固定ページの独特の作り方
いつも『WordPressの固定ページを作ってメニューに表示したいけど、どうすればいいんだろう』と悩んでいませんか?
実は、この記事で紹介する『固定ページの独特の作り方』と実践すると、誰でも簡単にわかりやすい固定ページを表示できます。

固定ページは必ず必要なものではあるんですが、すぐに設定できるものです。パパッとやってしまいましょう
記事を読み終えると、今後は固定ページで悩むことは一切なく、ブログ投稿に専念できます。
固定ページとは
WordPressの投稿形式には2種類あります。
- 投稿ページ→通常のブログ記事を投稿する形式のページ
- 固定ページ→お問い合わせ先や自己紹介や会社の住所等の、必要とされる情報を表示するページ
今回は固定ページの作り方、独特の設定の仕方を解説していこうと思います。
※お使いになられているテーマによって表記の箇所や表示名が違う場合もありますが、同じ設定にしていただければ大丈夫です。
※英語だとPageが固定ページで、投稿はPostになります。
固定ページの作成
まずは固定ページを作ってみましょう。
- WordPressのダッシュボード左メニューより『固定ページ』→『新規追加』をクリック

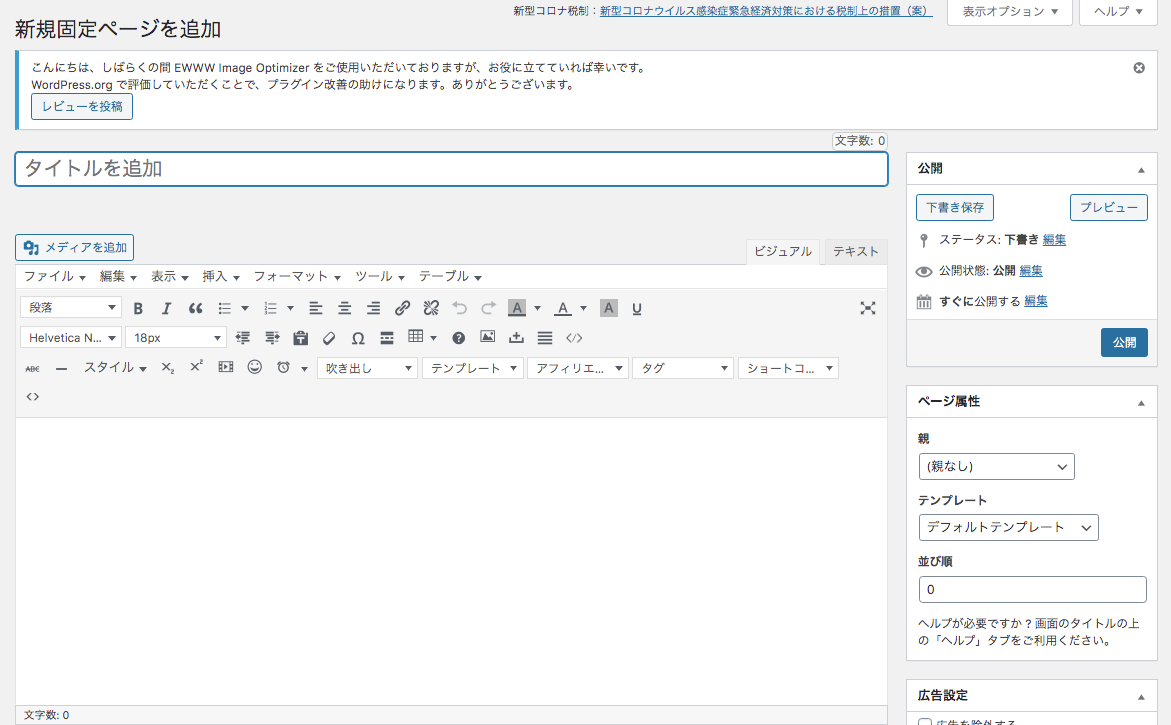
「新規固定ページを追加」画面
ではここからは実際に、固定ページにタイトルと本文を入力していきましょう。

タイトル
「タイトルを追加」と記載のある箇所にタイトルを記入します。
なぜなら、固定ページというのはブログの信頼性を担保するページとしての役割が高いので、いわゆるスタンダードで視認性の高い名称の方がブログを訪れた読者にとって利便性が高いからです。
本文
本文もなるだけ簡素にわかりやすく、箇条書きになるくらいの形式で書きましょう。
ほとんどのHPが同じタイトルの固定ページ「会社概要」「商品紹介」「自己紹介」などを記載してるので、書き方がわからない場合は手本とした方がいいと思います。
noindex設定
固定ページの独特の設定方法として、noindex設定があります。
これは固定ページというのは投稿ページとは違って、内容がサイトの概要に近いため、検索クロールにインデックスされない設定にしておくということです。
- ※noindex設定にするにはプラグイン「All in One SEO」を使用します。
- インストールしていない方はこちらからインストールしておいてください。
では実際に設定していきます。
投稿編集画面の下の方にある「All in One SEO Pack」のエリアで設定します。
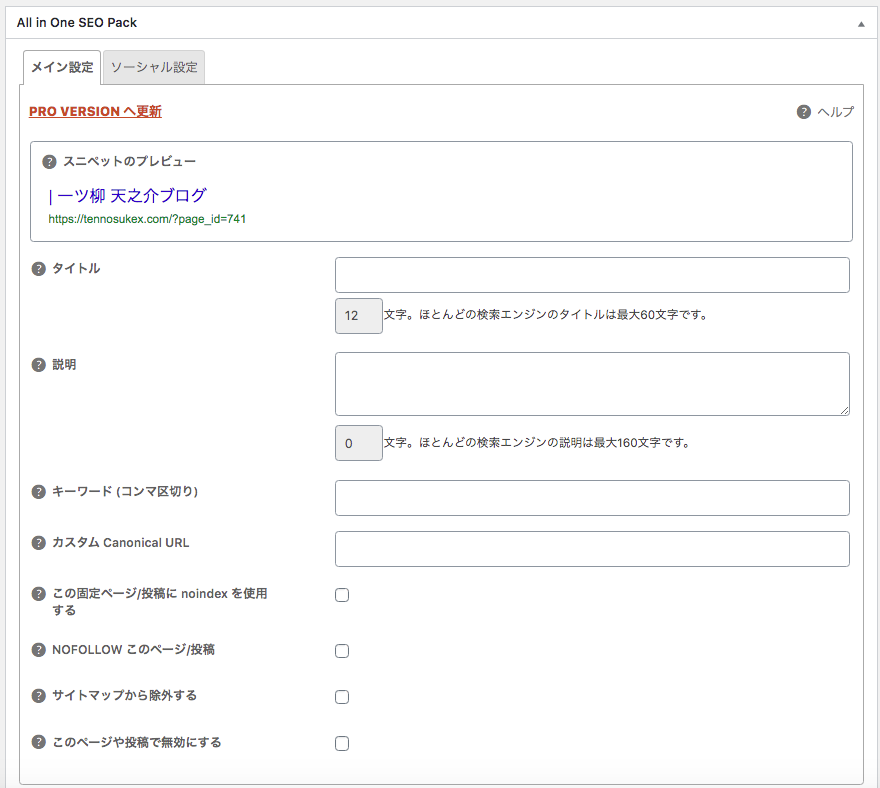
All in One SEO Pack エリア
- 『この固定ページ/投稿にnoindexを使用する」→チェック
これでnoindex設定は完了です。


SEO対策としても、メインであるブログ投稿ページにアクセスを集中させたいわけですから必ずnoindexに設定しておきましょう。
他にもAll in One SEOの細かい設定を記載してあります。
固定ページを公開する
全て設定し終わったら、固定ページを公開しましょう。
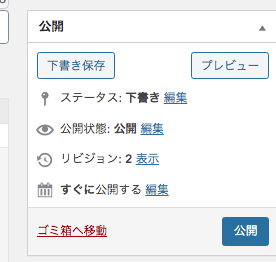
- 固定ページ投稿画面の右上にある『公開』→クリック

これで固定ページの公開まで完成です。

公開したら必ず通常のサイト表示を確認して、文字やデータに間違いがないかチェックしましょう。
固定ページは特にサイトの信頼性に関するデータを記載していますので、誤字や脱字がないように注意しましょう。
固定ページをメニューに表示する
作成した固定ページをメニューに表示させます。
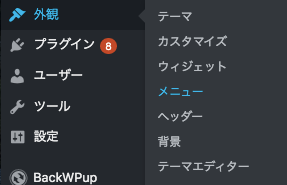
- ダッシュボード左メニュー『外観』→『メニュー』をクリック

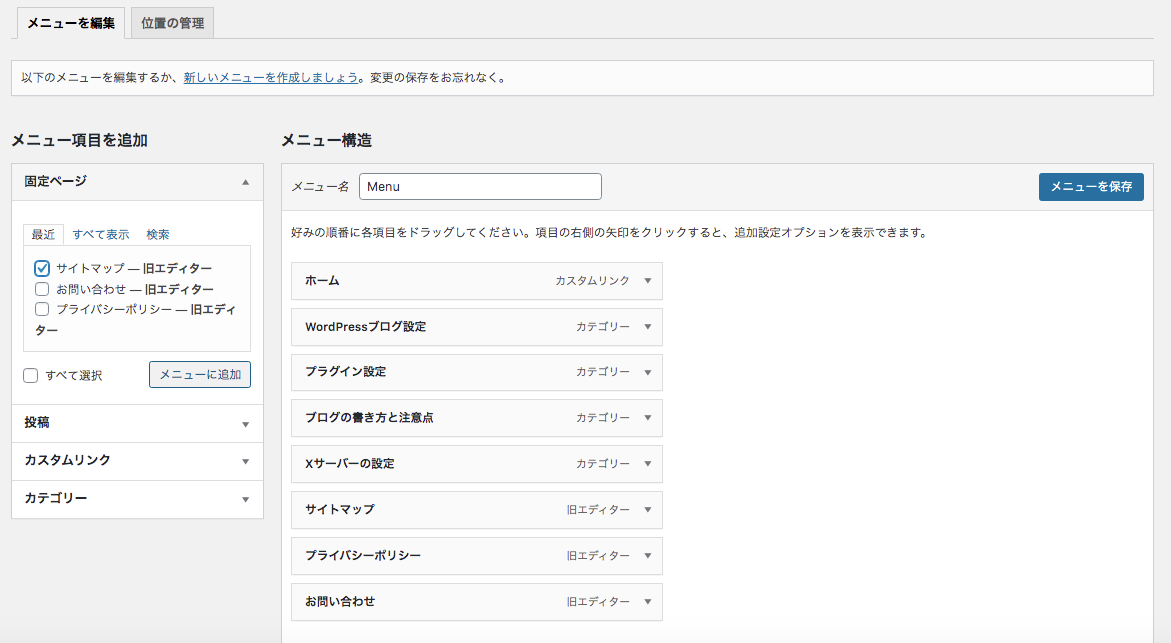
メニュー設定画面
左側のエリアから新しいメニュー項目を選択して、右側の実際のメニュー構造に反映させるという編集方法です。
『メニュー項目を追加』エリア
- 固定ページ欄の右端の三角マークをクリック(下に編集エリアが広がります)
- 追加したい固定ページ名にチェック
- 『メニューに追加』をクリック
「メニュー構造エリア」に選んだ固定ページ名が追加されます(中央)

設定し終わったら画面右上の『メニューを保存』をクリック
メニューの追加
新しいメニューを設定するには画面上部の『新しいメニューを追加しましょう』をクリック
メニュー名を入力し、上記の手順でメニューに固定ページを加えて完成させます。

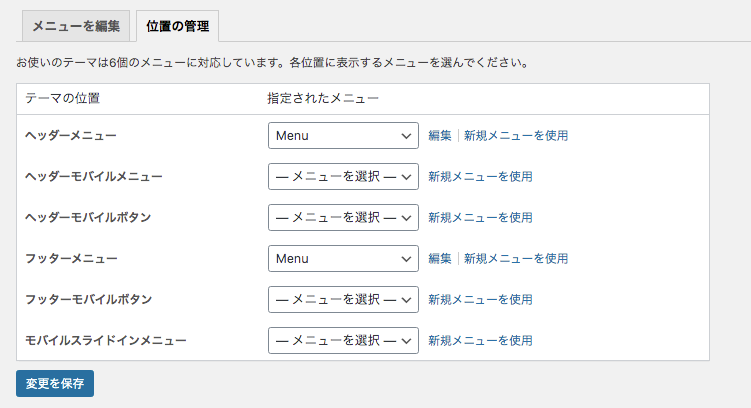
メニューの表示位置
メニュー設定画面の『位置の管理』をクリックし、メニューの位置を選択して変更します。
※この項目は特に、使っているテーマによって表示内容が違うことがあります
- ヘッダー→ブログ上部
- フッター→ブログ下部

設定が終わったら『変更を保存』をクリック
あとがき
以上になります。
いかがでしたでしょうか。
この記事『固定ページの設定』によって、固定ページの最適な作成方法と、編集方法や表示の仕方をマスターしたと思います。

サイト情報に更新の必要があるときは、固定ページの修正も忘れないようにしてください。
ブログやサイトの設定方法としては、初期に知っておくと大分楽になる方法があります。知っておくだけで簡単に高い品質を保つことができます。
必ずご確認ください。
それではまたお会いしましょう!
一ツ柳天之介でした!!