップロード」画面になります
- 画面中央の点線内のエリアに写真をドラッグ&ドロップします。(または『ファイルを選択』をクリックして写真を取り込みます)

画面下にファイル名が表示され、メーターが100%になったらアップロード完了です。

上記を繰り返して、写真ギャラリーに使用したい写真を複数枚アップロードしておきます。
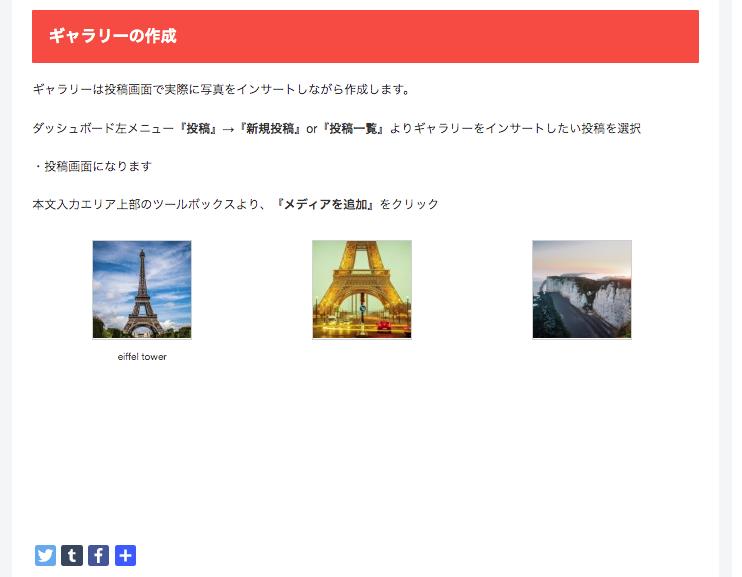
写真ギャラリーの作成
写真ギャラリーは、投稿画面で実際に写真をインサートしながら作成します。
ダッシュボード左メニュー『投稿』→『新規投稿』 or『投稿一覧』より写真ギャラリーを挿入したい投稿を選択
「投稿」画面になります
- 本文入力エリア左上部のツールボックスより、『メディアを追加』をクリック

「メディアを追加」画面になります
- 左側の「アクション」エリアより『ギャラリーを作成』をクリック

「ギャラリーを作成」画面になります。
- ギャラリーに使用したい写真を複数枚クリック(後で追加もできます)
- 右下の『ギャラリーの作成』をクリック

これで本文内にギャラリーが表示されたと思います。ギャラリーの作成が完了しました。

写真ギャラリーと写真個別の編集
ここからは写真ギャラリーやギャラリー内の写真個別の編集をします。
写真ギャラリーの編集
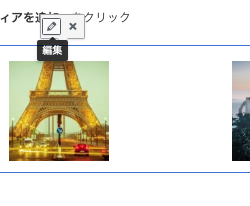
- 投稿画面で本文内の写真ギャラリー(写真)をクリック→ギャラリー上部に編集マーク(ペンのマーク)が出るのでクリックします。

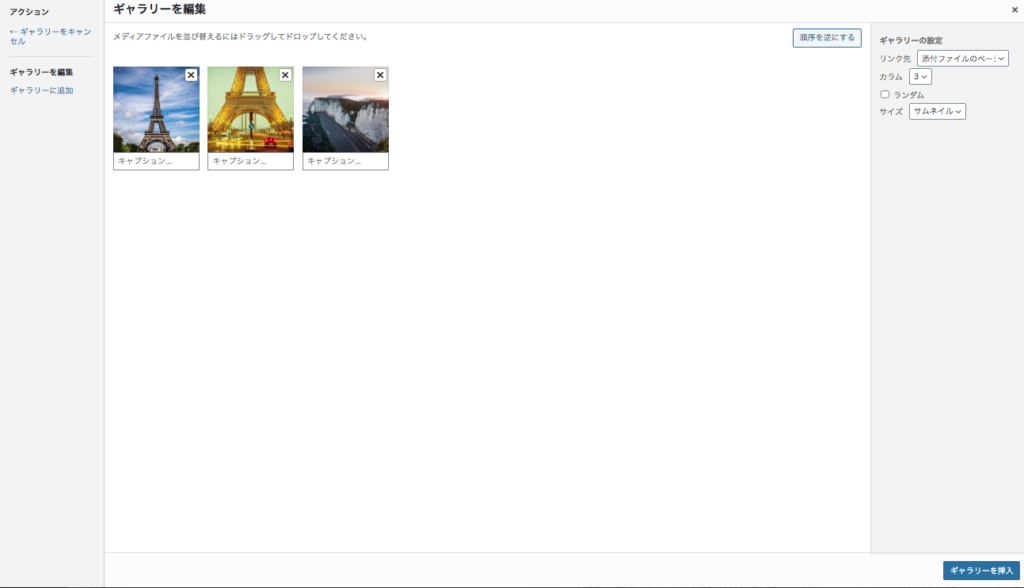
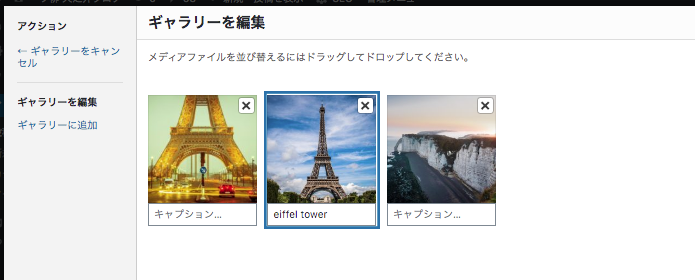
「ギャラリーの編集」画面になります
右側の「ギャラリーの設定」エリアより表示設定をします。

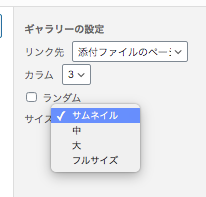
「ギャラリーの設定」エリア
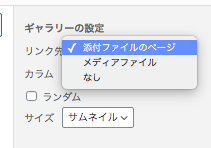
【 リンク先 】
- 『添付ファイルのページ』→実際のブログ上で写真をクリックすると写真のみのページが表示され、先ほど入力したキャプションが表示される設定です。さらにクリックすると写真がフルスクリーン表示になります。
- 『メディアファイルのページ』→写真がレイヤー上にポップアップ表示され、左右の矢印によって次の写真が表示できる設定(おすすめ)
- 『なし』→写真をクリックしても反応しない設定

写真ギャラリーのリンク先(実際の表示)は以下のようになります。
『添付ファイルのページ』
小さく表示されるページになったあと、さらに写真をクリックするとフルスクリーン表示になります。


『メディアファイルのページ』
左右の矢印をクリックして前後の写真を表示できます。

【 ランダム 】→写真の並びの順番が毎回違う順番で表示されます。
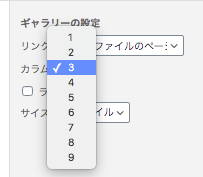
【 カラム 】→写真を横に何枚表示するか選択(1枚から9枚まで選択可能)。

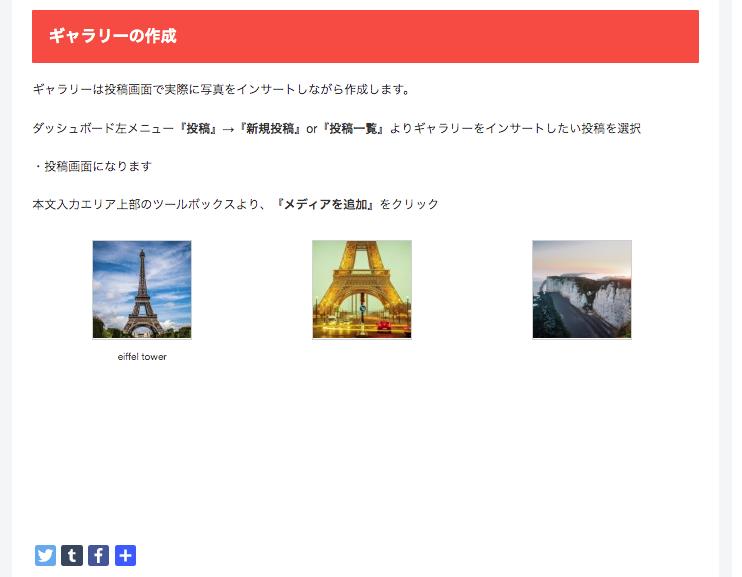
・例: 3カラム

・サイズ→ブログ上で表示される写真の大きさを選択(サムネイル、中、大、フルサイズ)

すべての設定を完了したら右下の『ギャラリーを更新』をクリック
もしくはそのまま下記の個別写真の編集へ
写真ギャラリー内の写真の個別の設定
「ギャラリーを編集」画面で、編集したい写真をクリックします。

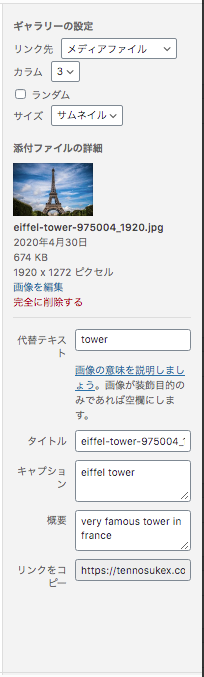
- 画面右側に「ギャラリーの設定」エリア下のほうで写真個別のデータを入力していきます。

- 代替テキスト→写真が何を表しているのか入力します
- タイトル→題名を入力
- キャプション→写真のデータを入力します
- 概要→写真についての説明文を入力します
すべての設定が終わったら右下の『ギャラリーを挿入』をクリック

どういう表示の仕方になるのか、投稿画面右上の『プレビュー』をクリックして、実際の表示を確認しながら編集をすることもできます。

写真ギャラリーで最も重要なのは季節色
あまり知られていない非常に重要なことなのですが、写真を並べるときは「季節色」という言葉を頭に入れておいてください。

文字通り四季に合わせて、左(アイキャッチ)から右に色を並べていく方法です。
春から夏は『左から青→緑→黄色→赤』
夏の終わりから冬は『左から赤→黄色→緑→青』
つまり春夏は寒色を、秋冬は暖色を、人間の視線が一番先に行く左側から右にグラデーション的に並べるんですね。
webの世界では結構見落とされているんですが、季節色による配色は本当に大きな効力のある並べ方で、人間というのは寒い時は暖かい色を、暑い時は涼しい色を無意識に選んでしまうんですね。
デパートなどで雑貨の陳列に注意して見てみてください。
必ず季節色に基づいた順番になっていますし、目玉の商品を1つだけ目立つ位置に陳列する際には夏は青系の商品を、秋冬は赤系の商品を置いています。
これを実践しておけば、あなたのブログは読者に「今、発信されている感」を強烈に印象づけることができます。
人気のブログって何が違うんだろうと疑問に思う時の回答のひとつは、こういった確実なデータによる地道な努力であることがほとんどです。
ぜひ季節色の配列を試してみてください。驚くほど効果があります。
特に難しいことではなく、知っておけば誰でも確実にできることなので、できるだけ季節色を意識して写真を並べてください。
ピントがあっているかどうかではなく、かっこいい表情なのかどうかよりも先に、我々は色に反応しているのだ、ということです。本当におすすめします。
あとがき
以上になります。いかがでしたでしょうか。
この記事『写真ギャラリーの重要事項』によって写真に最低限の配慮をして選別し、誰もが良い反応をしてくれる並べ方ができるようになったと思います。
写真と一口に言っても様々な要素があり、とても奥深いものなのでまた近いうちに書いていこうと思います。
必ずお役に立てると思います。
それではまたお会いしましょう。
一ツ柳天之介でした。