アバターの作成方法【完全無料で誰でもできる高級イラスト制作 5ステップ】
アバターが必要になった、ブログ用にアバターが欲しい、できれば無料でフリーライセンスで使えるアバターが欲しい、そう思っていませんか?
無料で使えるけど他人と被らないオリジナルのアバターがいいですよね。しかも高級感があるイラストのアバターが。
答えはずばり簡単です。自分で描けばいいんです。
そうは言っても絵が苦手だし、とてもじゃないけどちゃんとしたカッコいいアバターなんて無理だ、そう諦めていませんか?
私のおすすめするアバターの作成方法を試してみてください。
30分、5ステップ、一本勝負です。
アバターは、すべての顔です。自分で描いたのがいいに決まってます。
これでダメならプロのイラストレーターに依頼すればいいと思います。
今回ご紹介するのは全部無料で出来ますので、ぜひどうぞ。
- 無料のイラストソフト『FireAlpaca』をダウンロード
- 実際の描き方5ステップ
- イラストの保存
FireAlpacaのダウンロード
まずは無料で使えるソフト『FireAlpaca』をダウンロードします。
FireAlpaca(ファイア アルパカ)は、MacでもWindowsでも使えます。
画面右側の『ダウンロード』→クリック
ダウンロードが始まります。(2分程度かかります)

ダウンロードしたZipファイルをダブルクリック(解凍)

FireAlpacaのアイコンが表示されるのでアプリケーションフォルダーに入れます。

これでインストールは完了です。
FireAlpacaの設定
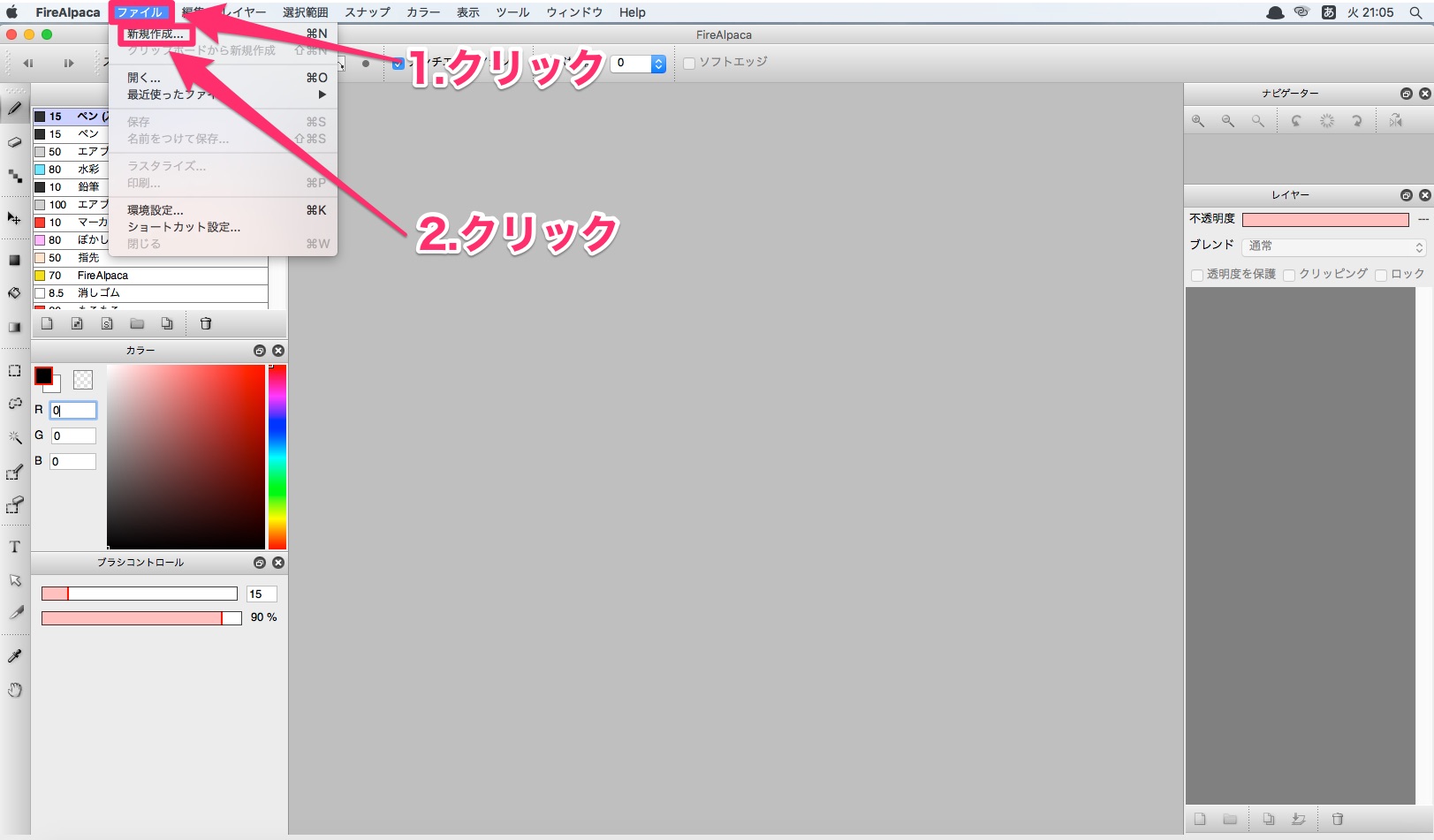
アプリケーションフォルダー内のFireAlpacaのアイコンをダブルクリック
FireAlpacaの編集画面になります。
スクリーン上部のメニューから『ファイル』→『新規作成』をクリック

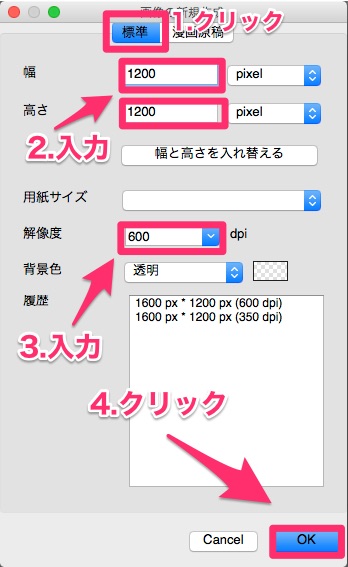
画像の新規作成ウィンドウ
- ウィンドウ上部のタブが『標準』になっていることを確認します。
- サイズを幅1200、高さ1200(pixel)で入力します。
- 解像度は600(dpi)のままで大丈夫です。
- ウィンドウ下の『OK』→クリック

これでFireAlpacaの設定は完了です。
指定した枠が表示されます。
この上で書いていきます。
※アバターはほとんどの場合が正方形か円形なので、ご自分が使用するアバターの形や縦横比率をどこかで意識しておいてください。円形なら、四隅は最終的に切り取られ、表示されません。
今回のアバター作成はマウスで描けますが、もしペンタブレットをお持ちであればお使い下さい。
※誰でもできるように、筆者は今回マウスのみを使って作成しています。
アバターの作成方法
では実際にアバターを描いていきます。
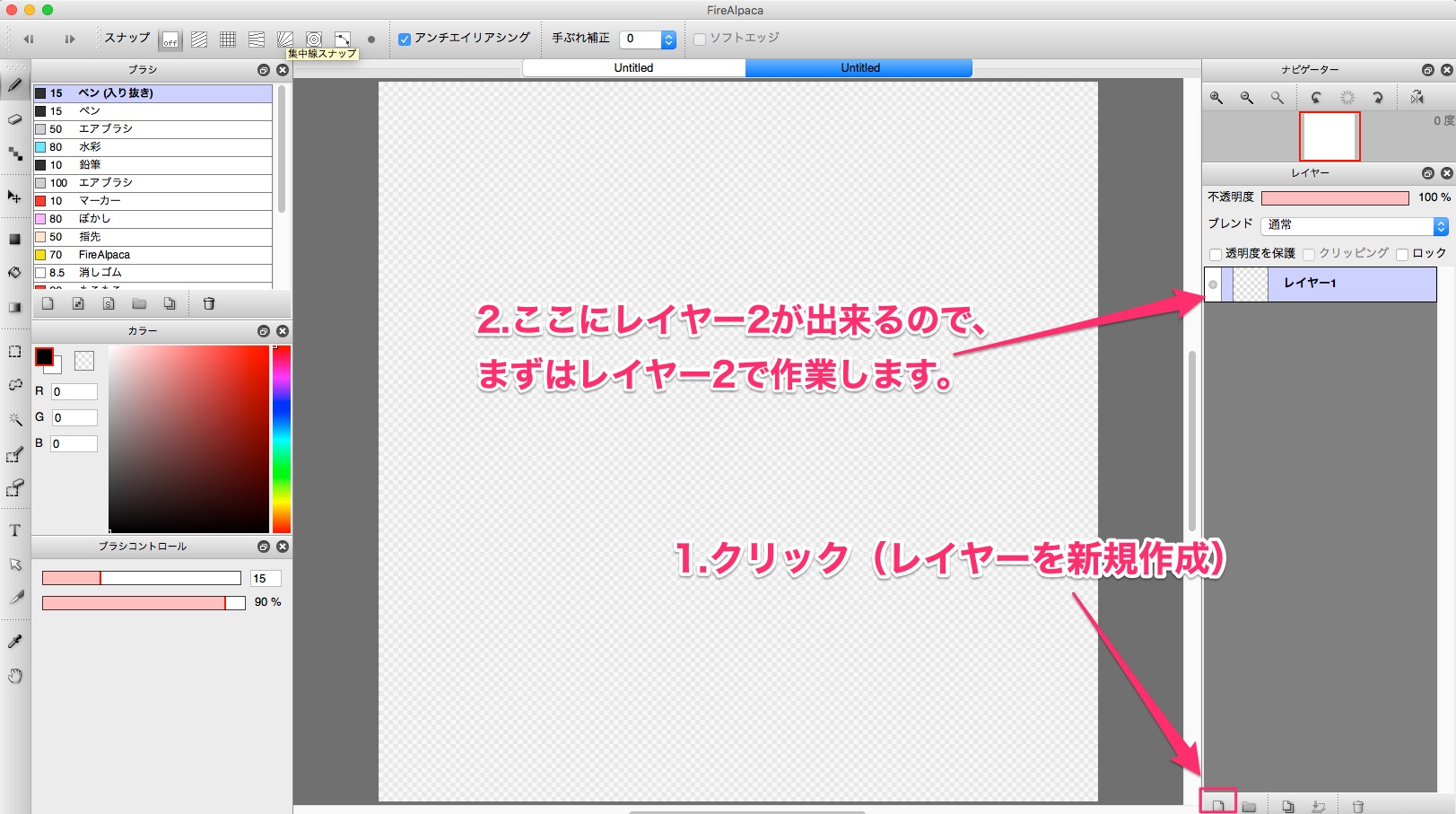
画面右側の紙のマークをクリックして、新規レイヤーを作成します。

- レイヤーとは透明の下敷きを絵の上に重ねて、その下敷きに描いていくようなものです。
- 輪郭やべた塗りを別々のレイヤーに描画して、失敗したらレイヤーごと捨てて描き直せます。
- 右側のレイヤーウィンドウで濃い色になっているレイヤーが今描いているレイヤーです。
- クリックして描画するレイヤーを変更したり、ドラッグ&ドロップしてレイヤーの重ね方を逆にすることもできます。
Step1.下書き
まずは下書きをします。
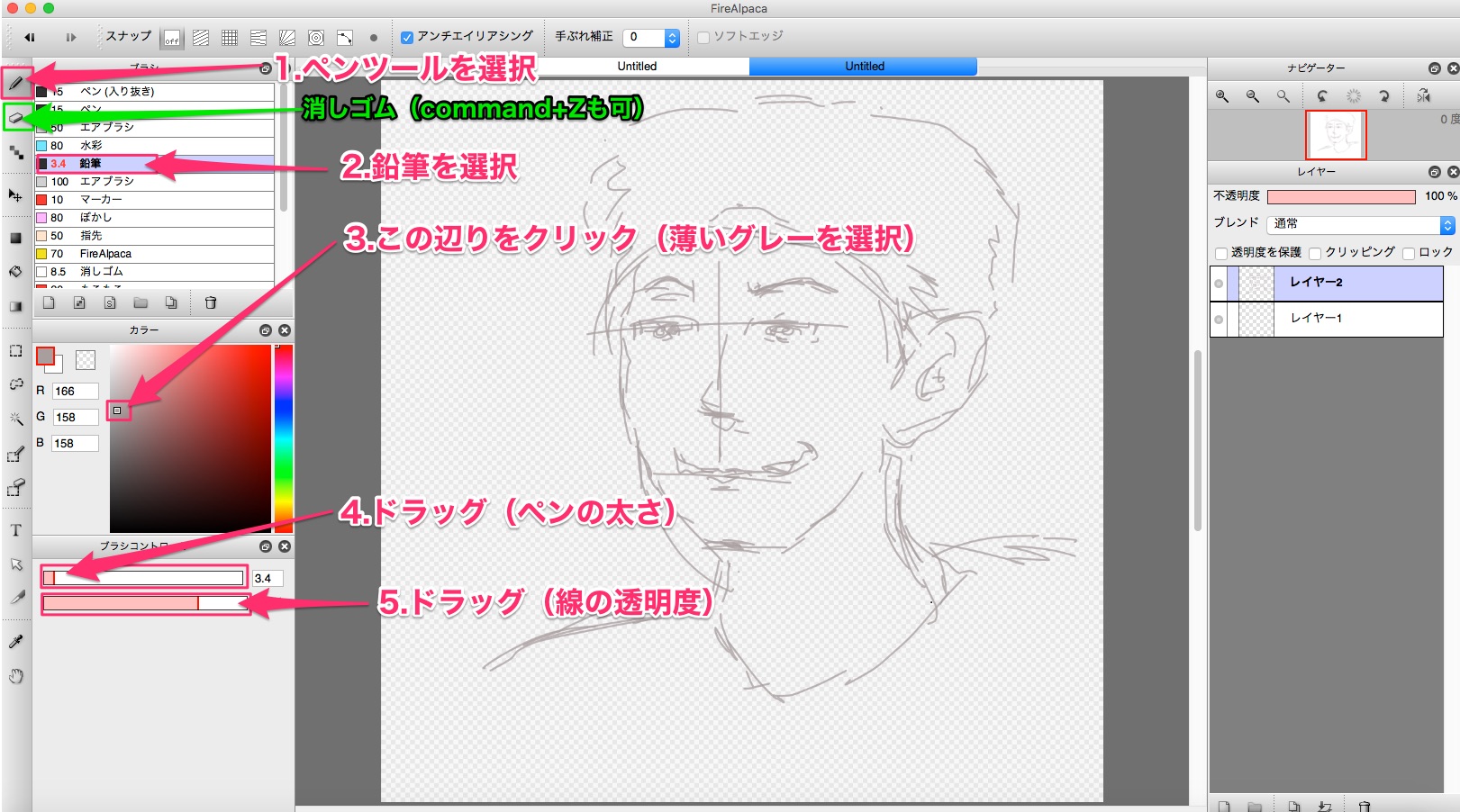
鉛筆の色を薄めのグレーに変更して、顔の形と輪郭を描きます。

- ペンツールをクリック
- 鉛筆をクリック
- クリックして色を選択(グレー)
- ペンの太さを選択(細めにする)
- 線の透明度を選択(70%程度)
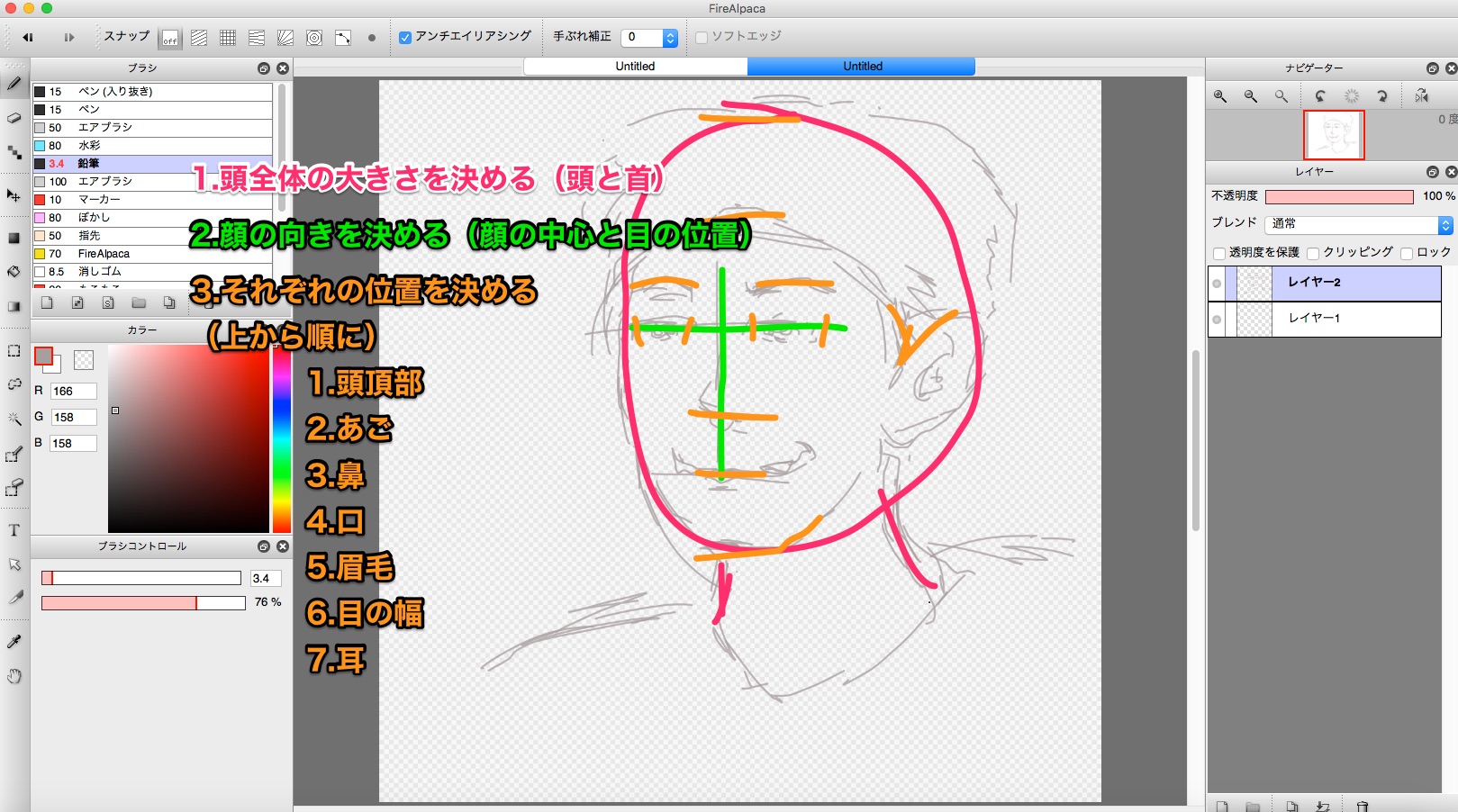
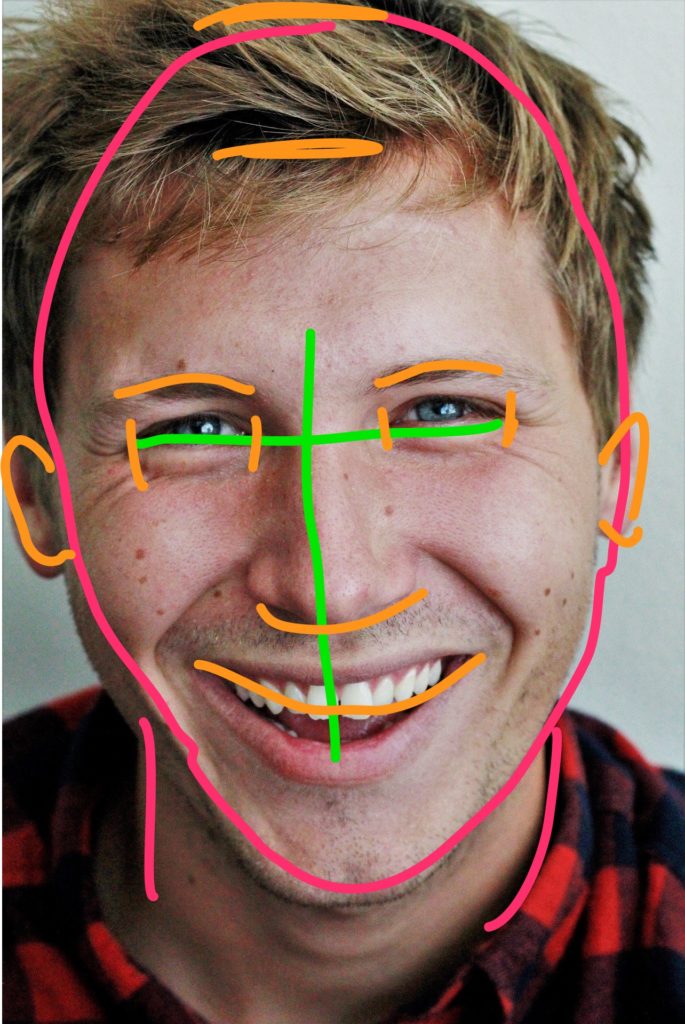
顔を描く順番です。
以下のようにして大きな固まりの位置から、徐々に小さい固まりの位置を描きます。
下書きですので、ざっくりと形をとってパパッと描いてOKです。
表情は好きな表情で構いませんが、できるだけ笑った顔にすることをおすすめします。
特に収益型のブログでアバターを使う際には、笑顔のアバターを使うと効果抜群です。
これは万国共通で、できれば白い歯が見えている状態が望ましく、少なくとも口角が上がった状態の表情が人を惹きつけますので、あくまで推奨ですが、頭のどこかに入れておいてください。

自撮り写真からトレースする方法
顔の輪郭が難しいという方は、自撮りの写真や加工可能なフリーライセンスの写真をレイヤーに移して、その上から描く方法もあります。
フリーライセンスの写真は『pixabay』から無料でダウンロードできます。
写真から下書きを作成する方法
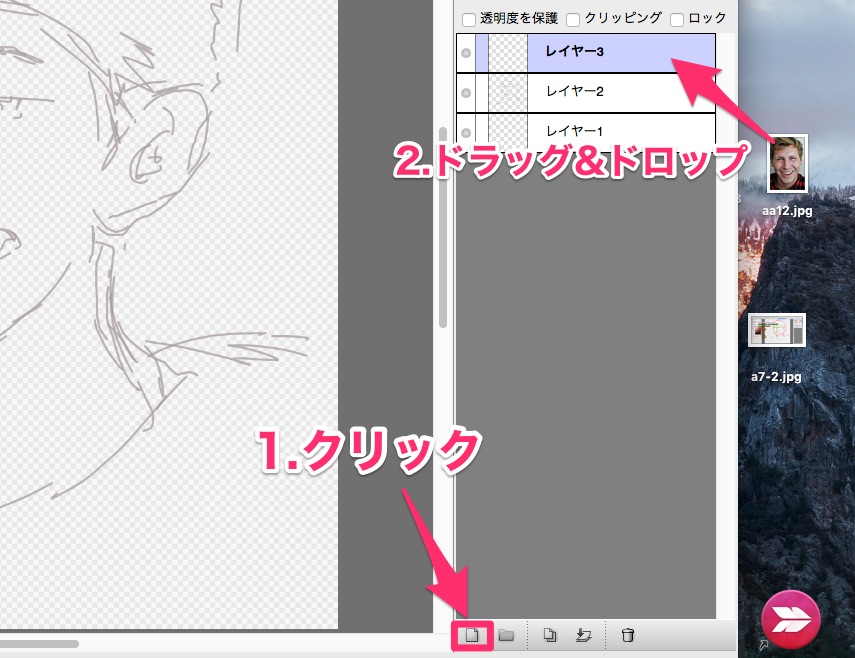
- レイヤーを1つ増やす
- デスクトップから写真をレイヤーにドラッグ&ドロップ

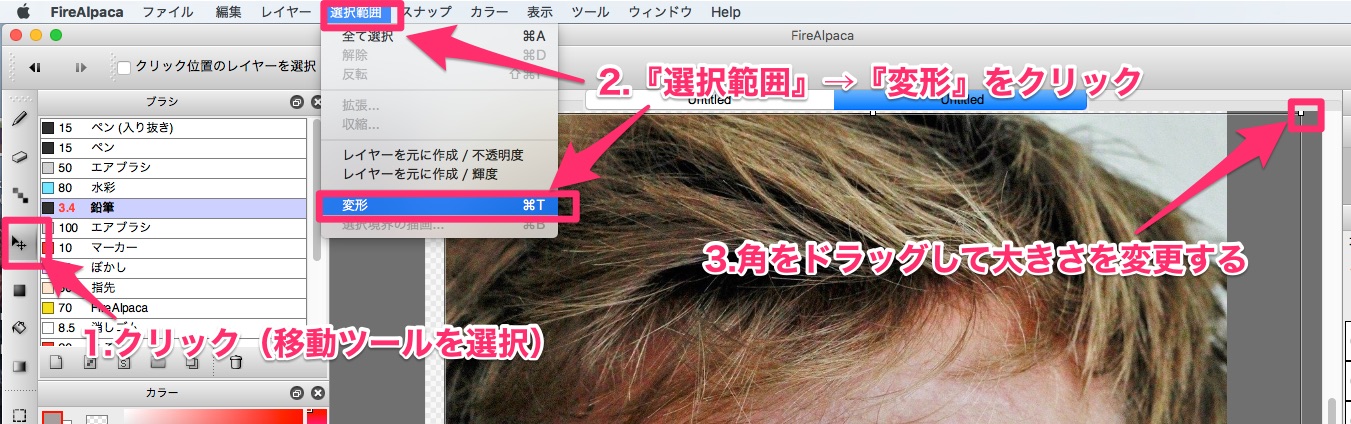
- 移動ツールを選択し、画面上部の『選択範囲』→『変形』をクリック
- 写真をドラッグして角を表示させ、角をドラッグして、画像のサイズを整える(画像の角をドラッグ)
- 写真の上にレイヤーを作って、その上で下書きを描く

写真を使った下書きの場合も、上記の要領で、先に頭の大きさやパーツの位置に線を引いてから描くと、自然な仕上がりになります。(下書きなので、パパッと描いて大丈夫です)

ステップ2【ペン入れ】
下書きの上にレイヤーを作成します。
新しく作ったレイヤーで下書きの鉛筆の上にペンを入れていきます。
ここからは画像を大きくしたり、動かしたりするので、基本操作のショートカットを覚えておくと楽に作業できます。
- 画像拡大→スペースキー + command + 画像をクリック
- 画像縮小→スペースキー + command + option + 画像をクリック
- 画像を掴んで移動→スペースキー + 画像をドラッグ
- やり直し→command + Zキー
画像を150パーセントぐらいに拡大します。
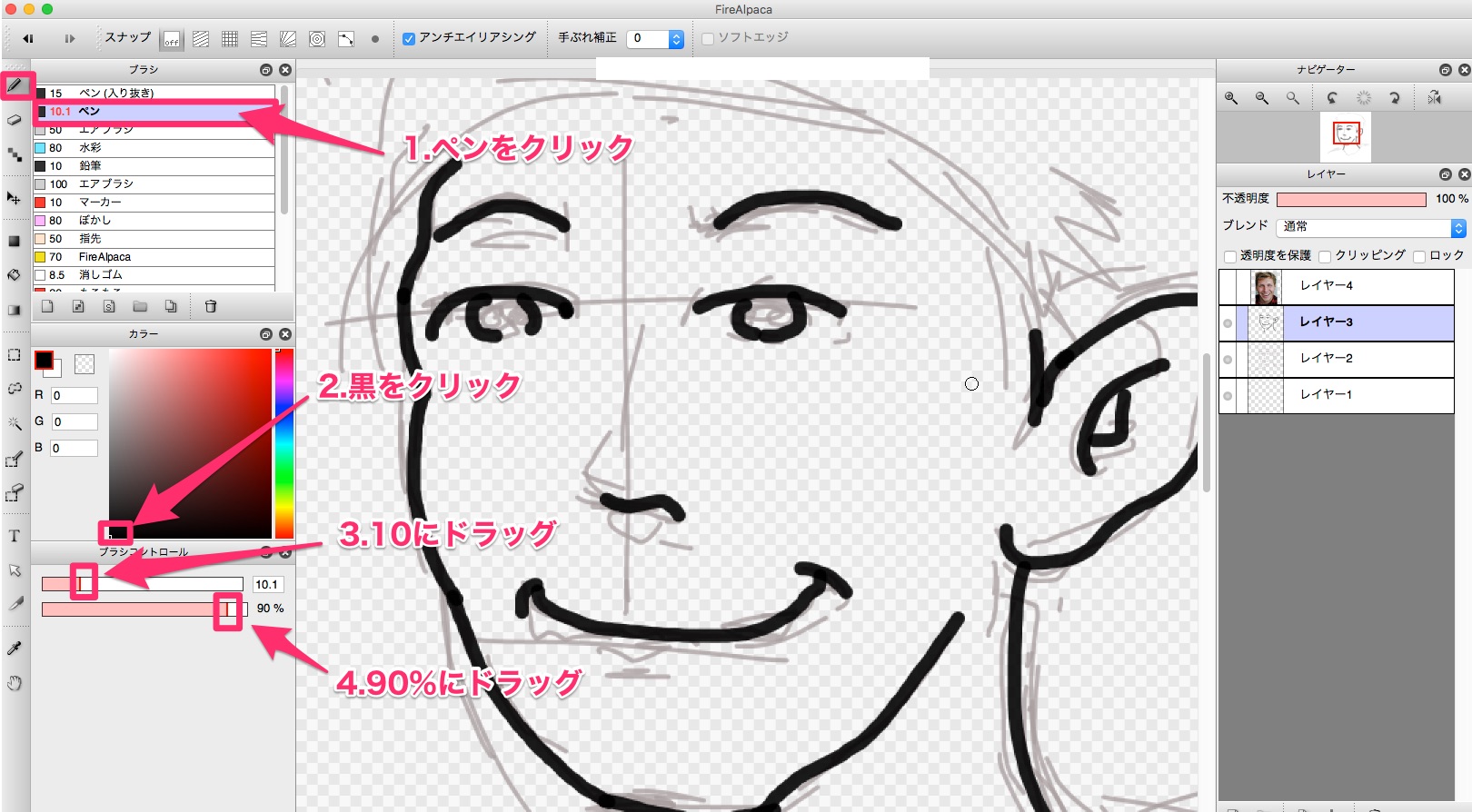
- ペンモードから、ペンツールを選ぶ
- 黒の位置をクリック
- ペンの太さ10
- 透明度90%
ざっくりでいいので、どんどん書いていきます。単純なフォルムにすることがアバターのコツです。(後で修正もできます)

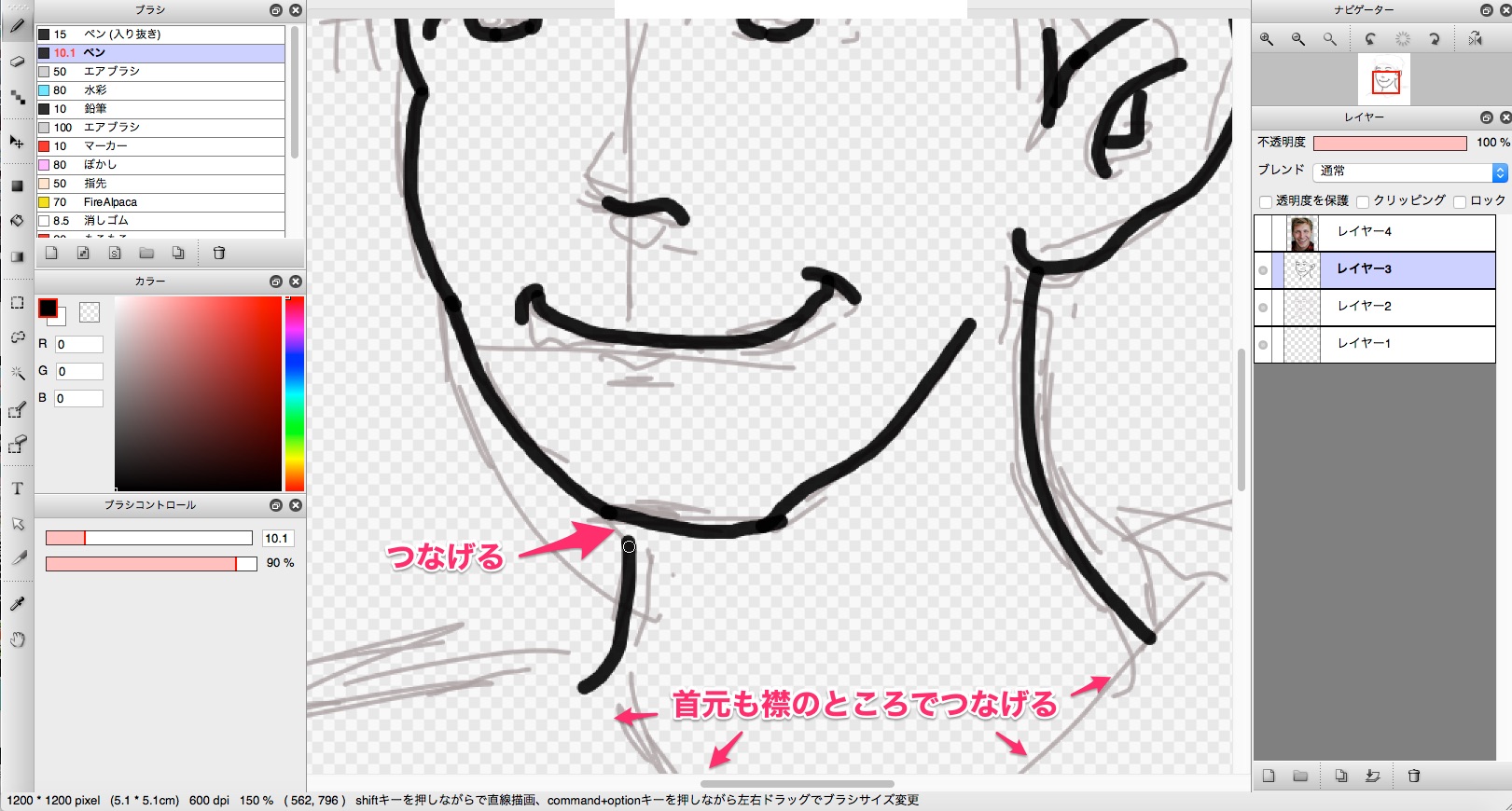
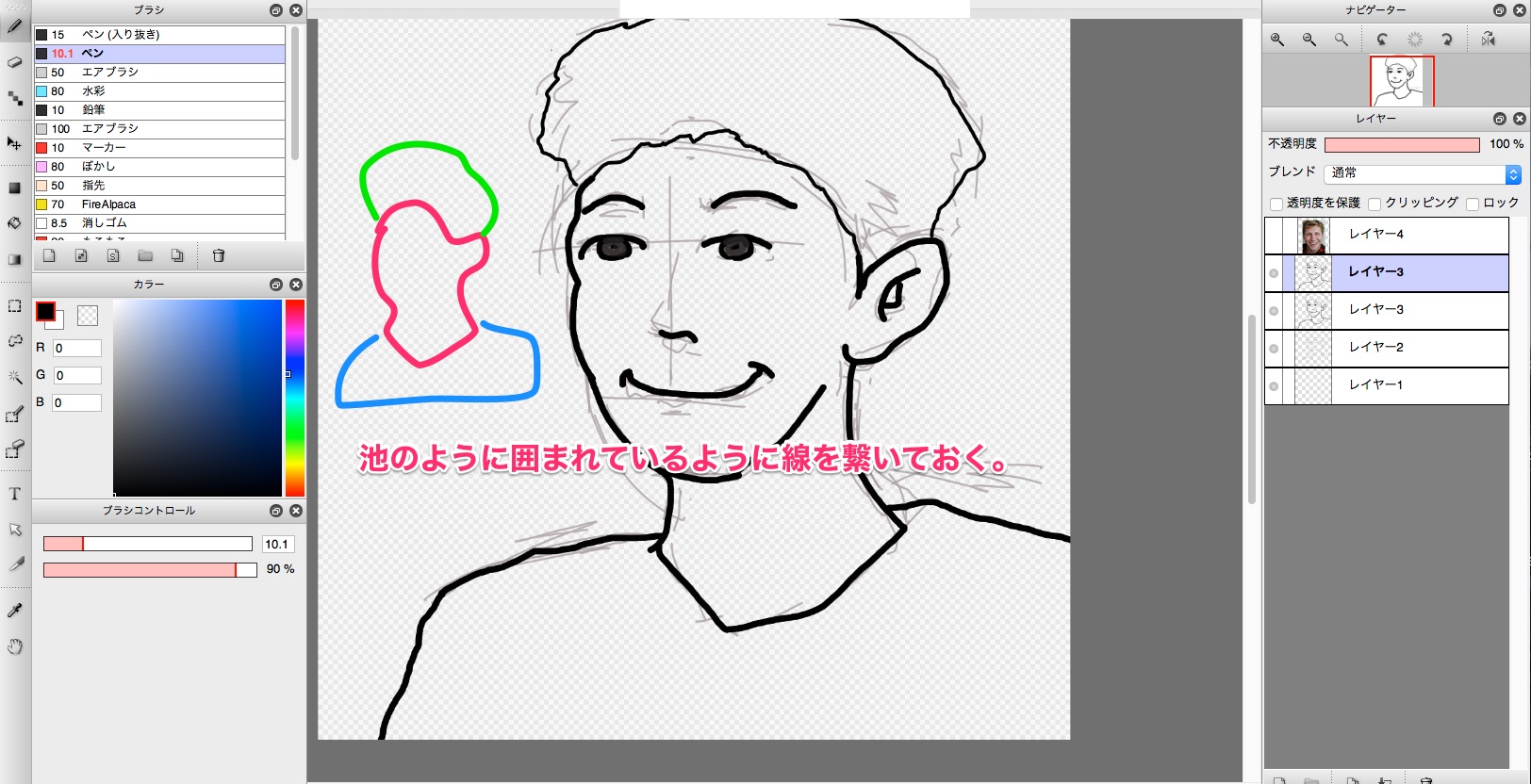
線が離れているところは必ず修正して繋げておいてください。

最後に画像を縮小して、全体図を表示させてください。
顔と髪と服がそれぞれ池のように線で囲まれるように、修正してください(次の工程のべた塗りのため)

ステップ3.【色つけ】
ペン入れをしたレイヤーを複製(コピー)します。
画面右下のレイヤーボックスから、レイヤーコピーをクリック

ペン入れをしたレイヤーのコピーに、ベタ塗りをしていきます。
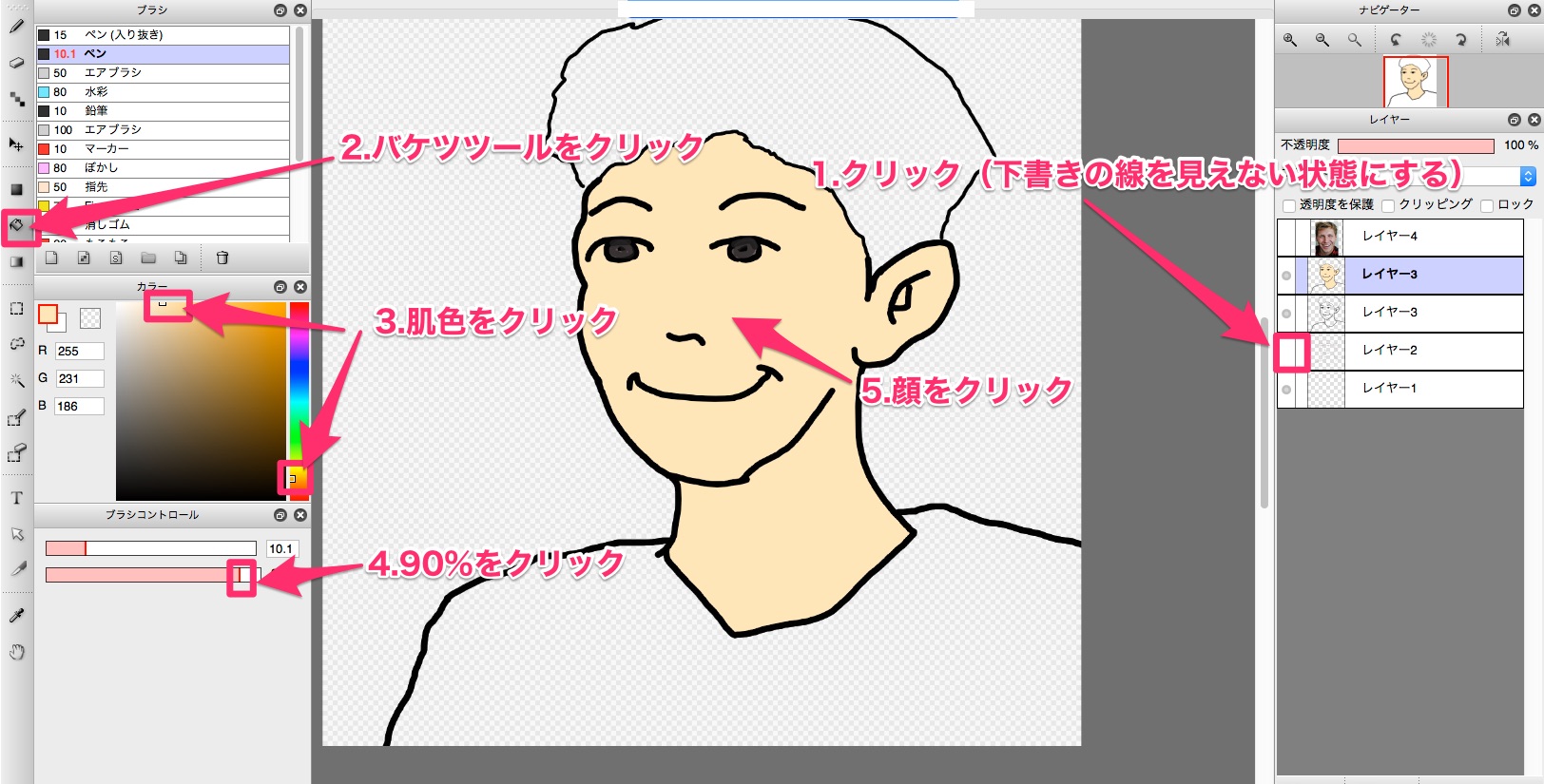
- 鉛筆のレイヤーの左端をクリックして見えない状態にする
- バケツツールを選択
- 肌色をクリック
- 色の濃さを90%にドラッグ
- 顔の中をクリックすると、色がベタ塗りされます
※肌色を作るのが難しい場合は、カラーボックスからRGBの数値を指定してもできます。(R:233 G:231 B:186)

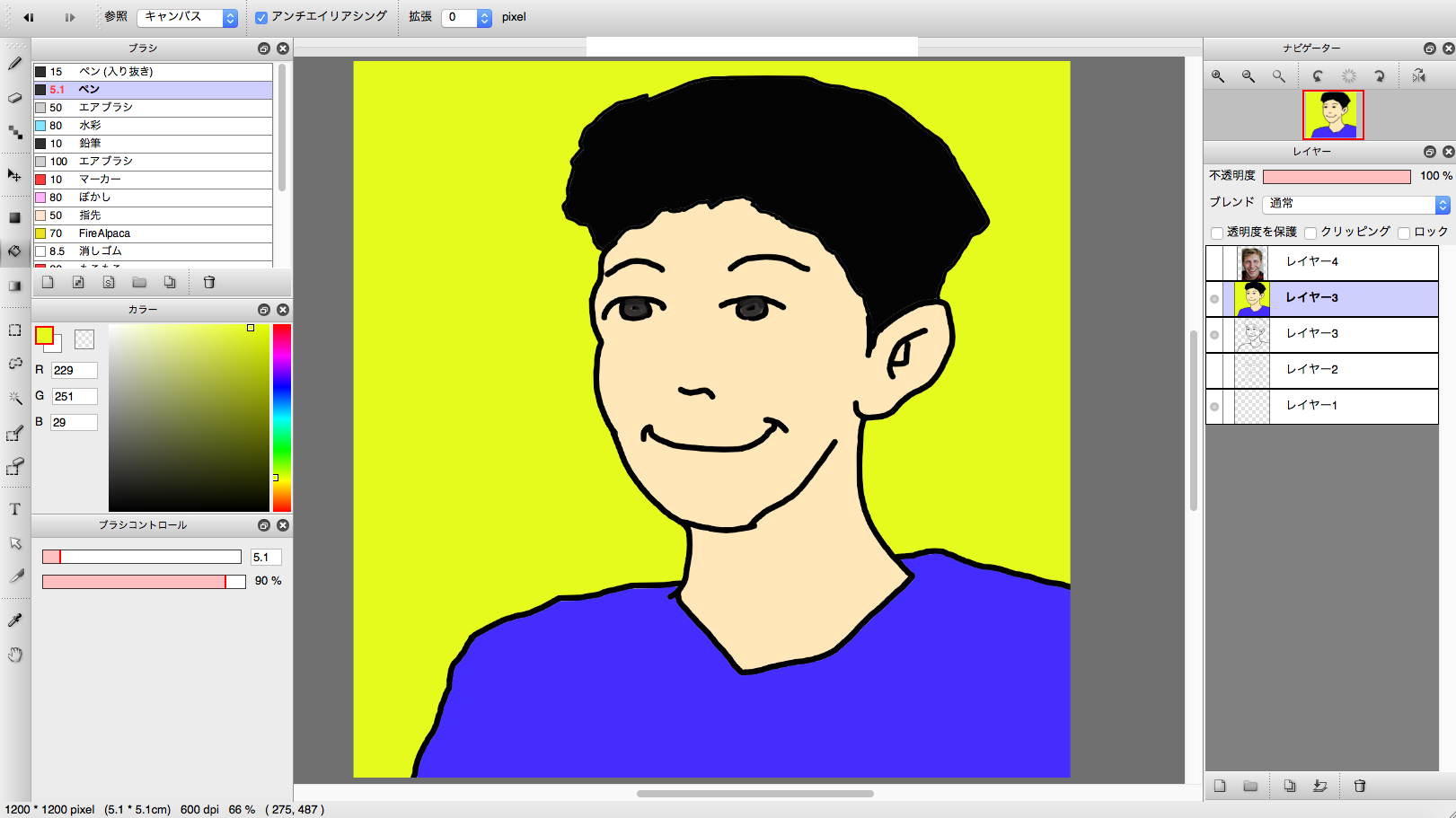
顔を塗ったのと同じ要領で、髪と服と背景も色をベタ塗りします。
色がはみ出たりした場合は、黒のペン入れが繋がっていないので、修正して繋げてください。
色味を出せるのが服と背景だけなので、目立つように補色を塗ることをおすすめします。
※補色とは色円環の反対の位置の色です。赤と緑、青と黄色が補色になります。
この時点で形が変だなと思っても、後で修正しますので、そのまま進みます。

次に目玉を白で塗っておきます。
画像を拡大する(200%ぐらい)
- レイヤーを新しく作る
- ペンツールを選択
- カラーボックスで白をクリック(もしくはRGB数値をすべて255にする)
- 線の太さを5にドラッグ
- 透明度を71%にドラッグ

ベタ塗りの完成です。
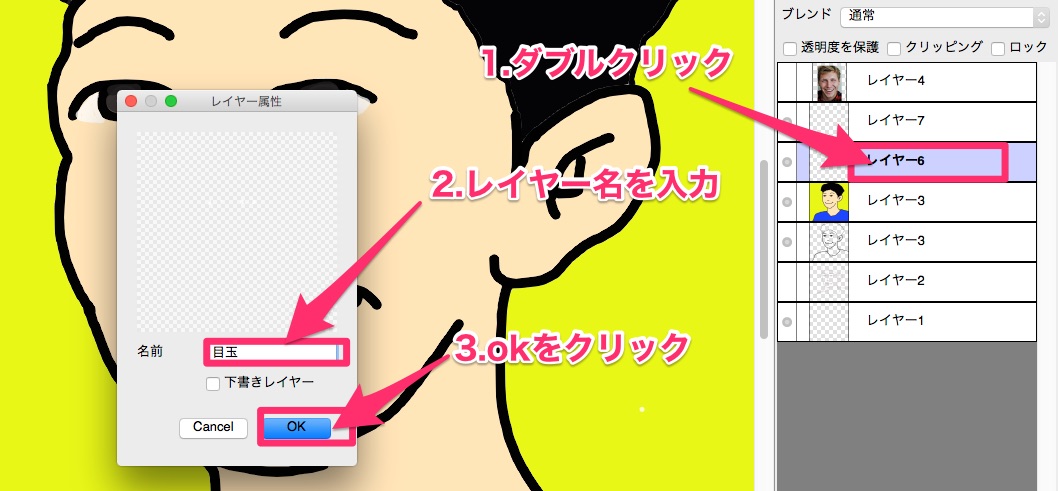
レイヤーが多くなってくると、わかりにくくなるので、レイヤーボックスのレイヤー名をダブルクリックすると、レイヤーに名前が付けられるのでおすすめします。

ステップ4【シャドウとハイライト】
次にシャドウとハイライトを入れます。
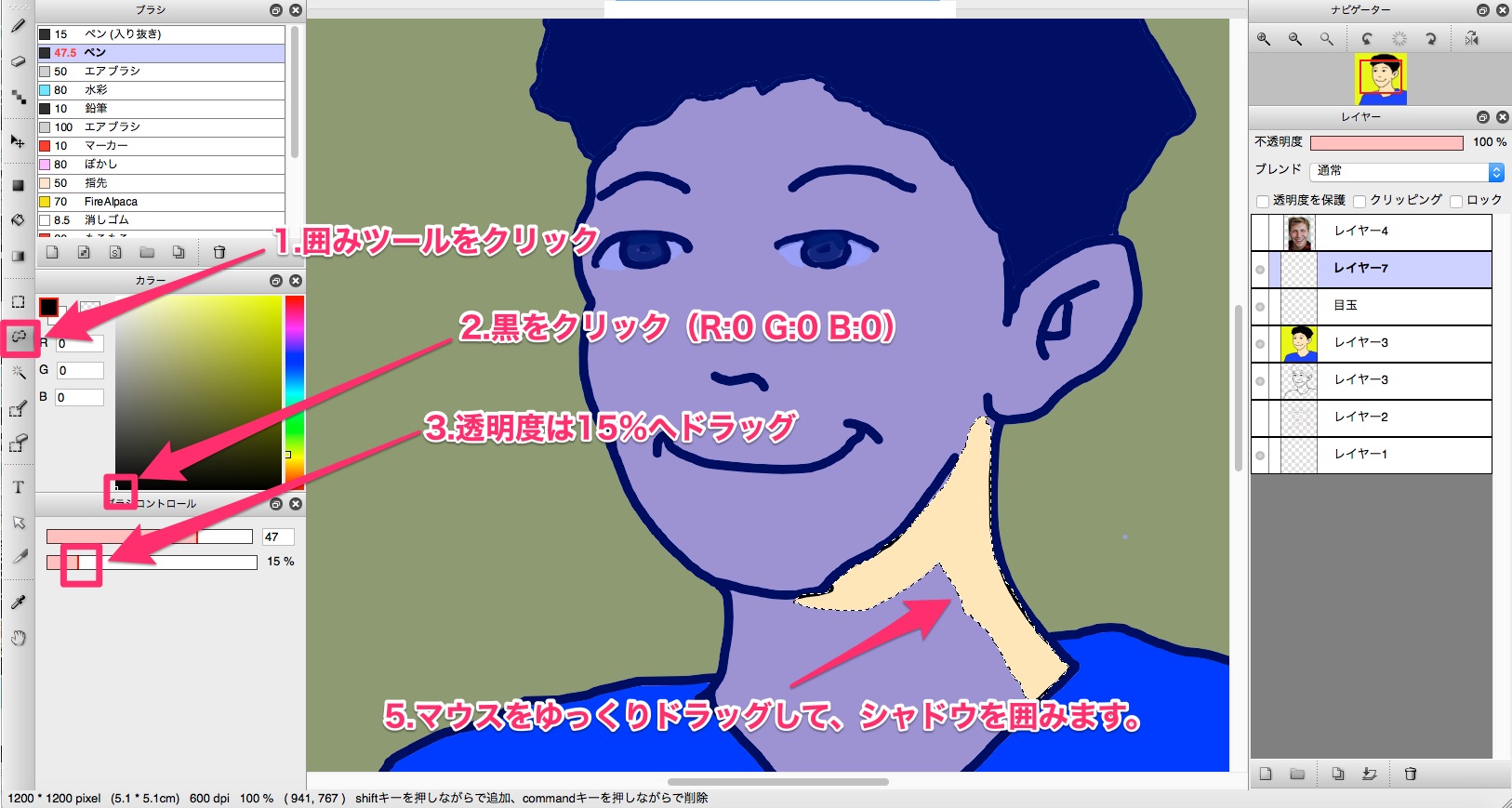
シャドウを入れる
レイヤーを新しく作って、シャドウ用に使います。
- メニューから囲みツールをクリック
- カラーボックスから黒のクリック(RGBはすべて0の値)
- 透明度は15%にドラッグ
- マウスをゆっくり動かして、首の下をシャドウの形に囲みます。

バケツツールをクリックします。
囲んだシャドウのエリアの中をクリックすると、色がベタ塗りされます

再度、選択ツールをクリックして、画面上をクリックすれば、通常の色合いで確認できます。
余裕があれば、この要領でシャツの肩の上にもシャドウを入れます。
ハイライトを入れる
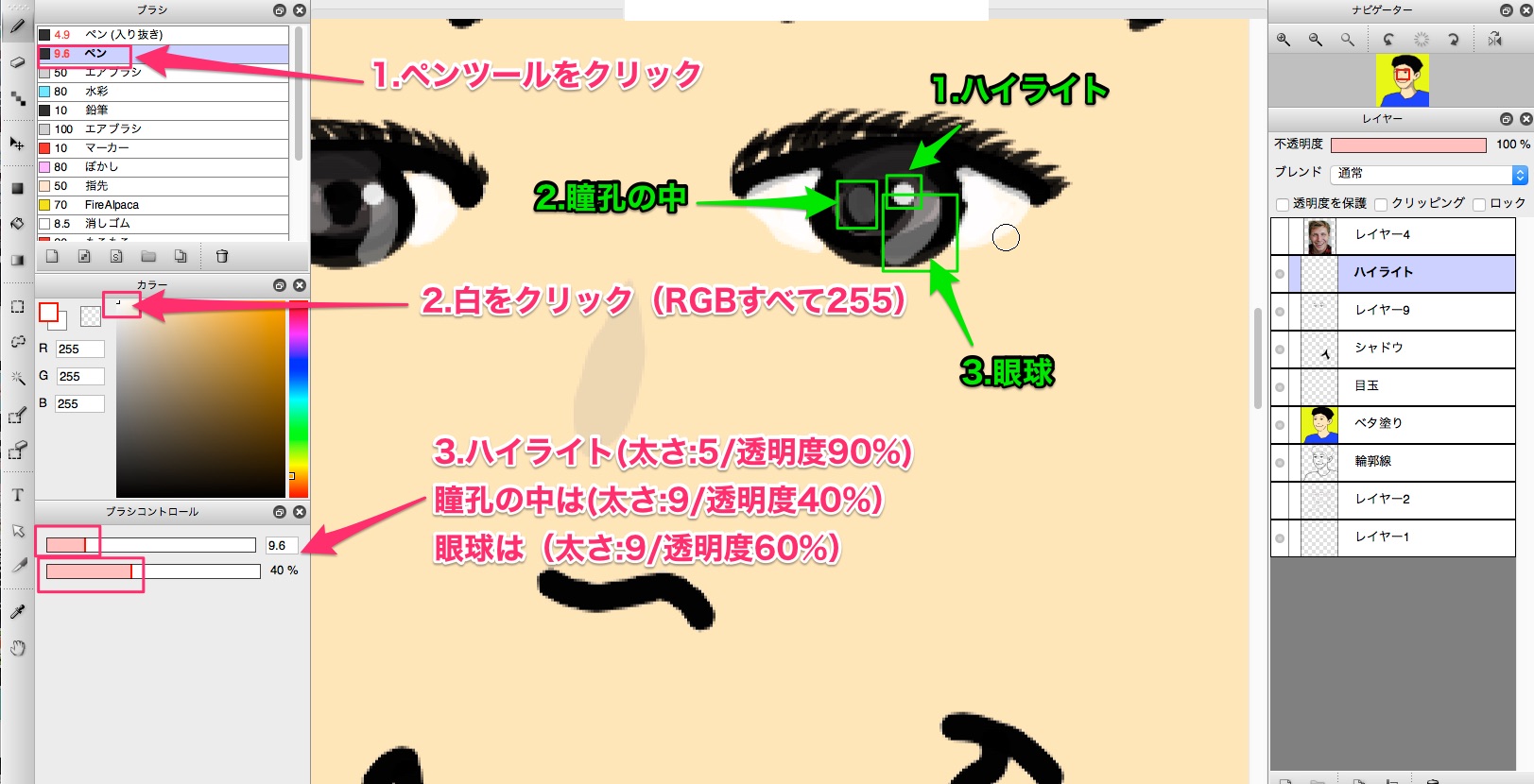
次に瞳の中にハイライトを入れます。
画像を400%ぐらいに拡大します。
- ペンツールをクリックします。
- ペンボックスの中から白を選択(RGBはすべて255)
- ハイライトは瞳孔と外の境目に丸を書きます(太さ:5/透明度90%)
- 瞳孔の中は瞳孔の中に楕円を書きます(太さ:9/透明度40%)
- 眼球は瞳孔から外側にまたがって、長めの曲線を描きます。(太さ:9/透明度60%)

ハイライトの完成です。
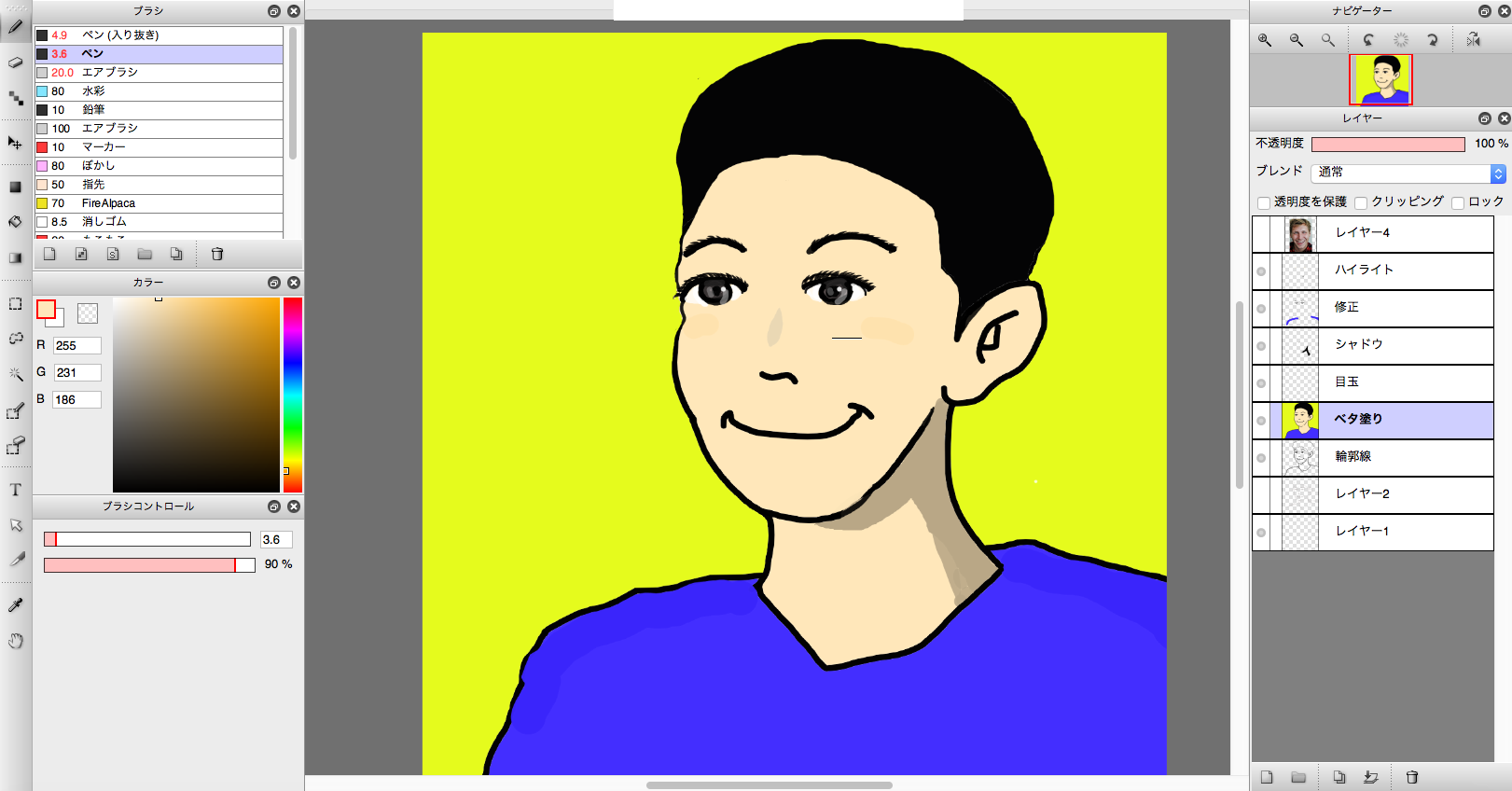
ステップ5.【縁取りしながら修正】
最後に縁取りをしながら修正していきます。
全体を表示させて、何か足りないところに最小限の手を入れていきます。
縁取るというのは、形を線ではっきりと分けるということです。
- イラストは1990年以降ミニマリズムの流行が続いているので、修正は形が変だなと感じたところや、足りないと思ったところに最小限の修正を加えてください。
- アバターは小さく表示されるものなので、少し単純すぎると思うぐらいのフォルムがちょうどよく、あまりごちゃごちゃしてると色味が綺麗にならないので、レゴを描くようなイメージで修正を加えるといいと思います。
アバターに高級感を出す裏技
高級感を出す裏技は、背景やシャツに使う色に、原色に近い中間色を使うことです。
特に今回のように単純でミニマムなフォルムの場合は、色味の強さが勝負です。
真っ黄色(原色)っぽいんだけど、少しずらした色をカラーボックスから選ぶようにしてください。
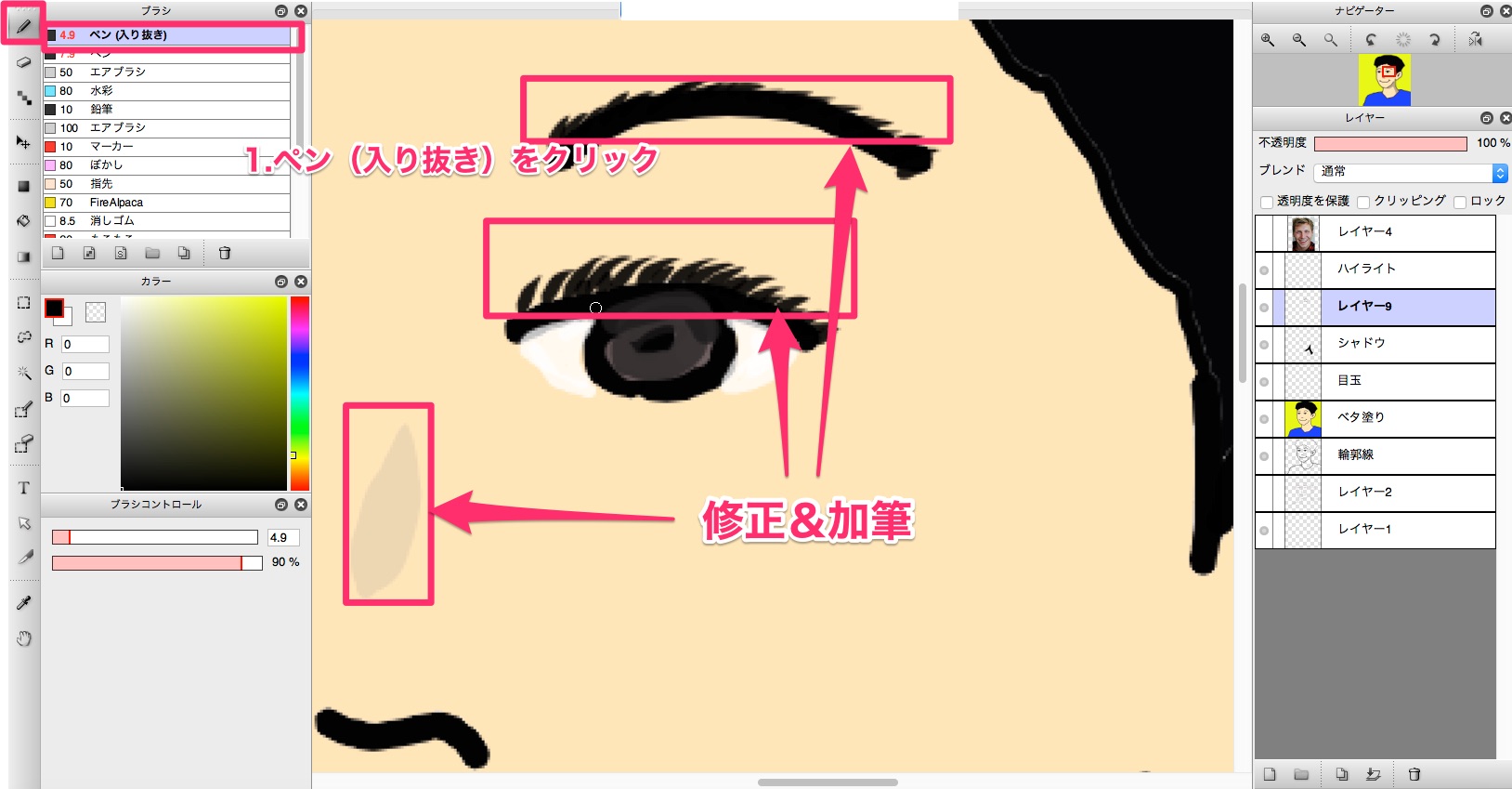
今回はまつげと鼻筋と頬紅(ほおべに)を入れて、額の髪の生え際を単純な形に修正してあります。
何度も言いますが、アバターは単純な形が命です。小さく表示されるので、覚えやすくなくてはいけません。
睫毛(まつげ)など、毛髪を描く際にはペンツールのペン(入り抜き)を使ってください。

フォルムの狂いがわかりにくいときは、スクリーン上部のメニュー『編集』→『画像を左回転』を2回行って、画像を逆さまにしてみてください。
画像を逆さまにした状態で、なんか変だなと感じたところは必ず形が狂っています。修正するようにしてください。
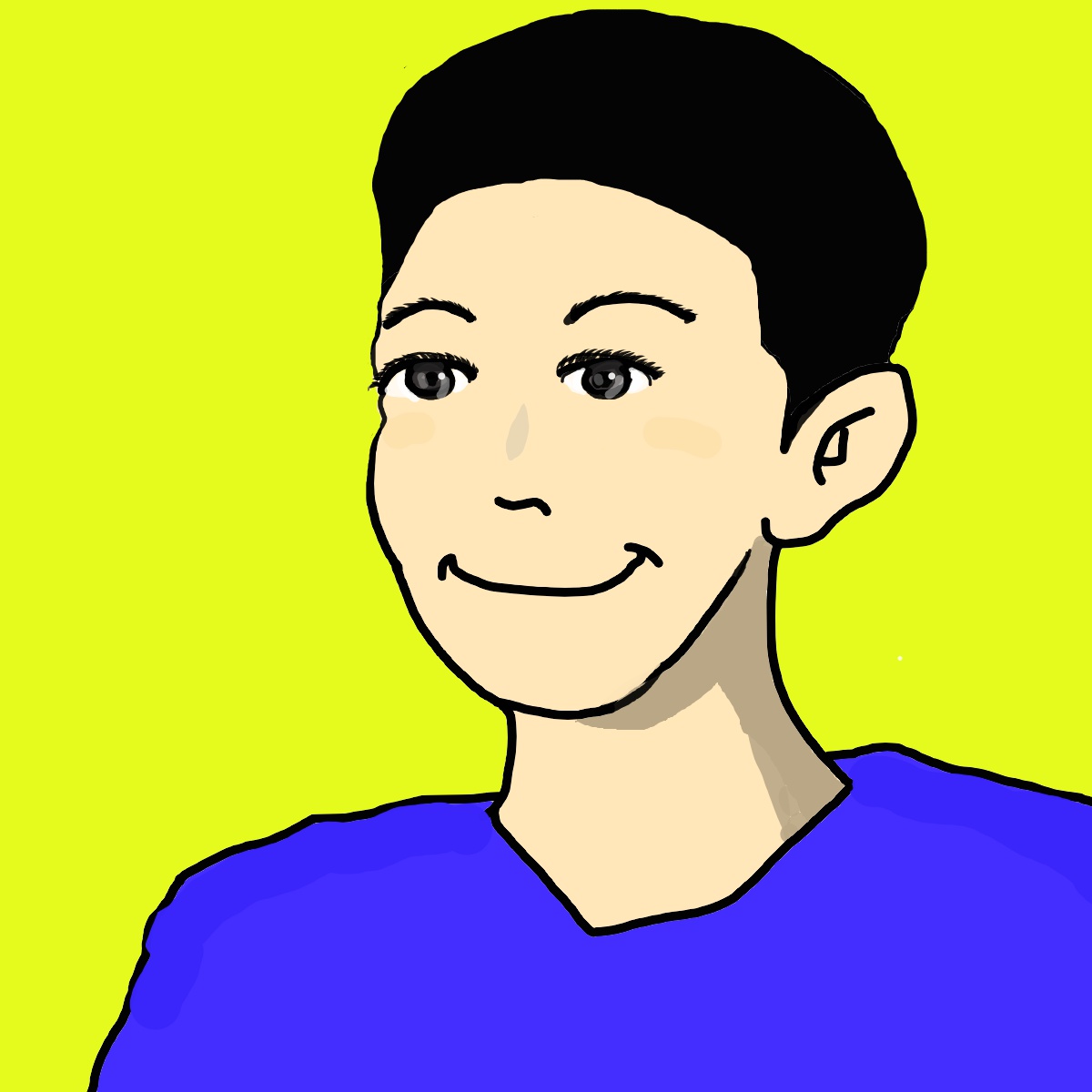
アバターの完成です。


アバターで使用できる形式で保存
まず最初にこのままデスクトップに保存します。
『ファイル』→『保存』をクリック(.mdpという保存形式がFireAlpacaのファイル形式名です)
次にアバターとして使用するためにJPEGで保存します。
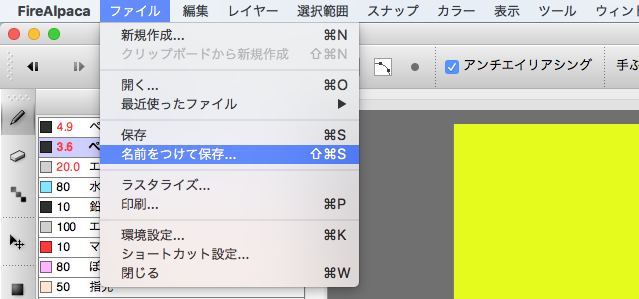
『ファイル』→『名前をつけて保存』をクリック

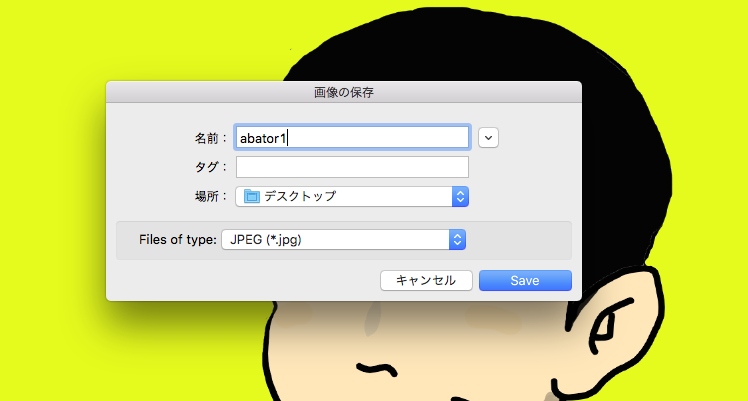
「画像の保存」ウインドウが表示されるので、名前を入力し、『Files of type』→『JPEG』を選択
『Save』→クリック

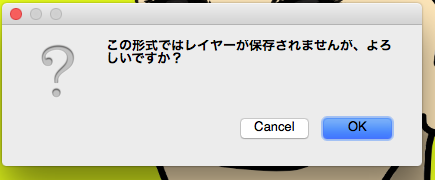
この形式ではレイヤーが保存されませんが、よろしいですか?というメッセージが表示されるので『OK』→クリック

「保存設定」ウィンドウが表示され流ので、品質が高めになっていることを確認し『OK』→クリック

これでアバターがjpeg形式でデスクトップに保存されました。
アバターの画像登録
ご自分で運営されているブログやサイトのプロフィール設定の項目にアバターのJPEG画像をアップロードしてください。
次回からはオリジナルのアバターでコメントやブログ内の吹き出しに使用できます。
WordPressにオリジナルアバターを設定する
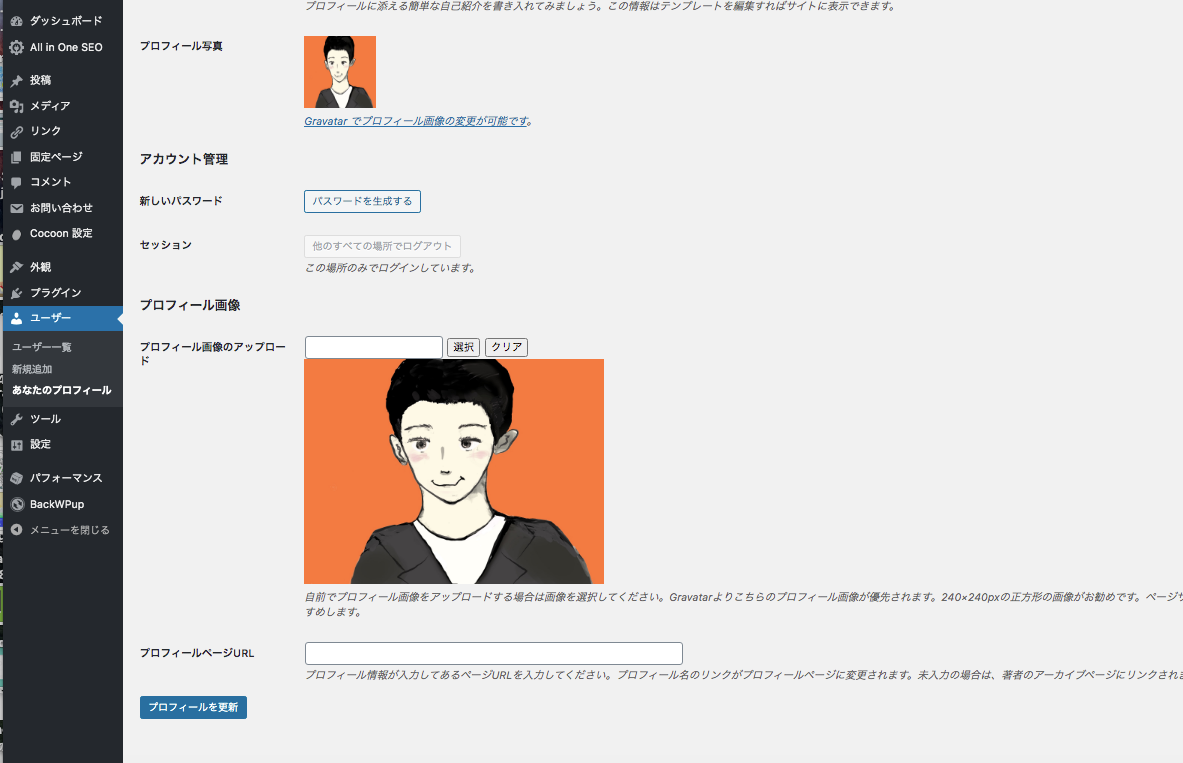
WordPressに設定する際には、ダッシュボード左メニュー『ユーザー』→『あなたのプロフィール』をクリック
プロフィール設定画面の下の方、プロフィール画像のアップロード欄より『選択』をクリックして、デスクトップよりアバターのjpeg画像を選択すれば、設定されます。
画面左下の『プロフィールを更新』→クリックして設定完了です。

アバターの作成【あとがき】
以上になります。いかがでしたでしょうか。
アバターはサイト運営者の顔そのものなので、今後も時間があるときに編集を加え続けていって、よりよいアバターで楽しいブログライフを送ってください。
他にも写真などを使うときは『EWWW Image Optimizerの使い方』によって画像を圧縮して表示時間を短くしたり、位置情報を自動的に削除することができます。
それではまたお会いしましょう。
一ツ柳天之介でした。

