WordPressサイドバーの設定方法が知りたい
いつも『WordPress サイドバーってどうやって設定するんだろう』と悩んでいませんか?
実は、この記事で紹介する『WordPressサイドバーの設定』を実践すると、誰でもかんたんにサイドバーを設定し、編集できます。

私もたった20分でわかりやすいサイドバーを設定できました。
記事を読み終えると、今後サイドバーで悩むことは一切なく、思った通りの画面作りを実現できます。
WordPressサイドバーの設定【サイドバーとは】
WordPress サイドバーとは、ウィジェットの一部です。
ブログ画面の主に右側に、縦に並んで表示される様々な小見出しを読者に見やすく表示し直す作業ができます。
サイドバーにはSNSの紹介やブログ内の人気記事、ブロガーの自己紹介など様々なコンテンツをかいつまんで宣伝することができるんですね。
そのサイドバーの設定の仕方を今回はご紹介します。
WordPressサイドバーの設定【設定する】
まずはサイドバーに表示させる項目を選んで設定しましょう。
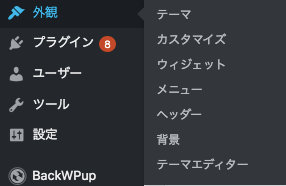
WordPressのダッシュボード左メニュー『外観』→『ウィジェット』をクリック

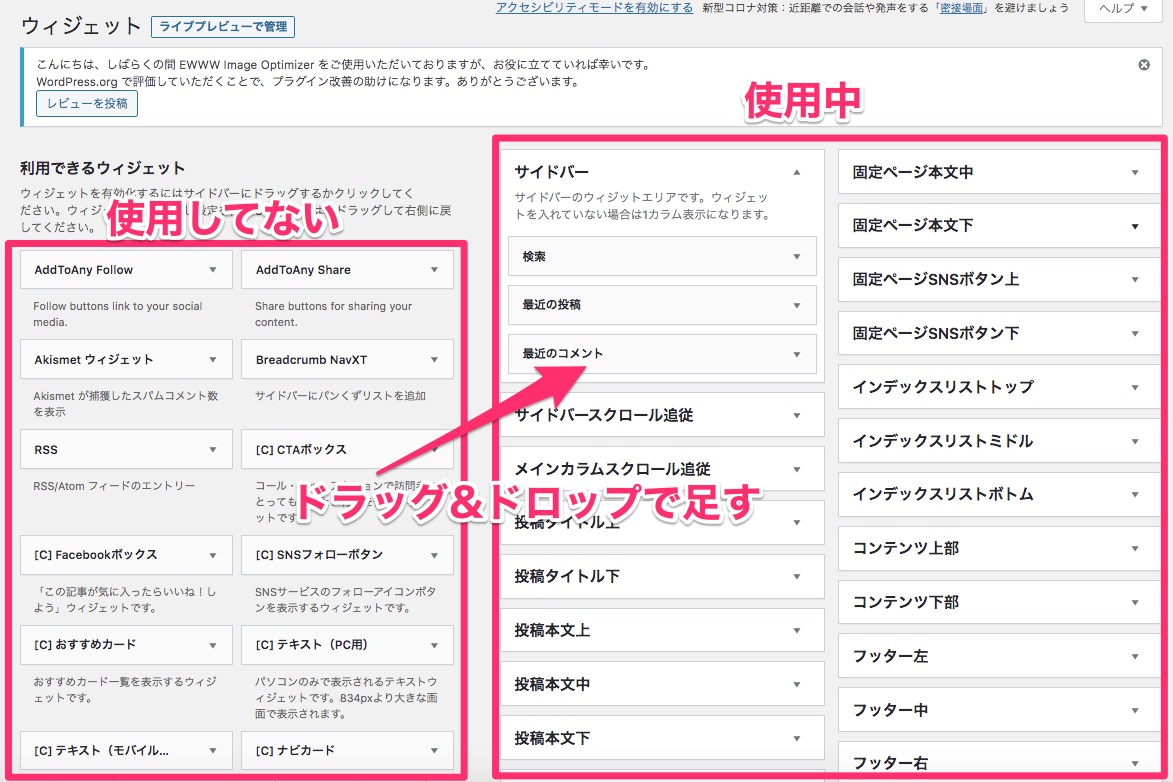
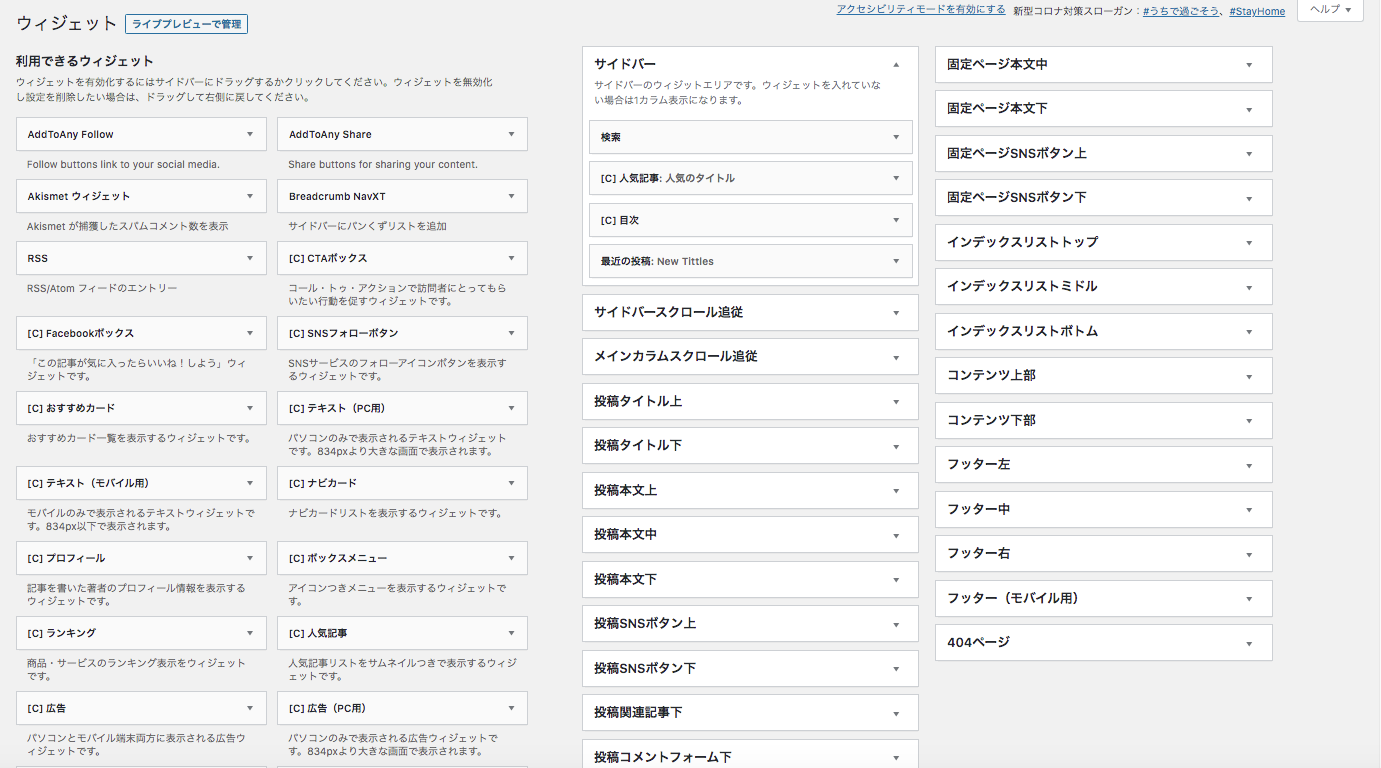
・「ウィジェット」設定画面になります

お使いのテーマによってこの画面の表示パターンが違いますが、やり方は同じですので安心してください(筆者はCocoonを使用)
左側の「利用できるウィジェット」エリアから使いたいウィジェットを選び、右側の利用中サイドバーのボックス内にドラッグ&ドロップするだけです。
- 左側「利用できるウィジェット」
- 右側「現在利用中のウィジェット」
- 左から右へドラッグ&ドロップ

WordPressサイドバーの設定【編集】
追加されたサイドバーは編集できますので、ボックス内に移動させたサイドバーに細かな編集を加えていきましょう。
- WordPressのダッシュボード左メニュー『外観』→『ウィジェット』をクリック
・ウィジェット編集画面
この画面で編集していきます。

サイドバーのタイトルの設定
サイドバーのタイトルを設定します。
- サイドバーの文字の右端にある三角マークをクリック→編集枠がドロップダウンされます。
- ここでブログに表示されるサイドバー項目のタイトルを入力し、設定項目を変更できます。
- 入力し終わったら右下の『保存』をクリック

サイドバーの並び替え
画面上で表示されるサイドバーの順番を並び替えることができます。
- サイドバーのエリア内で表示される順番を変えたい順に縦にドラッグ &ドロップ

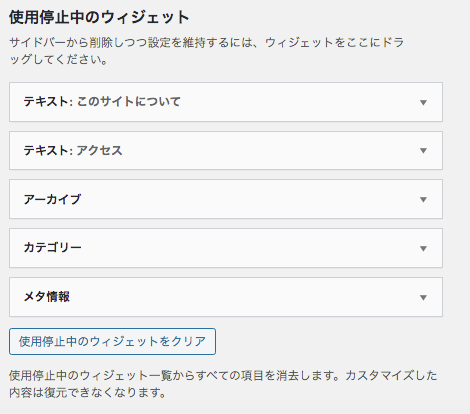
サイドバーの停止
使わないサイドバー(ウィジェット)は、サイドバーのボックスから外側にドラッグ&ドロップで『使用停止中のウィジェット』エリア内に入れておきましょう。
こうしておくと入力した内容はそのまま保存されているので、また使いたくなった時にサイドバーのボックスに入れれば内容ごと復活できます。
※「使用停止中のウィジェット」エリア下部にある『使用停止中のウィジェットをクリア』をクリックすると、使用停止中のサイドバーを内容ごと全て削除します
※この場合はサイドバーの内容を復元できませんので注意が必要です

サイドバーの削除
サイドバーの文字右端の三角マークをクリックし、下に広がった編集エリアの一番左下にある『削除』をクリックするとサイドバーを内容ごと削除します。
※この場合はサイドバーに入力した内容や編集した内容も削除されますので、内容を保存しておきたい場合には削除ではなく『使用停止中のウィジェット』エリアにドラッグ&ドロップしておきましょう

主なサイドバーの内容
よく使われるサイドバーの設定方法を1つ1つ解説していきます。
- テキスト
- 最近の投稿
- コメント
- 検索
※お使いのテーマによってウィジェットの編集内容もそれぞれ違うと思いますが、主な内容は同じだと思いますので参考までにご覧ください
テキストの設定
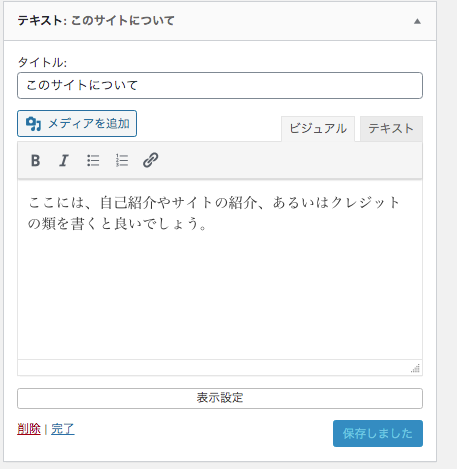
テキストを表示させるサイドバーの設定
右端の三角マークをクリックすると編集枠が開きます
- タイトルの入力→表示させるタイトルを入力します
- テキストの入力エリア→通常の投稿に近い形で画像やリンクも使えますし、ビジュアルエディターやテキストエディターの切り替えもできます

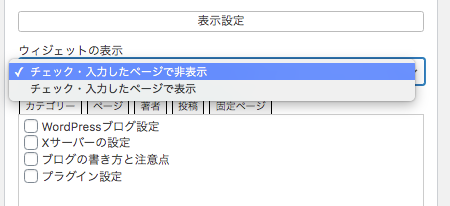
表示設定がついている場合はクリックするとさらに細かい編集ができるようになっています。
入力したページで表示/非表示を選択できます。

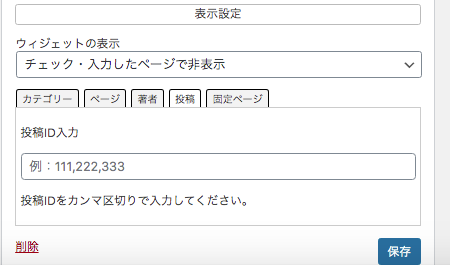
投稿IDの入力により、投稿ページや固定ページを表示させたり、カテゴリーごと表示させたりすることができます。

全て設定し終わったら右下の『保存』をクリック
テキストウィジェットの設定完了です。
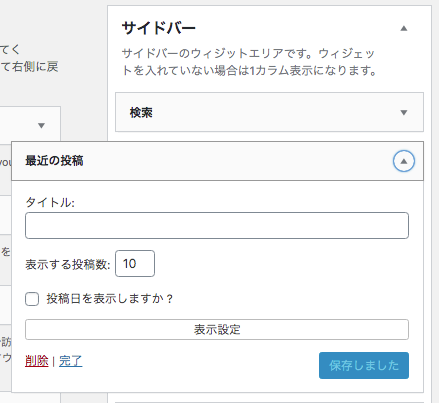
最近の投稿の設定
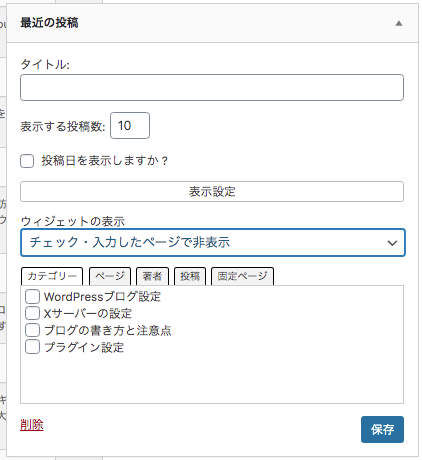
サイドバーに最近投稿したブログを新しい順番に表示させる設定方法です。
右端の三角マークをクリックすると編集枠が開きます
- タイトル→投稿を表示させる項目のタイトルを入力します
- 表示する投稿数→新しい順番に表示させる投稿数を入力し、設定できます
- 投稿日を表示しますか→ボックスにチェックを入れるとブログを投稿した日付を表示します
- 表示設定→クリックすると下に枠が広がって、表示させる枠組みを選択できます(カテゴリー、ページ、著者、投稿、固定ページ)
設定し終わったら右下の『保存』をクリック

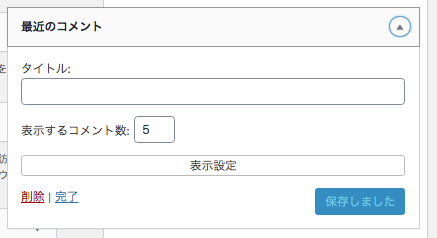
コメントの設定
サイドバーに表示させる読者からのコメントの設定をします。
右端の三角マークをクリックすると編集枠が開きます
- タイトル→サイドバーにコメントを表示させる項目のタイトルを入力します
- 表示するコメント数→最新のコメントから数えて、どれくらいの数のコメントを表示させるか入力します

・表示設定
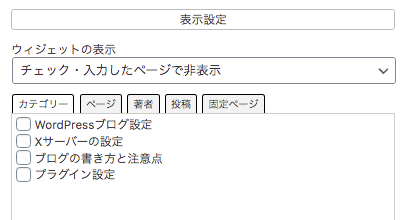
表示設定をクリックすると下に枠が広がって、さらに細かい設定で共通の項目からのコメントを表示させることができます。
「カテゴリー、ページ、著者、投稿、固定ページ」別に、コメントを表示させることができます。

全て設定し終わったら右下の『保存』をクリック
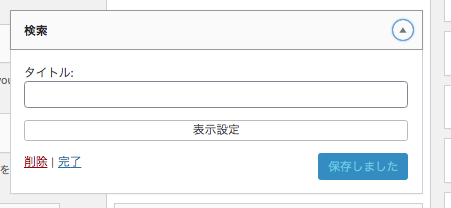
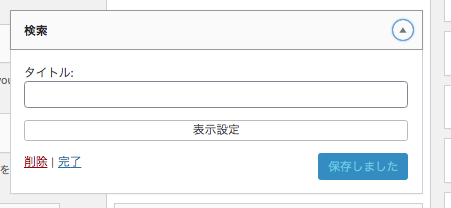
検索の設定
サイドバーに検索ボックスを表示した際の設定を編集します。
右端の三角マークをクリックすると編集枠が開きます。
- タイトル→検索ボックスに表示するタイトルを入力します

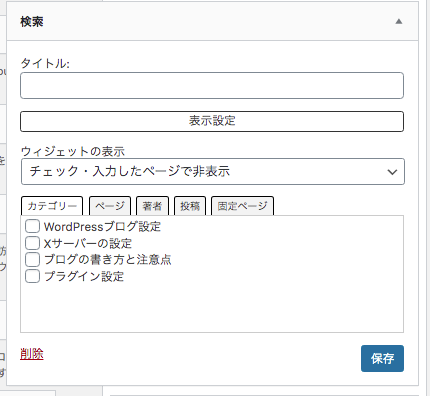
- 表示設定→表示設定をクリックすると検索できる条件の項目を設定できます
- 項目は「カテゴリー、ページ、著者、投稿、固定ページ」別に検索できるようになります。

全て設定し終わったら右下の『保存』をクリック
表示されてるサイドバーを確認する
ウィジェットの設定や編集が全て終わったら、必ずブログを表示させて、サイドバーを確認してください。
これはかなり重要で、お使いのテーマによってサイドバーの表示の仕方を変更した方が良いことも数多くあります。

進め方としては、少し設定する、ブログを表示させてチェックする、少し編集する、この繰り返しが大事です。
これによってたくさんの設定をしてからブログを表示させたらサイドバーが気に入らなくて、再度大量に設定し直さなければならない事態を防ぎます。
一見面倒ですが、結果的にはこのやり方のほうが時間短縮になると思います。
WordPressサイドバーの設定【あとがき】
以上になります。
いかがでしたでしょうか。
この記事『WordPressサイドバーの設定』によって、サイドバーで様々な表現ができるようになり、ユーザーに多くのアピールができるようになったと思います。
サイドバー1つとっても、それをきっかけに興味を持ってもらえたり、別のページを見てもらえたり、かなり重要な表現になりますので、読者の目線に立ってこの小さな世界から手招きしてみてください。
あとパーマリンクやSNSボタン、固定ページの設定なども下記の記事で初期から設定しているととても楽ですし、SEO対策にもなります。かんたんに設定できますので、ご確認ください。
それではまたお会いしましょう。
一ツ柳天之介でした。