WordPressにGoogle Mapを載せる
『WordPressにGoogle Mapを載せて、旅行やおすすめのお店の場所を地図で紹介したいけど、どうすればいいんだろう』と悩んでいませんか?

やっぱり住所よりも地図の方が実際の場所をイメージしやすいですよね
実は、この記事で紹介する『WordPressにGoogle Mapを載せる方法』を実践すると、誰でも簡単にGoogle Mapの地図を表示できます。
記事を読み終えると、今後はGoogle Mapの表示方法に迷うことは一切なく、適切な表示方法を素早く設定できるようになります。
Google Mapの設定
まずは目的地や紹介したい場所をGoogle Mapで指定します。
Google Mapで目的地の特定
Google Mapを開きます。
『左上の検索スペース』に目的地の名称、もしくはあらかじめ調べておいた住所を入力します。

検索スペースの下のエリアに候補地が表示されますので、目的地をクリックします。
目的地に赤いマークが表示されます。
これでGoogle Mapで目的地が特定されました。

Google Map地図をブログに埋め込む方法
次はWordPress記事にGoogle Map地図を埋め込む方法をご紹介します。
地図のコードをコピー
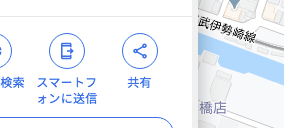
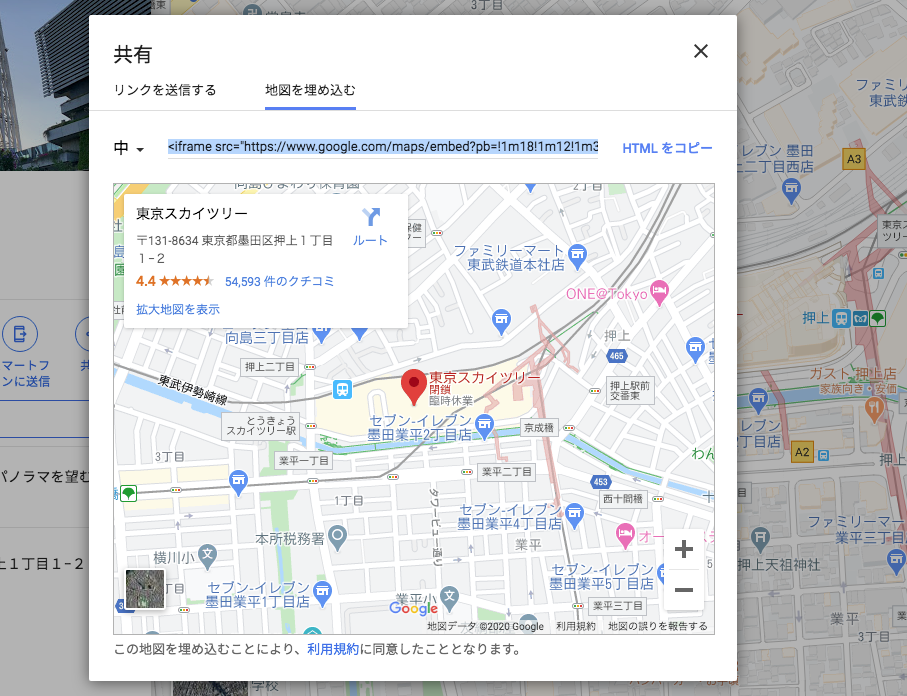
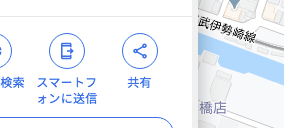
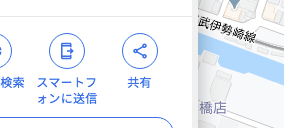
- 目的地のデータが表示された左側のボックスの『共有』をクリック

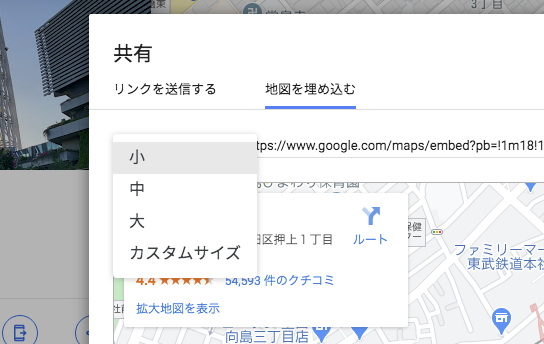
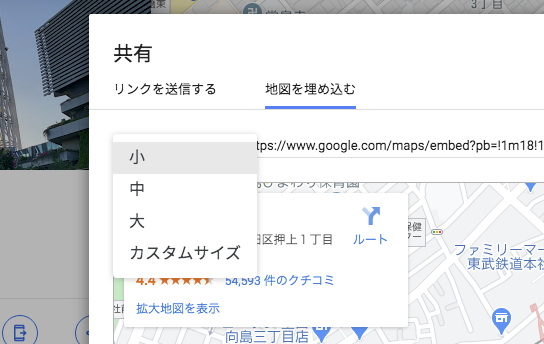
- 中央に『共有』ボックスが表示されますので右側のタブ『地図を埋め込む』をクリック
- 右側の『HTMLをコピー』をクリック
これで埋め込みコードのコピーができました。これをWordPressの本文に貼り付けます。


記事に地図の埋め込み
WordPressを開いて、投稿画面にGoogle Mapの埋め込みコードをペーストします。
- WordPressダッシュボード左メニュー『投稿』→『新規投稿』をクリック
※下書きや既存の投稿に追加する場合は『投稿』→『投稿一覧』→地図を埋め込みたい記事名をクリック
WordPress投稿画面
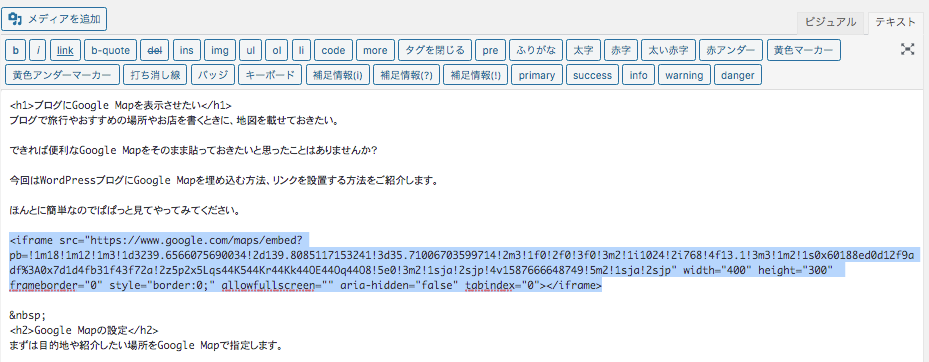
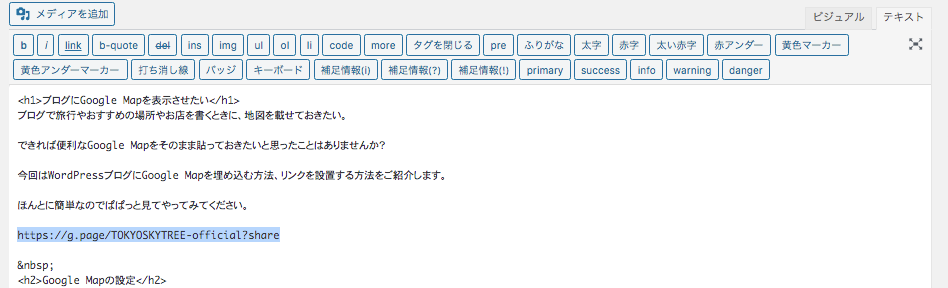
- 投稿編集画面右上の『テキスト』タブをクリック(テキストモードで編集します)
地図を埋め込みたい箇所に先ほどのGoogle Map埋め込みコードをペーストします。

どのように表示されるかを確認します。
- 画面右上の公開ボックス内の『プレビュー』をクリック

プレビュー画面で実際の表示を確認しておきましょう。

きちんとGoogle Mapが表示されていれば、ブログ編集画面の『公開』をクリックします。
ブログに地図を埋め込むことに成功しました。完了です。
WordPressにGoogle Mapのリンクを貼る方法
地図のリンクを貼る方法をご説明します。
- 目的地のデータが表示された左側のボックスの『共有』をクリック

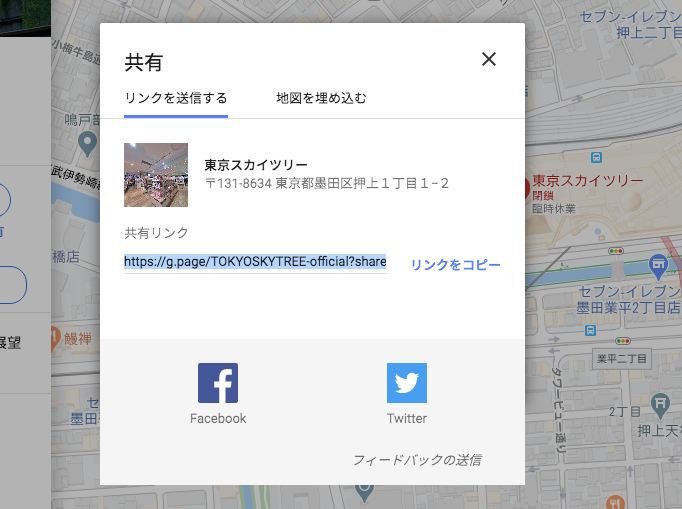
- 中央に「共有」ボックスが表示されますので左側のタブ『リンクを送信する』をクリックします
- 右側の『リンクをコピー』をクリック
これでリンクさせるコードのコピーができました。これをWordPressの本文に貼り付けます。

WordPressを開いて、投稿画面にGoogle Mapのリンクコードをペーストします。
- WordPressダッシュボード左メニュー『投稿』→『新規投稿』をクリック
※下書きや既存の投稿に追加する場合は『投稿』→『投稿一覧』→リンクさせたい記事名をクリック
WordPress投稿画面
- 投稿編集画面右上の『テキスト』タブをクリック(テキストモードで編集します)
- リンクコードを埋め込みたい箇所に先ほどのGoogle Mapリンクコードをペーストします。

どのように表示されるかを確認します。
- 画面右上の公開ボックス内の『プレビュー』をクリック
- 実際の表示が確認できます。

プレビュー画面できちんとGoogle Mapのリンクが表示されていれば、編集画面の『公開』をクリックします。
WordPressにGoogle Mapのリンクを貼ることに成功しました。
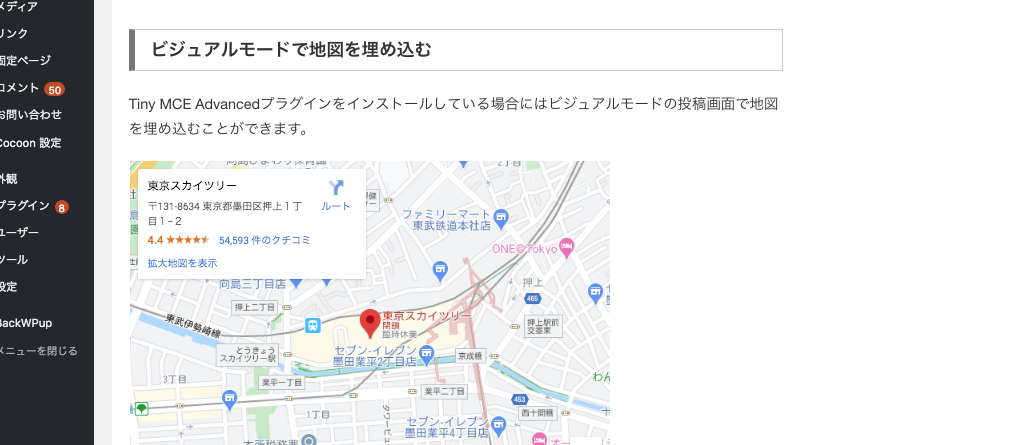
WordPressビジュアルモードでGoogle Mapを埋め込む

TinyMCE Advancedプラグインをインストールしている場合にはビジュアルモードの投稿画面で地図を埋め込むことができます。
- 目的地のデータが表示された左側のボックスの『共有』をクリック

- 中央に「共有」ボックスが表示されますので右側のタブ『地図を埋め込む』をクリック
- 右側の『HTMLをコピー』をクリック
これで埋め込みコードのコピーができました。これをWordPressの本文に貼り付けます。

WordPressを開いて、投稿画面にGoogle Mapの埋め込みコードをペーストします。
- WordPressダッシュボード左メニュー『投稿』→『新規投稿』をクリック
※下書きや既存の投稿に追加する場合は『投稿』→『投稿一覧』→地図を埋め込みたい記事名をクリック
WordPress投稿画面
- 投稿編集画面右上の『ビジュアル』タブをクリック(ビジュアルモードで編集します)
地図を埋め込みたい本文内の箇所にカーソルを合わせた状態で、
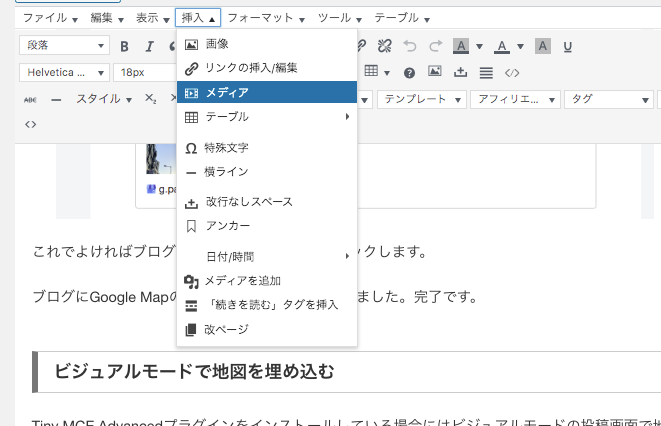
- ツールボックスより『挿入』→『メディア』をクリック

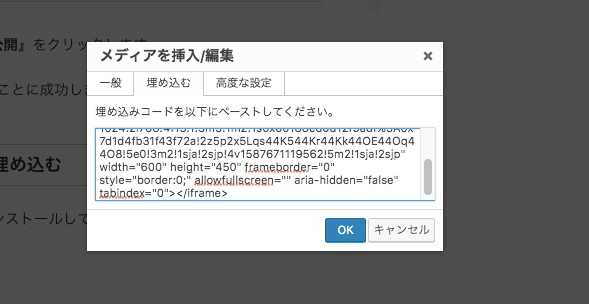
- 「メディアを挿入/編集」ボックスが表示されるので『埋め込む』タブをクリックし、下のスペースに先ほどのGoogle Map埋め込みコードをペーストします。

『OK』をクリックすると、ビジュアルモードの投稿画面にGoogle Mapの地図が表示されます。

『公開』をクリックして完成です。
これでTinyMCE Advancedを使ったビジュアルモードでのGoogle Map地図の貼り付けは完了です。
あとがき
以上になります。いかがでしたでしょうか。
この記事『WordPressにGoogle Mapを載せる』によって、いろんな記事でわかりやすく地図を表示して読者に簡単に場所を把握してもらえるようになったと思います。
地図をうまく活用して様々なお出かけブログに挑戦してみてください。
あとは写真の設定です。写真から位置情報を削除したり、初期の段階で覚えておく必要がありますので、必ずご確認ください。
それではまたお会いしましょう!
一ツ柳天之介でした。