Simple Tagsの設定方法と便利な使い方
ブログ記事を制作しながら、タグを設定するのに時間がかかって、どうにかならないかなぁと悩んでいませんか?
実は、この記事で紹介する『Simple Tagsの設定方法』を実践すると、タグ設定の時間が大幅に短くなって、スムーズに記事を完成させることができます。
なぜなら、私もSimple Tagsを実際に使っていて、本当に便利で使い勝手のいいプラグインだと思っているからです。
この記事では、『Simple Tagsの設定方法』と『Simple Tagsの使い方』『タグの選定方法』をご紹介します。
この記事を読み終えると、今後タグ設定で手間取ることは一切なく、記事の執筆に集中できます。

タグとは
タグとは、記事に固有の名札やハッシュタグのようなものです。
記事の内容を端的に表したワードで構成されており、ほとんどの場合は記事の末尾に表示されています。
タグをクリックすると、同じタグがついた記事を表示することができます。
タグを設定することによって、ユーザーは似た内容の記事を1クリックで見つけることができるので、ユーザーフレンドリーと言えます。
タグを設定する
タグを設定していない場合は、あらかじめタグを作成しておきます。
タグの作り方
ダッシュボード左メニュー『投稿』→『タグ』をクリック

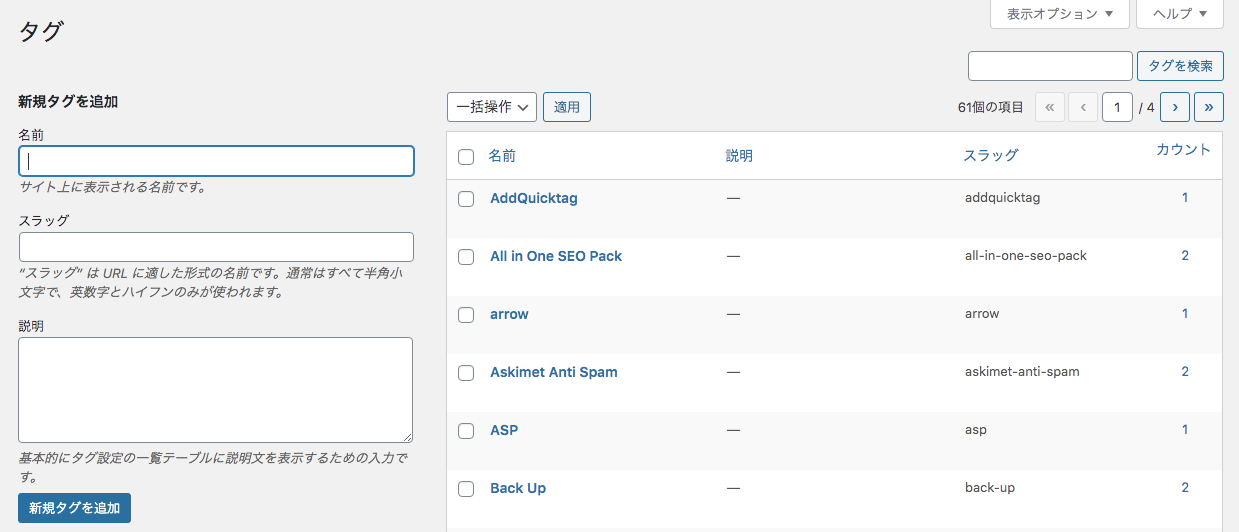
タグ設定画面
画面左側の「新規タグを追加」エリアで新しいタグを作っていきます。
- タグ名とスラッグ名を入力して『新規タグを追加』→クリック
※スラッグとは、記事内のタグをクリックした際にURLの末尾に表示される英数字です。
スラッグはタグモードになった時のURL識別用の英数字ですので、わかりやすいワードを設定しておきましょう。
『新規タグを追加』をクリックすると、入力した内容が右側のタグ一覧に表示されます。これでタグの設定が完了しました。
あとは投稿画面で記事を作成してる際に、画面右側のメニューからタグ名を入力して選択することができます。

サイト内の記事が多くなってくると、投稿画面でタグを入力して選択する際に、誤ってタグを英語と日本語で別々に作成してしまったり、大変面倒になってきます。
Simple Tagsを導入すると、投稿画面の下部にタグ一覧を表示してくれるので、選択するだけで簡単に間違うことなくタグを設定することができます。
ではさっそくSimple Tagsを導入していきましょう。
Simple Tagsのインストール
まずはプラグイン『Simple Tags』をインストールしましょう。
- WordPressのダッシュボード左メニュー『プラグイン』→『新規追加』をクリック

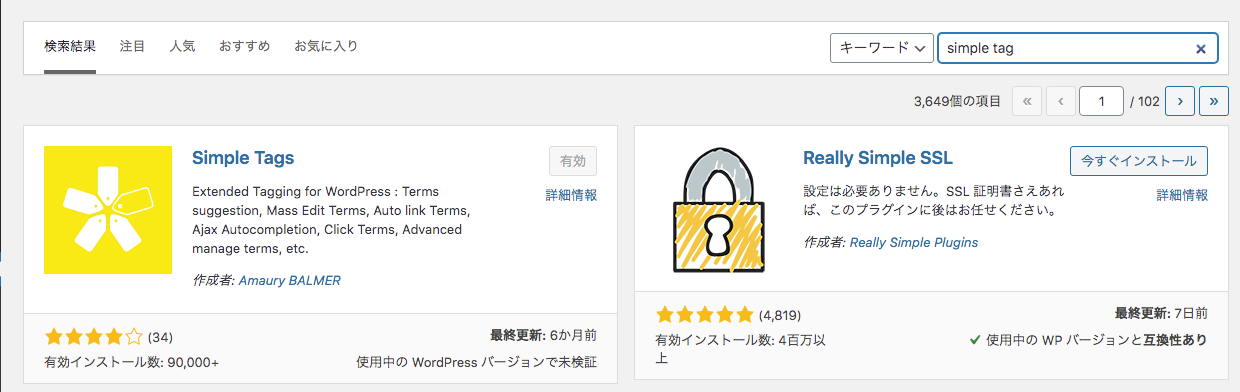
プラグイン新規追加画面
- 右側のキーワード横の検索窓に『Simple Tags』と入力
- 画面下にSimple Tagsのアイコンが表示されるので『今すぐインストール』→『有効』をクリック

これでSimple Tagsのインストールは完了です。
Simple Tagsの設定方法
次はSimple Tagsを設定します。
- ダッシュボード左メニュー『設定』→『Simple Tags』をクリック

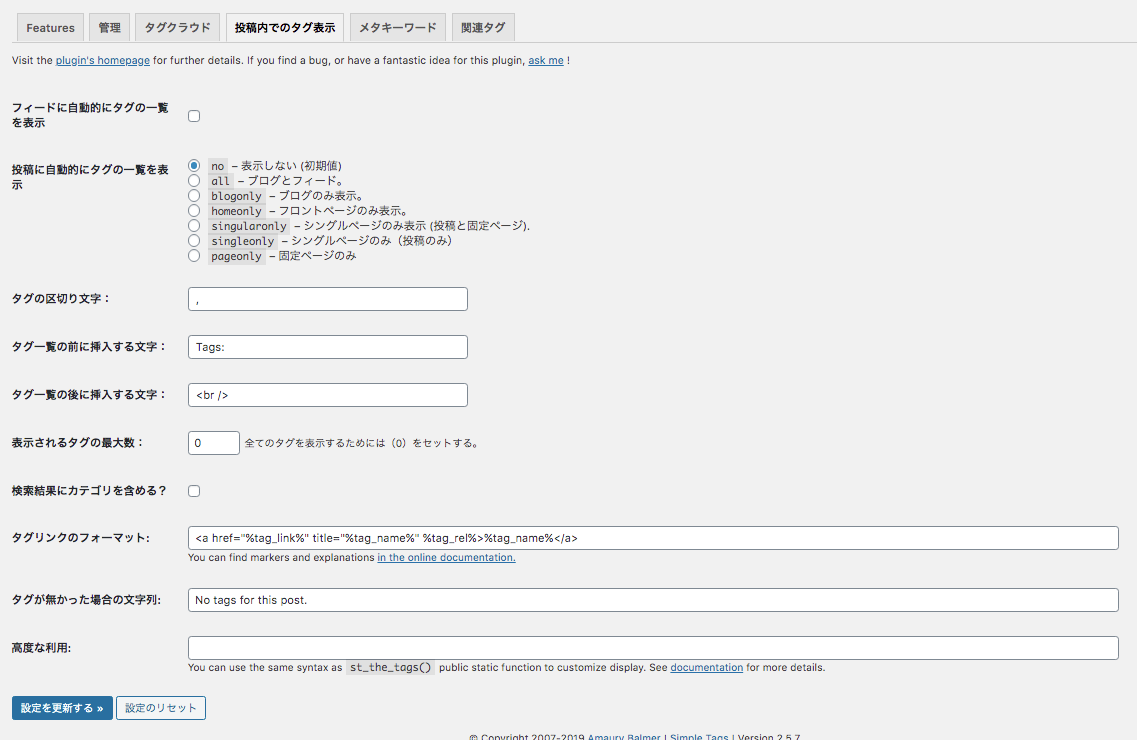
Simple Tags設定画面になります。

- Simple Tags設定画面上部のタブ『投稿内でのタグ表示』→クリック
「投稿に自動的にタグの一覧を表示」エリアより、タグを表示させるページを選択します。
- no →表示しない
- all →ブログとフィード
- blog only →ブログのみ
- home only →フロントページのみ
- singular only →シングルページのみ表示(投稿と固定ページ)
- single only →シングルページのみ(投稿のみ)
- page only →固定ページのみ
お好みでお選びください。おすすめはallかsingle onlyです。
タグを全てに表示させたい場合は、設定項目一番上の「フィードに自動的にタグの一覧を表示」にチェックを入れてください。
設定し終わったら画面左下の『設定を更新する』→クリック
これでSimple Tagsの設定は完了しました。
Simple Tagsの使い方
では実際にSimple Tagsを使用してみましょう。
ダッシュボード左メニュー『投稿』→『新規投稿』をクリック(投稿編集画面でもok)
投稿画面を下にスクロールすると、「タグをクリック」エリアが表示されています。

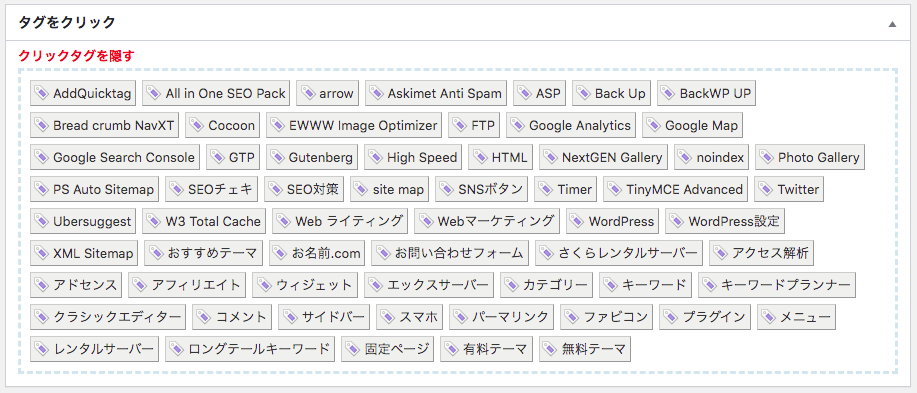
- 赤文字の『クリックタグを表示する』→クリック
- 先ほど登録しておいたタグが全て表示されているので、記事に使用するタグをクリックします。
タグは1記事につき3~5個ぐらいを使用することをおすすめします。あまり多くタグ付けしても、ごちゃごちゃして見づらくなってしまいます。

タグを選択すると、自動的に投稿画面の右側のタグ設定欄に表示されます。

記事のタグ付けの完了です。
あとがき
以上になります。いかがでしたでしょうか。
この記事『Simple Tagsの設定方法』によって、記事作成の際にタグを選択するだけで挿入することができるようになり、今度の記事作成がかなりスムーズに行えるようになったと思います。
タグと同様に記事のカテゴリーに関しても、初期の段階で設定しておくと今後のサイト運営がとても楽になりますし、SEO効果も期待できますので、ぜひ早い段階できちんとした設定をしておいてください。
初心者のかたは、初期設定のほぼ全てを初めから最適に設定してある有料テーマを使って、SEO的にも一気に最高の設備でサイト運営を始めるという手段もありますので、一度確認してご検討ください。
それではまたお会いしましょう。
一ツ柳天之介でした。