画像に矢印を入れる方法
いつもブログを読んでいるときに『どうやって画像に矢印を入れているんだろう』と悩んでいませんか?
実は、この記事で紹介する『画像に矢印を入れる簡単な方法』を実践すると、誰でも簡単に画像に案内のついた矢印を入れることができます。

なぜなら、私も実際に実践して、たった10分で画像にわかりやすい矢印を入れることができたからです。
記事を読み終えると、今後矢印やコメントの画像挿入で悩むことは一切なく、読者を本文に引き込む魅力的な画像ができます。
画像加工ソフトを使う
まずは画像加工用のソフトをインストールして使います。
今回は無料でインストールできて、手軽に使えるソフトということで『Skitch』をピックアップしてあります。
全体の流れとしましてはたった3つです。
- Skitchのインストール
- 画像の加工
- 加工した画像のアップロード
では早速やっていきましょう。
画像選びや画像入手に関しては『写真ギャラリー最重要の配置を設定方法!2020年版!』
Skitch
画像に矢印やコメントを入れるフリーソフトとして、最も簡略化されてて使いやすいソフトの1つとしてEvernote社が提供している『Skitch』があります。

※Skitchは現在はMac版のみなので、Windowsをお使いの方は『Monosnap』へ(これはMacでもWindowsでも使えます)
※今回はskitchの使用説明になりますので、ご了承ください。Monosnapの記事もできれば追記していく予定です
さっそくダウンロードしていきましょう。
Skitchのダウンロード
まずはEvernoteのサイトからSkitchをダウンロードします。
- 画面中央の『MAC版をダウンロード』をクリックしてデスクトップへダウンロード
アプリケーションフォルダーにSkitchを入れて起動させます。

- ダウンロードしたSkitchのアイコンをダブルクリックして、ソフトを開きます。

画像の挿入
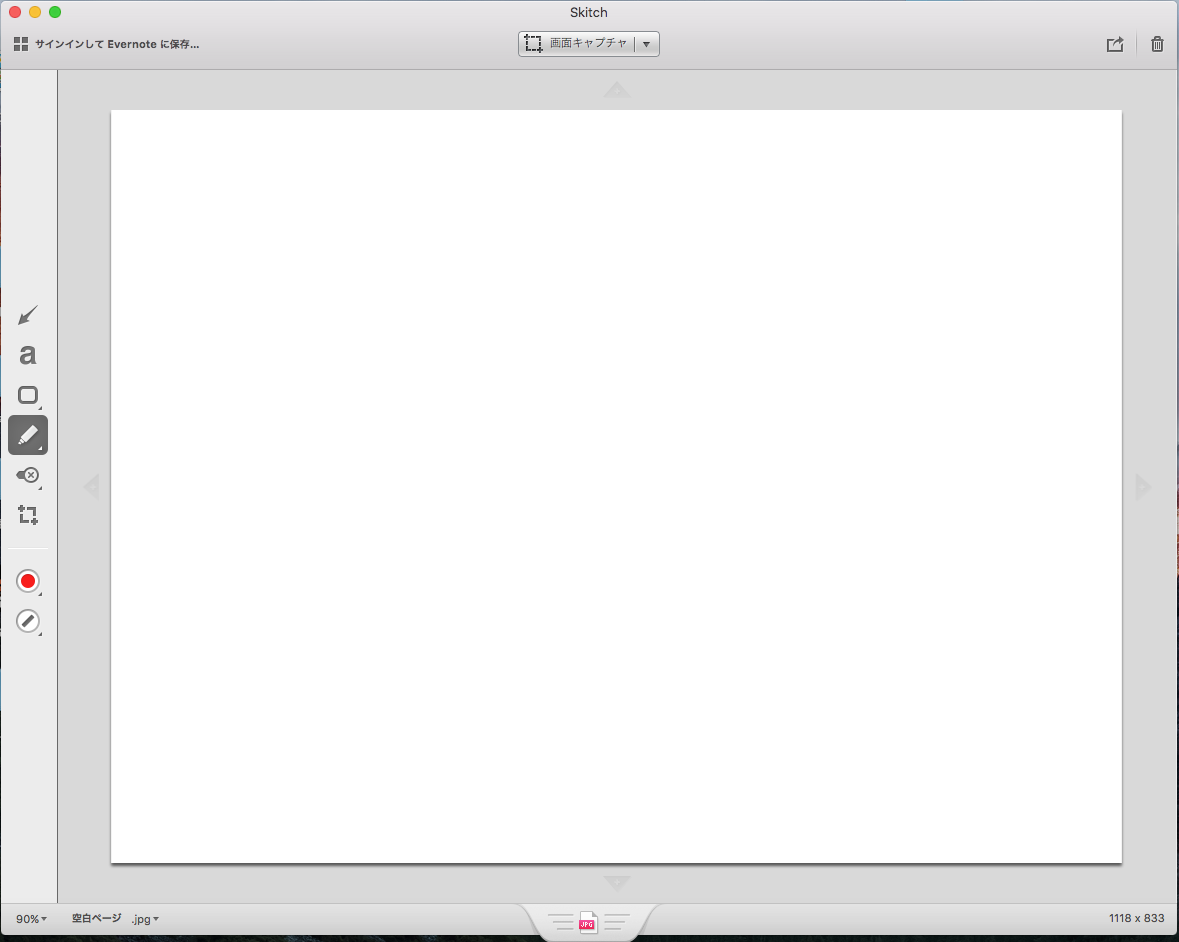
まずは加工したい画像を挿入します。
- 画像を挿入するには、画像をそのままSkitchの編集画面にドラッグ&ドロップします。

画像を挿入し終わったら、次は編集画面左のメニューから使いたい機能を選択して、画像を編集していきます。
画像の編集
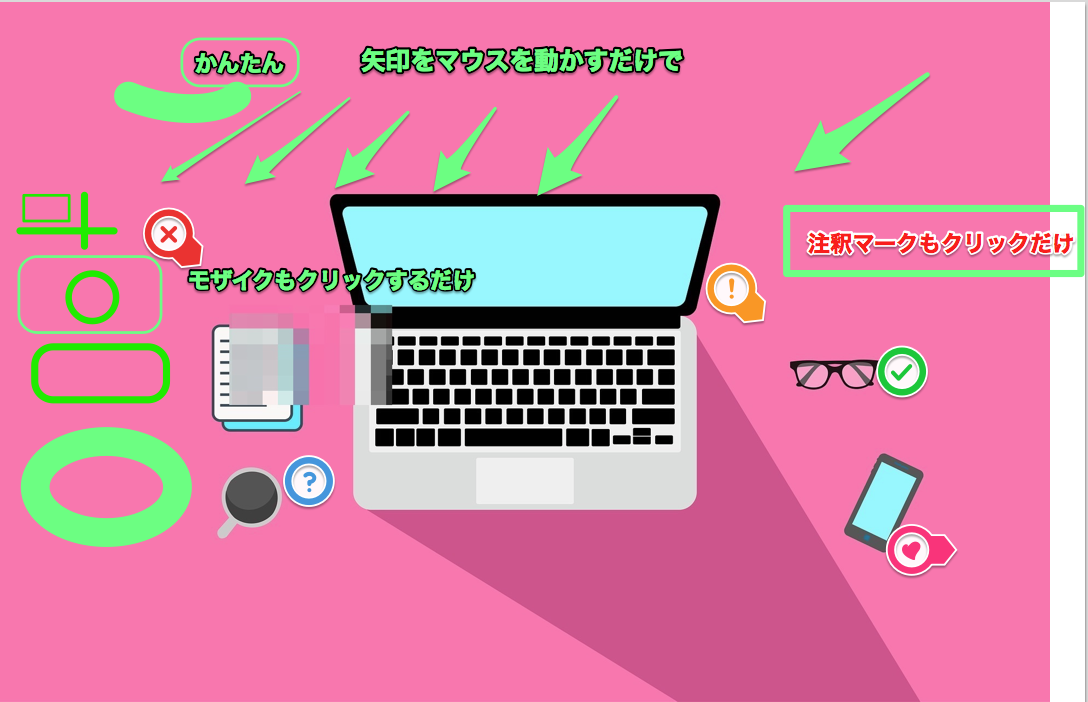
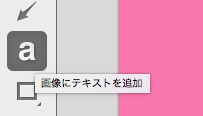
画像に文字や矢印を追加するには、編集画面の左側に並んでいるアイコンをそれぞれクリックして、追加します。
それぞれの線の「色」や「太さ」は、左の編集アイコン一番下の2つのマークをクリックして編集します。

では1つずつやっていきましょう
矢印を挿入する
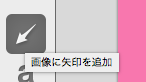
- 編集画面左の『矢印マーク』をクリック

- 画面上でカーソルをクリックして矢印を向けたい方向と場所でマウスを離します

矢印の太さを画面左下の線アイコンをクリックして編集できます。

矢印の太さは5種類から選べます。



コメントを挿入する
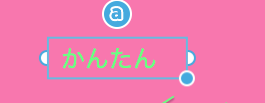
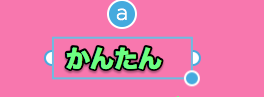
- コメントを挿入するには、編集画面左の『aマーク』をクリック


「a」マークをクリックすると文字に縁取りが入ります。

囲み線を挿入する
囲み線を挿入するには、編集画面左の『囲みマーク』をクリック

囲み線の形を選びます。

フリーラインを引く
フリーラインを引くには、編集画面左の『ペンマーク』をクリック

画面上で自由な線が引けます。

注意マークを挿入する
注意マークを挿入するには、編集画面左の『注意マーク』をクリック


モザイクを挿入する
モザイクを挿入するには、編集画面左の『モザイクマーク』をクリック

モザイクを入れたい箇所をカーソルで囲みます。

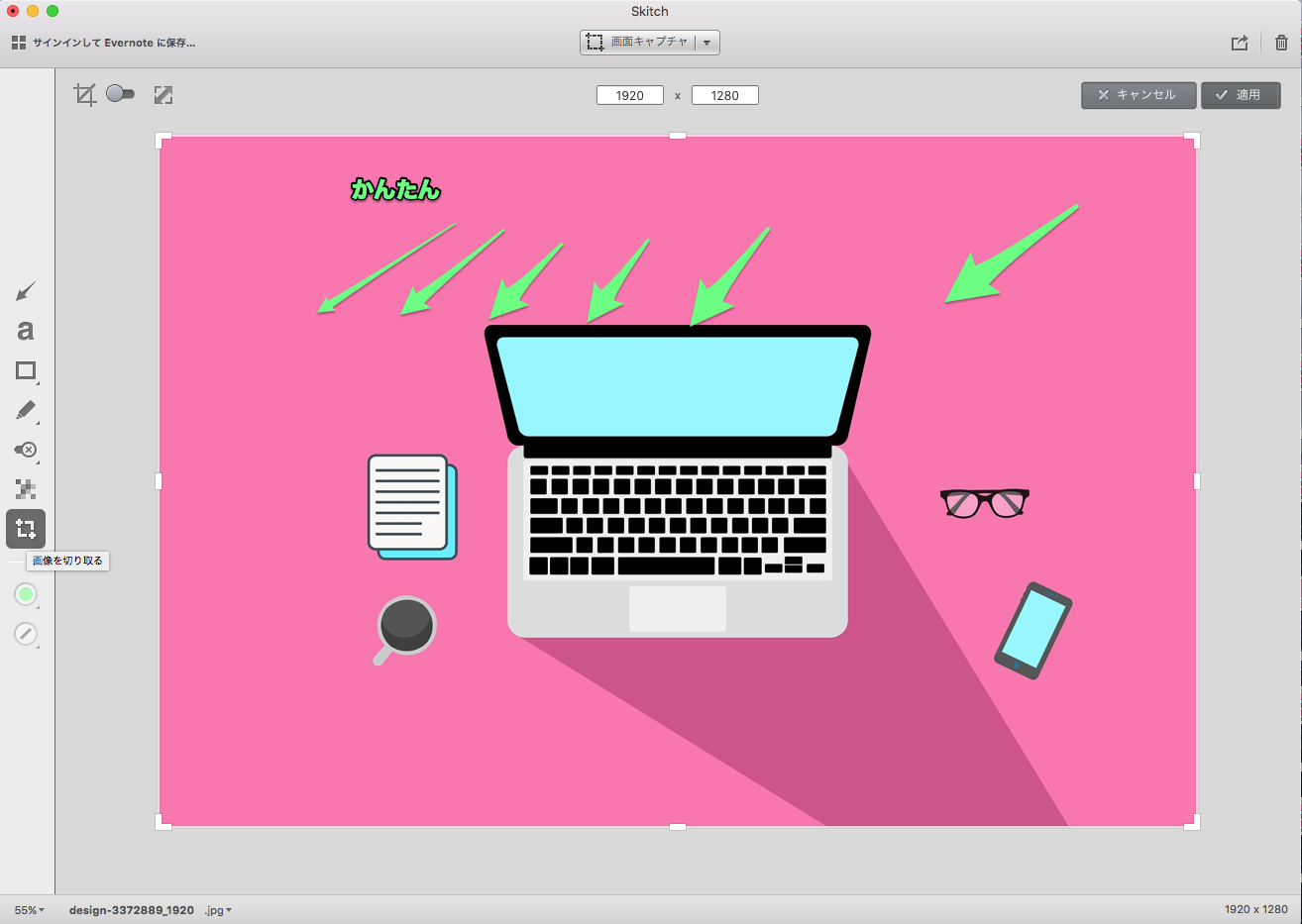
画像を切り取る
画面左側の『切り取りマーク』をクリックすると、画像を切り取ることもできます。
- 画像四隅のトンボマークをドラッグして、切り取るラインを変更したら、画面右上の『適用』をクリック

編集した画像を保存する
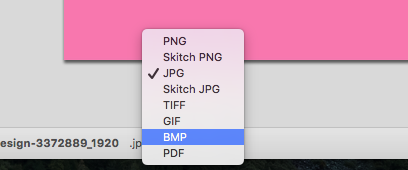
編集し終わったら、編集画面中央の一番下にあるタブ(デフォルトはJPG)をそのままデスクトップ上にドラッグ&ドロップすれば保存されます。


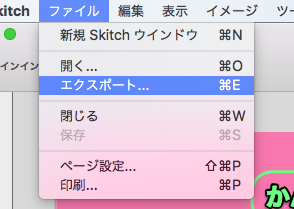
- 保存する画像のクオリテイー(画質)を変更するには画面左上のメニュー『ファイル』→『エクスポート』をクリック

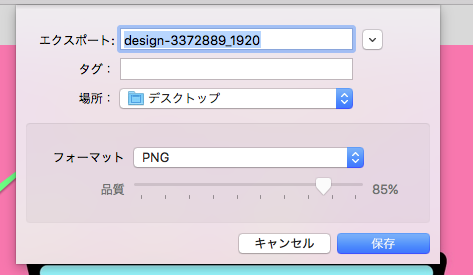
画面中央に各種の詳細変更ができるウィンドウが開くので画質を変更します。

保存場所を選び『保存』をクリックすれば、画質を変更した画像を作成できます。
視認性の高い画像にするための色を選ぶ改善指南
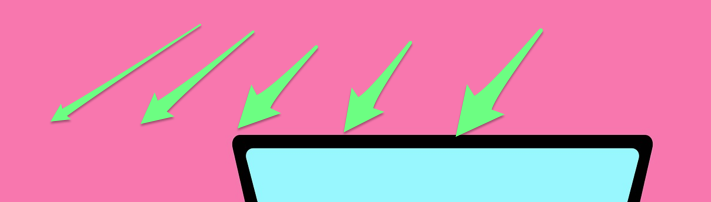
矢印や文字の色を選ぶ際には、下地の画像を考慮して、より見やすい色を選択します。
視認性が高い状態を保つには、明度の差をつけることが有効であると言われています。
つまり下地が暗い色なら明るい色の矢印やテキストを挿入するということです。またはその逆。

様々なサイトを見る限りでは、暗い色を使用しているサイトは少ないと感じることが多いので、その場合はもう1つ方法があります。
高い視認性を保つもう1つの方法は『補色』を使用することです。
下地が「赤色なら緑色」が補色になります。下地が「黄色なら青色」が補色になります。
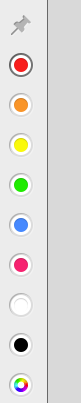
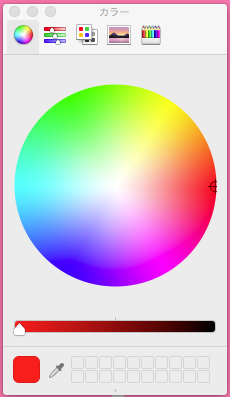
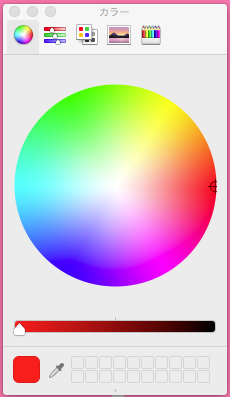
幸いなことにSkitchは色選択の際に、色相環から選ぶことができます。

補色を使用する際には、矢印やコメントのように、ワンポイントで使用の際に使うのが適しています。
その場合は彩度を下げるか、やや中間色(原色からは遠ざける)にして使用することをおすすめします。
あとがき
以上になります。いかがでしたでしょうか。
この記事『画像に矢印を入れる簡単な方法と視認性指南!』によって、お使いのブログ画像に適切な矢印やテキストコメントを挿入することができるようになったと思います。
ブログを制作していくには、プラグインをただ導入すればいいのではなく、適切な使い方があります。

今後も元グラフィックデザイナーしか知りえない様々な簡単ポイントを記事に付け加えてアップデートし続けていきますので、ちょくちょくチェックしていただければと思います。
以下の記事も知っているだけでブログ制作が楽になり、簡単にケアできる使用方法を記載しています。
お時間ありましたらご確認ください。
それではまたお会いしましょう。
一ツ柳天之介でした!!