WordPressにファビコンを設定したい
いつも『WordPressにファビコン(favicon)を設定したいけど、どうすればいいんだろう』と悩んでいませんか?
『難しそうなhtmlコード書き換えはエラーが起こったら大変そうだし、やり直せるんだろうか』と思っていませんか?
実は、この記事『WordPressにファビコンを設定する方法』を実践すると、誰でも簡単にWordPressにファビコンを設定できます。

なぜなら元グラフィックデザイナーのわたくし、一ツ柳天之介があれこれ試して失敗を繰り返し「もう!この方法あったの!?なんで誰も書いてくれないの!!なんだったのよ!時間返してよー!やだやだ」という試行錯誤の結果、最も簡単な方法だけをここに書いたからです。
この記事『WordPressにファビコンを設定』では、
- テーマエディターを使ってコードを書き換えコピペなどせず
- 難しい英語のプラグインを導入することもせず
- みなさま今お使いのワードプレスそのままで
ものの5分もあればファビコンを無料で自分オリジナルのものに変更する方法をご紹介します。
この記事を読み終えればサイト表示に並ぶ自分のファビコンが卵ではなくオリジナル作成のものに変わり、一気にグレードアップできます。
ファビコンとは
ファビコン(サイトアイコン)とは、サイトを表す小さなサイズの画像です。
PCでいろんなWebサイトを表示している時にブラウザのウィンドウのタブに表示されたり、スマホのアイコンとして表示されたりします。

Twitterとかでもアイコンを設定してないと卵表示のままでなんだか怪しいですよね。あの卵をアイコン(ファビコン)に変更します。


卵の表示のままではサイトの信用性に関わります。
他人のページにコメントをした際も、ファビコンを設定していない場合は卵アイコンがコメント欄に表示されてしまうので、せっかくのコメントもなんだか怪しく見られてしまう可能性がありますし、コメントにURLを記載した場合にも、卵アイコンのままでは閲覧者がサイトを訪れてくれる可能性が低くなる気がします。
ファビコンの作り方はとても簡単で時間はかかりません。
WordPressにファビコンを設定して質の高いページとしてブログを更新しましょう。
ファビコンとアバターの違い
- ファビコン→ウィンドウのタブやスマホのアイコン
- アバター→プロフィールなどに表示される自画像のイラスト
今回はファビコンの設定方法をご説明しますが、アバターは『アバターの作成方法』で簡単にできます。
それではさっそくファビコンを設定していきましょう。
ファビコンを設定する
では実際にWordPressにファビコンを設定していきます。
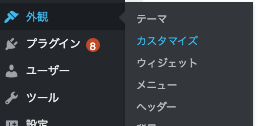
- WordPressダッシュボード左メニュー『外観』→『カスタマイズ』をクリック

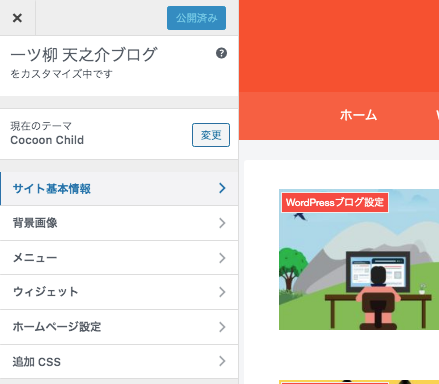
「カスタマイズ」設定画面
- 画面左側の『サイト基本情報』をクリック

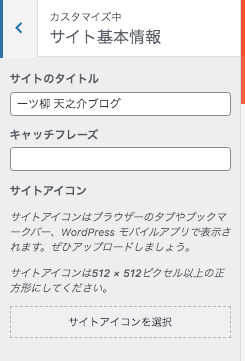
「サイト基本情報」画面
- 左側一番下の『サイトアイコンを選択』をクリック

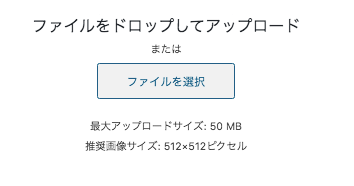
- ポップアップエリアが表示されるので『ファイルを選択』をクリックし、使いたい画像をアップロードします。
※この後で正方形に変換して切り抜かれるので完全な正方形でなくて構いません
※画像の形式はpngよりjpgの方が軽いので、jpgを推奨します。
画像は300×300px(ピクセル)程度あれば充分です。

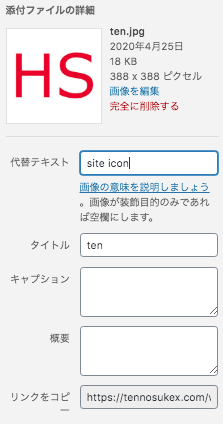
画像を選択したら、右側に「添付ファイルの詳細」エリアが表示されます。
- 代換テキスト欄に画像内容を入力し、一番下の『投稿に挿入』をクリック

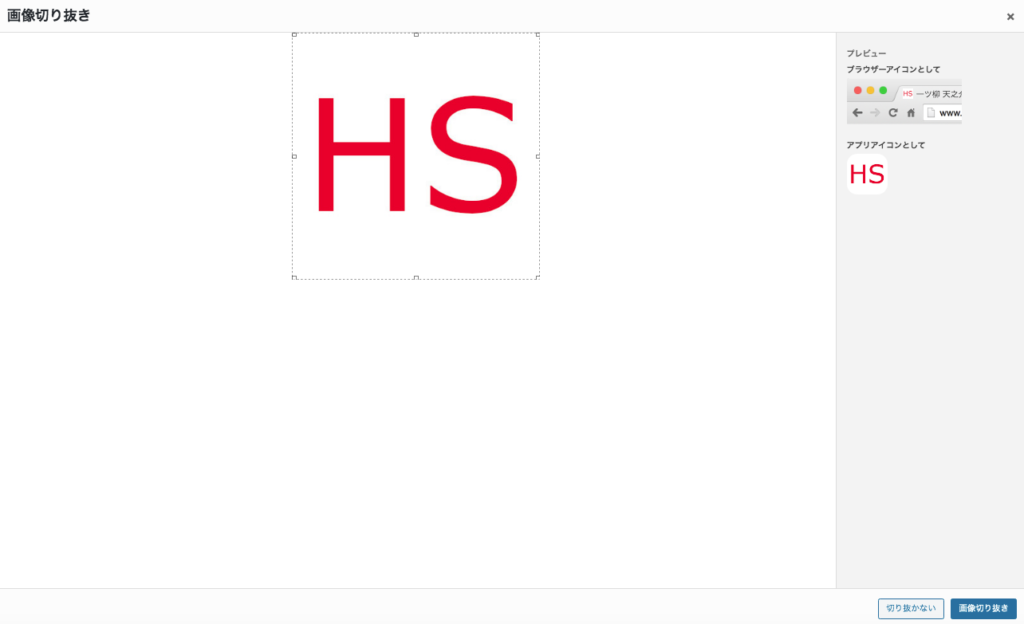
「画像切り抜き」画面になります。
- あらかじめ正方形の枠が表示されているので、枠をカーソルでドラッグ&ドロップして、画像に合わせます。
- お好みの切り抜き方に枠を合わせたら、右下の『画像切り抜き』をクリック

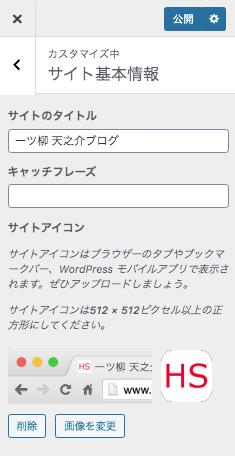
・「サイト基本情報」画面に自動的に戻ります。
一番下のサイトアイコンの欄に設定したアイコンが表示されていれば完成です。
- サイトアイコンがきちんと表示されていれば、画面上部の『公開』をクリック

ファビコンの設定完了です。
表示されない場合は、PCで自分のホームページの表示を更新したり、スマホ画面で一度ブログアイコンをタッチしてから待ち受け画面に戻ります。
ファビコンがきちんと表示されていれば完成です。

サイトアイコンに使用する画像は、他の写真の取り扱いと同様にオリジナル画像にしましょう。
いかに小さいサイズの画像といっても著作権や肖像権を侵害するような画像やデザインは使用しないようにしてください。
本当に小さくしか表示されない部分ですので、1文字とか、簡単な柄とかをスマホで撮影したものでもいいと思います。
フリーライセンスの写真を簡単に使う方法もあります。ご確認ください。
あとがき
以上になります。いかがでしたでしょうか。
この記事『WordPressにファビコンを設定する方法』により、簡単にファビコンを設定することができ、あなたのブログはサイトのアイコン画像がちゃんと表示されて、読者からの信頼性が上がったと思います。
サイトで使用する画像には他にも、記事内の画像に矢印やテキストを入れて、さらに視認性高く使う方法があります。

他にも、ブログの設定方法には初期段階でやっておけばすごく楽になる方法がありますので、下記でいくつかご紹介しています。ご確認ください。
そして気軽で楽しいブログライフを送ってください。
それではまたお会いしましょう。一ツ柳天之介でした!!