メールフォームを無料で設定したい
いつも『ちゃんとしたサイトには必ずあるお問い合わせメールフォームはどうやって設置するんだろう』と悩んでいませんか?
『複雑なCMSコードを書いてもエラーが起こるのが怖い』と思っていませんか?
実は、この記事で紹介するプラグイン『Contact Form 7』をインストールして設定すれば誰でも簡単に使いやすいメールフォームを無料で設置できます。

なぜなら、私も自分のブログで実際に使用していて、メールフォームが無料で簡単に使えているからです。
この記事を読み終えると、今後はお問い合わせメールフォームを気にすることなく、ブログの作成に集中して毎日を過ごすことができます。
さっそく設定していきましょう!
メールフォームとは
企業や個人のHPのトップページにほぼ必ずある、読者やカスタマーからの要望や疑問をメールで送っていただくためのページです。

直接メールでカスタマー(ユーザー)からの要望に応える準備があることを示し、サイトの信用度が上がります。
もちろん仕事の依頼がお問い合わせメールフォームから来ることもあります。
メールの受信先は自分の携帯電話のアドレスでもいいし、PCのメールアドレスでもいいと思います。
なるべくシンプルでわかりやすい表示が最優先ですので、今回ご紹介するContact Form 7はうってつけのプラグインです。
編集によって表示されている項目をたくさん増やすこともできるプラグインになっています。

Contact Form 7 の設定
まずはプラグイン「Contact Form 7」をダウンロードして、インストールしましょう。
メールフォームのインストール
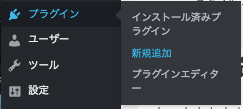
- WordPressダッシュボード左メニュー『プラグイン』→『新規追加』をクリック

・「プラグイン」設定画面になります
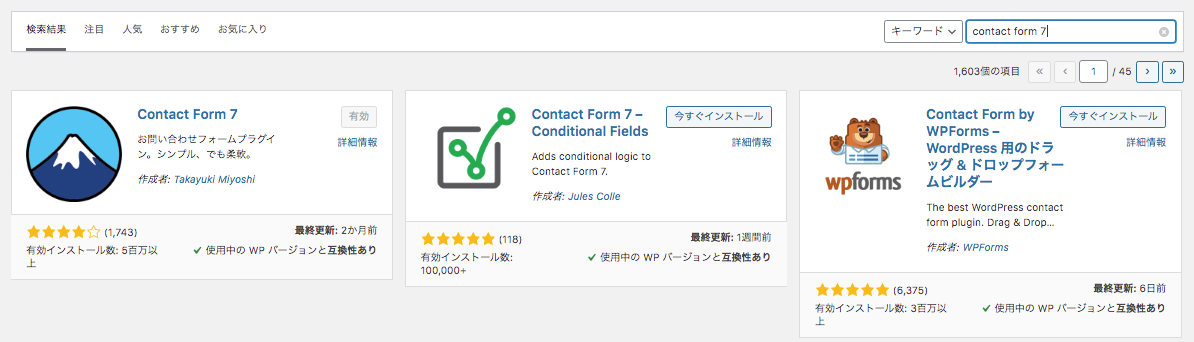
- 右側のキーワード横の欄に『Contact Form 7』と入力
- 下のエリアにContact Form 7が表示されるので『今すぐインストール』をクリック
- インストールされたら『有効化』をクリック

これで『Contact Form 7』はインストールされて、有効化されましたので、次は設定をしていきます。
メールフォームの設定
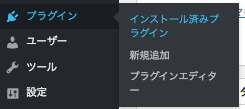
- ダッシュボード左メニュー『プラグイン』→『インストール済みプラグイン』をクリック

プラグイン「インストール済み」画面になります
- Contact Form 7の『設定』をクリック

「コンタクトフォーム」設定画面になります
- 画面上部の『新規追加』をクリック

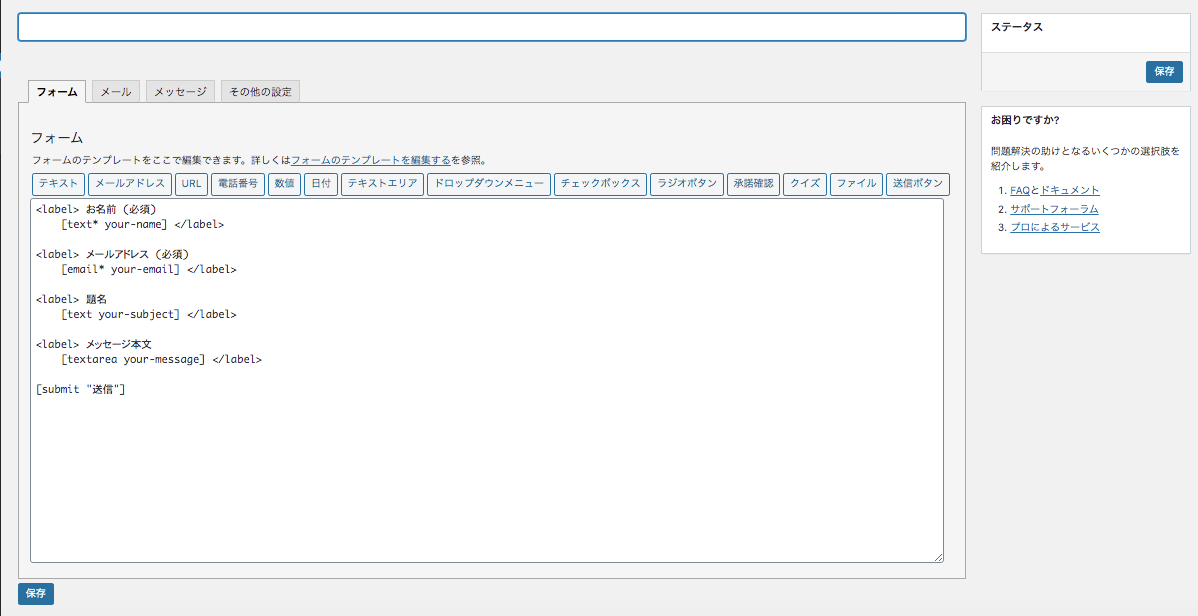
「コンタクトフォームを追加」画面になります。
- 1. タイトルに『コンタクトフォーム1』と入力(これは今編集したメールフォームの種類の名前になりますので、お好みの表示名で構いません)
※もしメールフォームの本文内の記入欄の表示を変更したい場合はここで「お名前」を「name」というように編集します

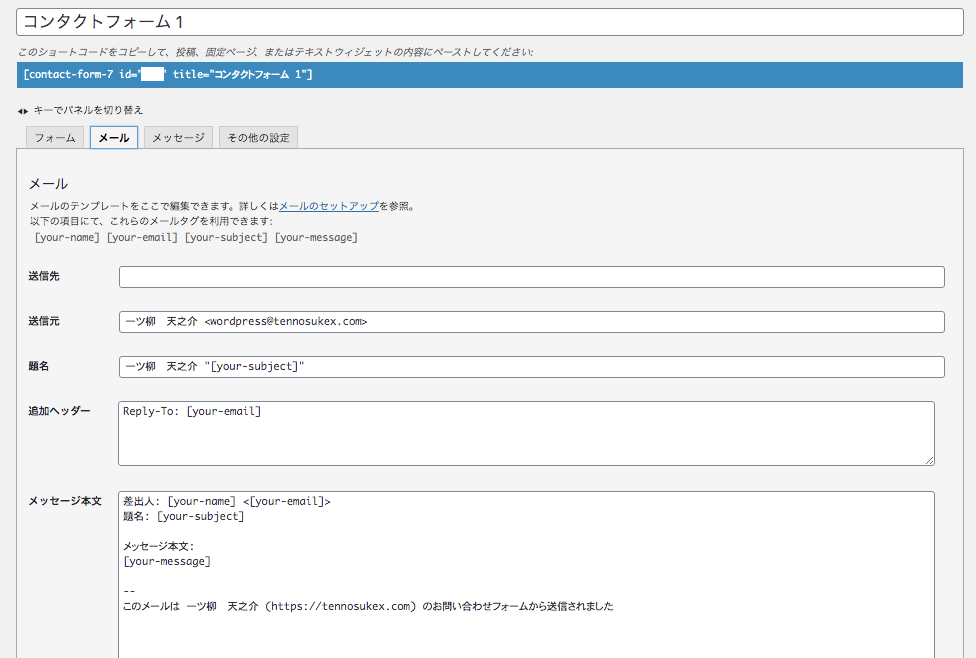
- 2. 本文上部のタブ『メール』をクリック
- 「送信先」にお問い合わせを受け取りたい受信先のメールアドレスを入力
それ以外はデフォルトのままで結構です。


すべて設定が終わったら左下の『保存』をクリック
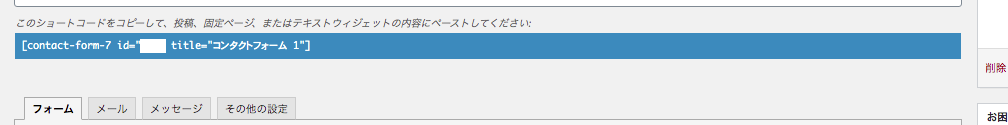
・画面中央に貼り付け用のコードが青いエリア内で表示されるので、コピーします(この後で使用します)

メールフォームの作成
ではメールフォームを作成しましょう
- ダッシュボード左メニュー『固定ページ』→『新規追加』をクリック

・「固定ページ」新規投稿画面になります
- 本文上部のタブ『テキスト』をクリックして、テキストモードにします。
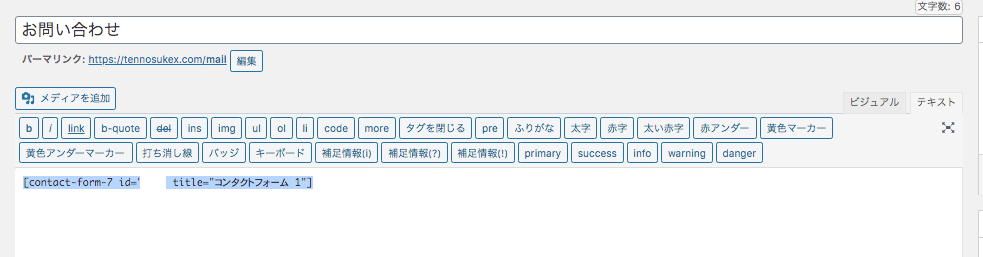
- タイトルに『お問い合わせ』と入力します(お好みの名前で大丈夫ですが、できるだけシンプルなタイトルをおすすめします)
- 本文内に先ほど青いエリアでコピーしたコードをペーストします。

※上図ではidに目隠しをしているため青の文が2つに見えますが、実際は先ほどコピーした1つです。
次はそのままの画面で下にスクロールしてnoindex設定をします。
メールフォームのnoindex設定
固定ページの「お問い合わせページ(メールフォーム)」は、SEO対策としては検索クロールにインデックスされないほうが望ましいのでnoindex設定にします。
※ここではプラグイン「All in One SEO」を使用します。
まだインストールしてない方は『All in One SEOの設定方法!2020年版!』
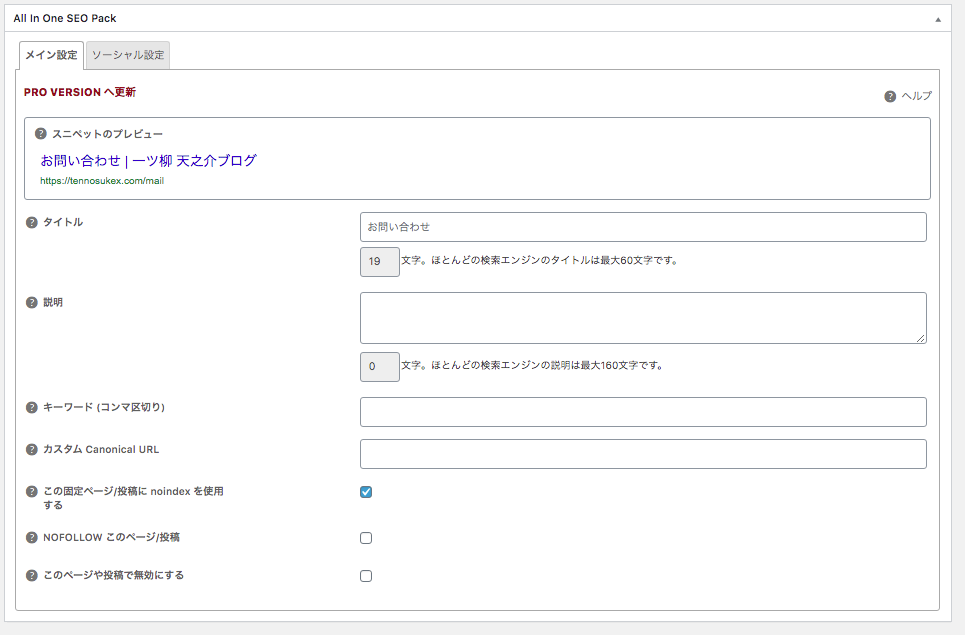
・お問い合わせページの投稿画面を下にスクロールして「All in One SEO Pack」エリアで編集します。
- 『この固定ページ/投稿にnoindexを使用します』→チェックを入れます
- 画面右上の『公開』をクリック

お問い合わせメールフォームの完成です。
メールフォームをメニューに追加
メールフォームが完成したので、さっそくメニューに追加しましょう。
- ダッシュボード左メニュー『外観』→『メニュー』をクリック

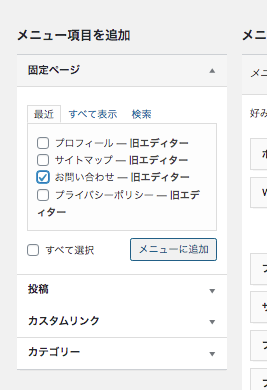
左側の「メニュー項目を追加」エリア
- 『固定ページ』をクリック→『お問い合わせ』にチェック→『メニューに追加』をクリック

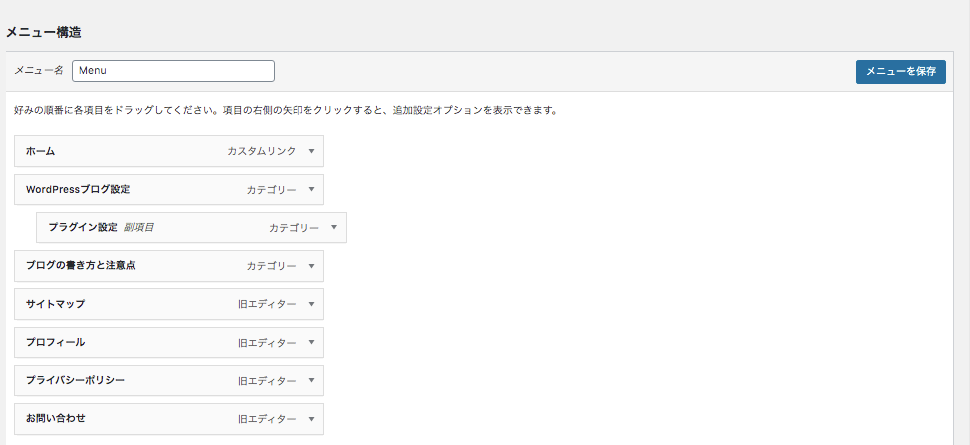
右側の「メニュー構造」エリアに「お問い合わせ」が表示されますので、お好みの位置にドラッグ&ドロップします。
(メニューが横向きの表示の場合、一番上が実際の表示は一番左になります)
- 画面右上の「メニューを保存』をクリック

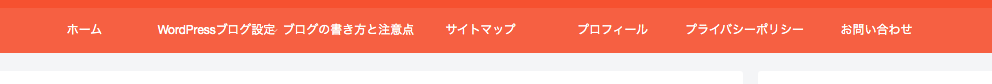
では実際にトップページに追加されたか、通常のブログ画面を見て確認してみましょう

一番右にきちんと表示されていますね。これで完成です。
メニューの表示に関して、さらに詳しく知りたい方は『WordPress メニューの設定方法』
あとがき
いかがでしたでしょうか。
これの記事『メールフォームを無料で設定する』によって、サイトのTOP画面に「お問い合わせ」メールフォームを無料で設置することができて、さらにSEO対策もできました。
サイトで仕事の依頼や読者の要望に応える準備が整いました。

メール返信の頻度が気になるようでしたら、お問い合わせページに「基本的に週末に返信させていただきます」など、記載してもいいかと思います。
読者やカスタマーとの直接のやりとりは緊張するものですが、必ず成長の鍵となる第三の目としてあなたの表現力をアップさせてくれるものですので、大切に扱っていきましょう。
コメントのスパム除けもインタラクティブ設定として、サイト開設初期にやっておいたらすごく楽になるのでおすすめです。
それではまたお会いしましょう。
一ツ柳天之介でした!!