ワードプレスのカテゴリー設定方法(すぐできる初期設定)
いつも『ワードプレスのカテゴリーの設定がいまいちわからない』と悩んでいませんか?
実は、この記事『ワードプレスのカテゴリー設定方法』を実践すると、誰でも簡単に記事をわかりやすくカテゴリー分けができます。

なぜなら、私も実際に実践して、すぐにワードプレスのカテゴリーをわかりやすく区別し、メニューの視認性をあげることができたからです。
記事を読み終えると今後カテゴリーの設定方法で悩むことは一切なく、ユーザーフレンドリーなサイトを提示できます。
ワードプレスのカテゴリー設定方法【カテゴリーとは】
カテゴリーとは他と区別する上での共通点のことです。
これには大きなカテゴリー分けと小さなカテゴリー分けがあります。
- 例えば「Mac」というカテゴリーは「Windows」と区別するための大きなカテゴリー分けです。
- Macの中でも「Desk Top」と「Mac Book」というMacよりも小さなカテゴリー分けがあります。
- さらにDesk Topの中でも「Mac HD」と「i Mac」という機種で分けた小さなカテゴリー分けがあります。
このようにカテゴリー分けは無限に細分化していきます。
| Mac | >Desk Top | >i Mac |
これがカテゴリー分けの基本的な考え方になります。
あまりに細分化しすぎると見つけづらくて逆効果なので3階層ぐらいの分け方をおすすめします。
ワードプレスのカテゴリー設定方法【カテゴリーの作り方】
では実際にカテゴリーを作ってみましょう。
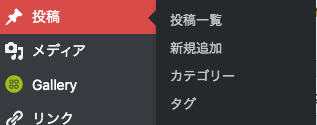
WordPressダッシュボード左のメニュー『投稿』→『カテゴリー』をクリック

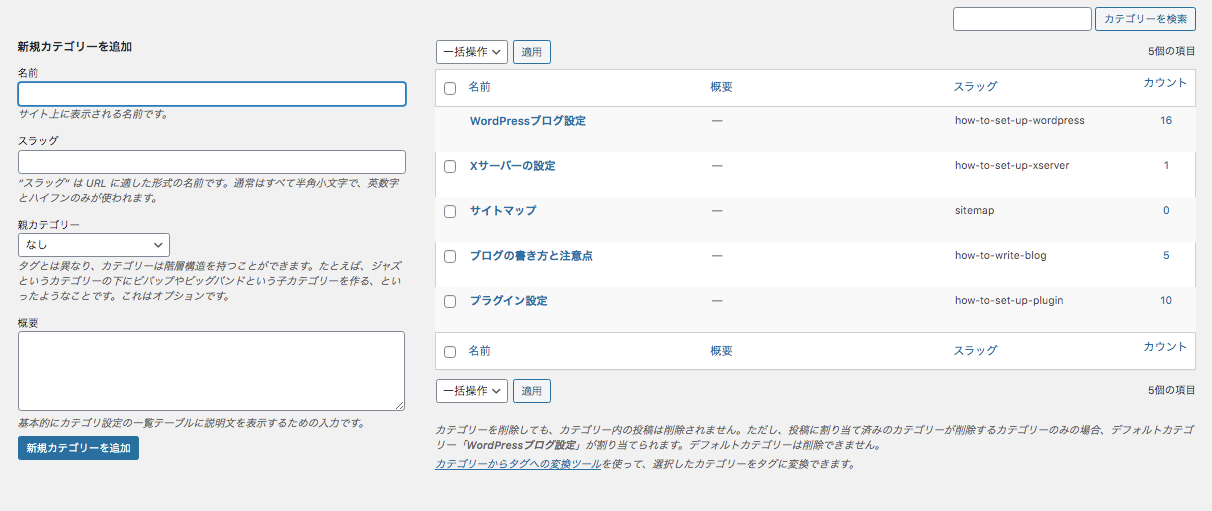
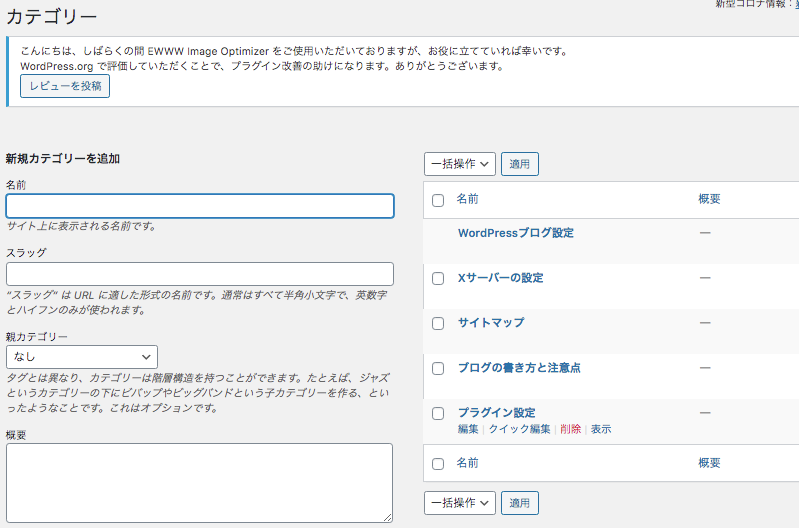
・「カテゴリー」設定画面になります。
画面左側の新規カテゴリーを追加エリアで新しいカテゴリーを作ります
- 「名前」→カテゴリー名を記入します
- 「スラッグ」→スラッグはカテゴリーのURL用の名前です。半角英数字で記入します
- 「親カテゴリー」→新しいカテゴリーと同じ系列でもっと大きいカテゴリーがあれば選択します(初めては”なし”に設定)
- 「概要」→カテゴリー設定の一覧の概要欄(右側のエリア)に表示される文です。特には記載の必要ないかと思います
全て記入したら左下の『新規カテゴリーを追加』をクリック

これで右側のカテゴリー一覧に新しく作ったカテゴリーが追加されます。
ワードプレスのカテゴリー設定方法【カテゴリーの編集】
カテゴリーを編集してみましょう。
- ダッシュボード左メニュー『投稿』→『カテゴリー』
- 「カテゴリー」画面の右側の一覧から、編集したいカテゴリーの名前をクリック

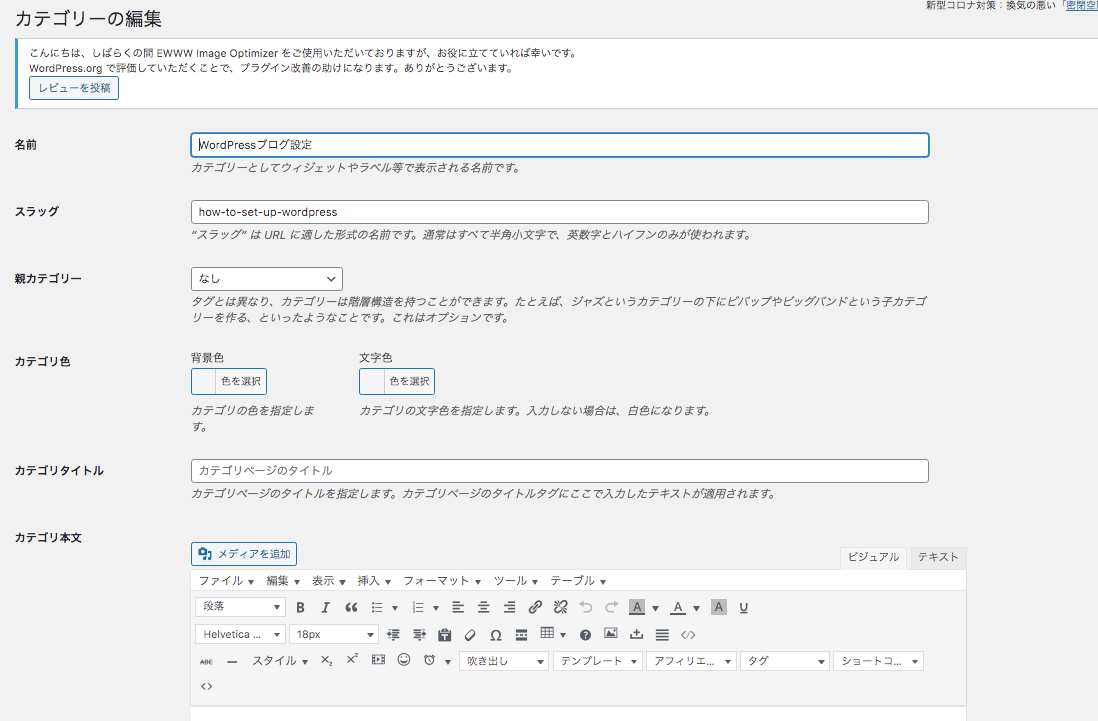
・「カテゴリーの編集」画面になります。
ここでは以下の項目が編集できます。
- 名前
- スラッグ
- 親カテゴリー
- カテゴリの背景色
- カテゴリーの文字色
- カテゴリーページのタイトル
- カテゴリー本文

設定し終わったら左下の『更新を保存』をクリック
カテゴリーの簡易な編集
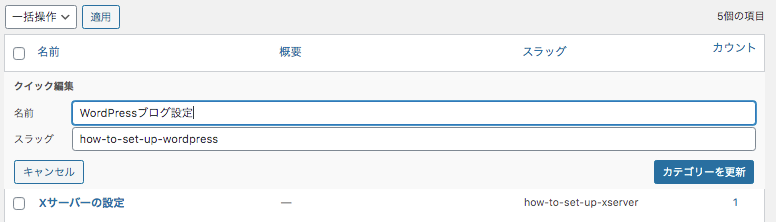
「カテゴリー」画面の右側のカテゴリー一覧のエリアでは簡易な編集をすることもできます。
- カテゴリーの名前にカーソルを乗せる→『クイック編集』をクリック→「タイトル」と「スラッグ」を編集できます

ワードプレスのカテゴリー設定方法【カテゴリーの削除】
カテゴリーの削除方法を説明します。
- ダッシュボード左メニュー『投稿』→『カテゴリー』をクリック

・「カテゴリー」画面
右側のカテゴリー一覧のエリア
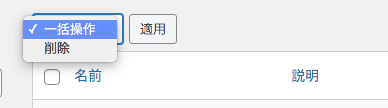
- 削除したいカテゴリーのマスにチェックを入れて『一括操作』→『削除』→『適用』
これでカテゴリーは削除されます

ワードプレスのカテゴリー設定方法【投稿をカテゴリー分けする方法】
では実際に、投稿をカテゴリー分けしましょう。(お使いのテーマによってカテゴリー編集枠の場所が異なる場合がます。画像はCocoonテーマを使用)
- ダッシュボード左メニュー『投稿』→『新規追加』もしくは『投稿一覧』の投稿編集画面へ
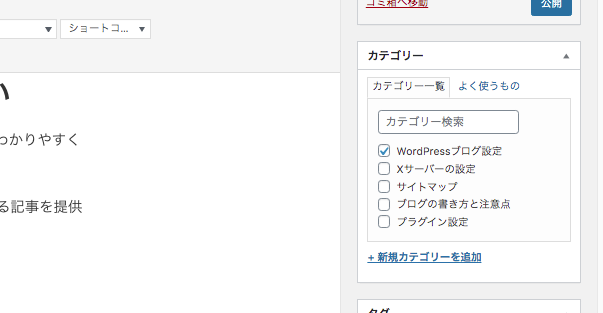
- 投稿画面の右側にカテゴリーボックスがあるので追加したいカテゴリーにチェック
- 右上の『更新』をクリック(新規投稿の場合は「下書きに保存」もしくは「公開」)

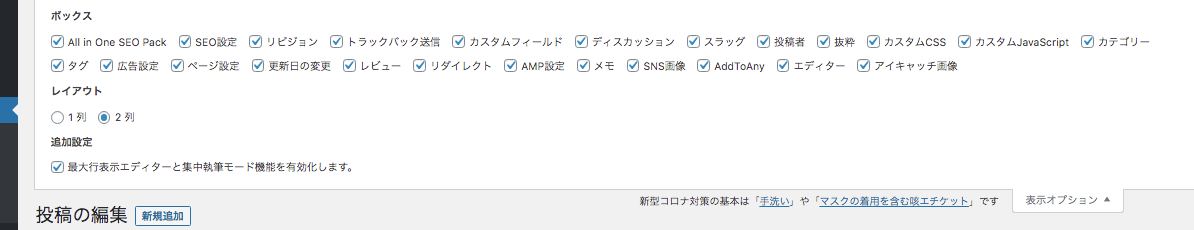
- 右側のカテゴリーボックスが表示されていない場合は投稿画面の上部『表示オプション』をクリック
- カテゴリーのマスにチェック→これで表示されます(使用しているテーマにより異なります。筆者はCocoonを使用)

ワードプレスのカテゴリー設定方法【クイック編集で既存の記事をカテゴリー分け】
既存のたくさんの記事をカテゴリー分けする際には「クイック編集」を使います。

個別の記事の編集画面ではなく記事の一覧表示画面で簡単に編集していけます。
クイック編集で編集できる項目
- タイトル、スラッグ
- 日時
- カテゴリー
- タグ
- ステータス
実際に編集してみましょう
- ダッシュボード左メニュー『投稿』→『投稿一覧』をクリック

・「投稿」画面
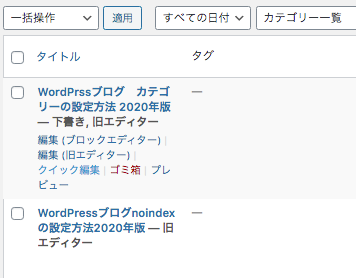
編集したいブログのタイトルにカーソルを合わせる→『クイック編集』をクリック

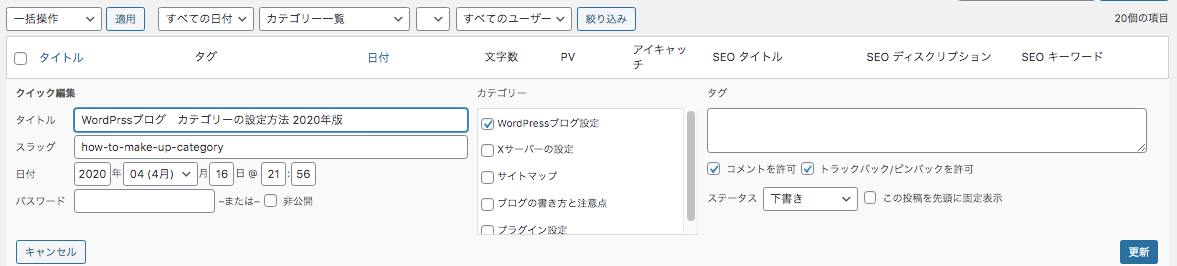
クイック編集エリアが表示されます
- 追加したいカテゴリーのマスにチェックを入れて、右下の『更新』をクリック

これでタグが一覧から追加されました。他の記事も同じ手順で変更していってください。
既存のブログをまとめてカテゴリー分けする
たくさんの記事のカテゴリーを一気に変更する場合には、一括操作でカテゴリー分けできます。
- ダッシュボード左メニュー『投稿』→『投稿一覧』をクリック

「投稿一覧」画面
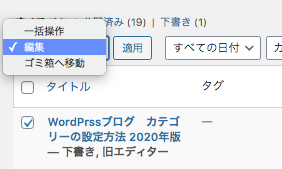
- 同じカテゴリーに入れたいブログのマスをチェック→一括操作を『編集』にする→『適用』をクリック

一括編集のエリアができる
- カテゴリー名にチェック→右下の『更新』をクリック

ワードプレスのカテゴリー設定方法【デフォルトのカテゴリーを設定する】
もともと設定されているデフォルト(初期設定)のカテゴリーを変更できます。
ブログを検索に向けて最適化するSEO対策上もカテゴリーが「未分類」の記事は好ましくありませんので、これを変更します。
- ダッシュボード左メニュー『設定』→『投稿設定』をクリック

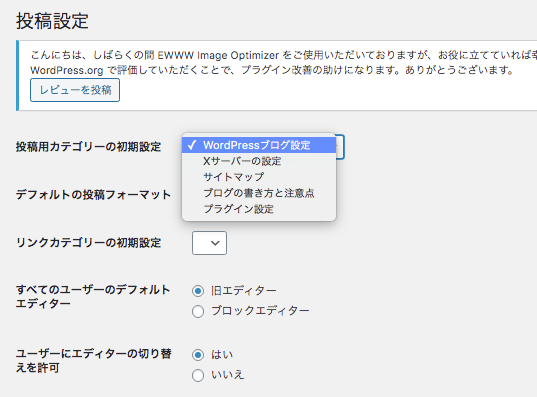
「投稿設定」画面
- 投稿用カテゴリーの初期設定→デフォルトに設定したいカテゴリーを選択
- 画面左下の『更新の保存』をクリック

これで初期設定が変更されました。
ワードプレスのカテゴリー設定方法【未分類カテゴリーの編集と削除】
初期設定だとデフォルトになっていた「未分類」カテゴリーを編集、削除できます。
- ダッシュボード左メニュー『投稿』→『カテゴリー』をクリック
「カテゴリー」画面
- 右側のカテゴリー一覧→名前(未分類)にカーソルを合わせる→「編集」もしくは「削除」

これで初期設定のデフォルトカテゴリー「未分類」は編集または削除できました。
ワードプレスのカテゴリー設定方法【あとがき】
以上になります。
いかがでしたでしょうか。
この記事『ワードプレスのカテゴリー設定方法』によって、カテゴリーの意味と設定方法をそれぞれ理解されたと思いますので、今後は簡単に時間をかけずにカテゴリーわけができるようになったと思います。

カテゴリーと一口に言っても多種多様な設定方法があり、かなり細かく設定できますので、実際のブログ表示画面を確認しながら、読者にとって一番見やすい形に変更していってください。
ブログ開設時の初期の段階でやっておいたほうがいいWordPress設定の簡単な方法が、下記の記事にありますので必ず確認してください。
それではまたお会いしましょう。
一ツ柳天之介でした!!