WordPressとTwitterを連携させて、かっこいいブログのカードでツイートする方法
WordPressブログを書き終わったときに『SNSで宣伝したい、Twitterで連携してかっこよくタイムラインに流したい』と思ったことはありませんか?

ネットとはいえブログ上でのコメントのやりとりでのお付き合いと、SNS上のお付き合いって違う人達だったりしますよね。
この記事で紹介する『WordPressとTwitterの連携』を実践すると、誰でも簡単にかっこいいTwitterカードが作成できます。
記事を読み終えると、WordPressとTwitterの連携をして、カッコよくてわかりやすいTwitterカードでブログの宣伝ができます。
今回はWordPressにTwitterを連携させる設定方法と、かっこいいTwitter用のカードの作成を解説いたします。
Twitterの設定
まずはWordPressとTwitterを連携させるために、Twitterの設定をします。
Twitterのプロフィールにブログのアドレスを設定します。
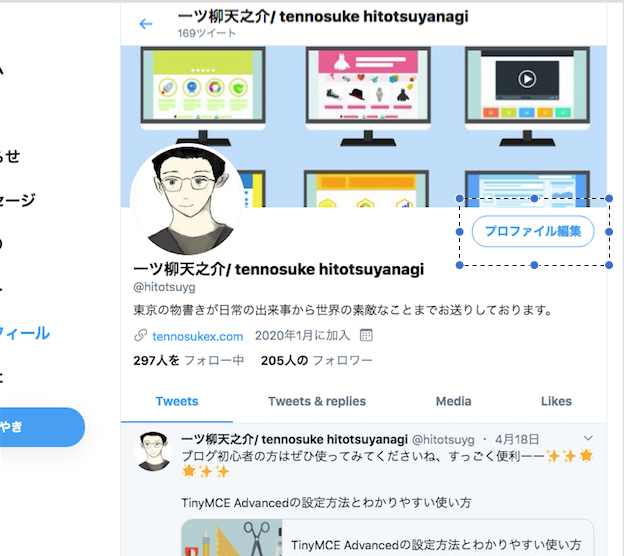
- ご自分のTwitterのTOPページより『プロファイル』をクリック

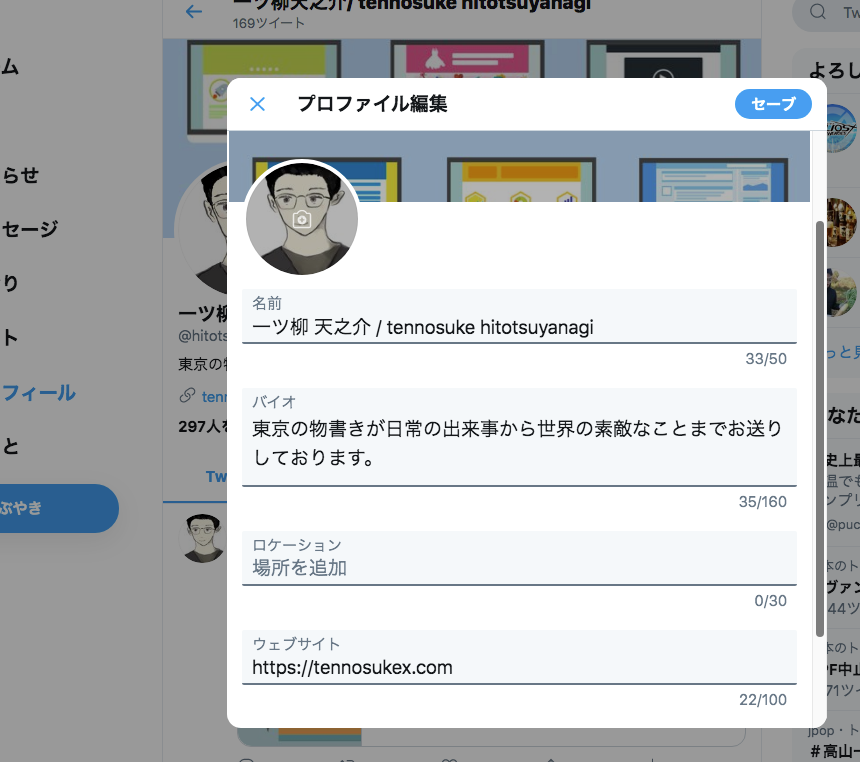
「プロファイル編集」の画面になります。
- 『ウェブサイト』欄にWordPressブログのURLを入力します。

記入し終わったら右上の『セーブ』をクリック
これでTwitterの設定完了です。
WordPressの設定
次はWordPressの設定をします。
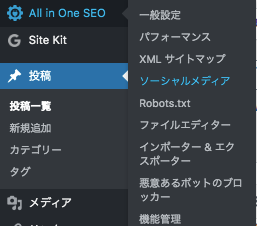
- WordPressダッシュボード左メニュー『All in One SEO』→『ソーシャルメディア』をクリック

「ソーシャルメディア」設定画面になります。
このソーシャルメディア画面で、連携のためのWordPressの設定していきます。
※設定にはAll in One SEOプラグインを使用します。まだインストールしてないかたはこちらを参考にしてみてください。
All in One SEOプラグイン設定方法!2020年版!
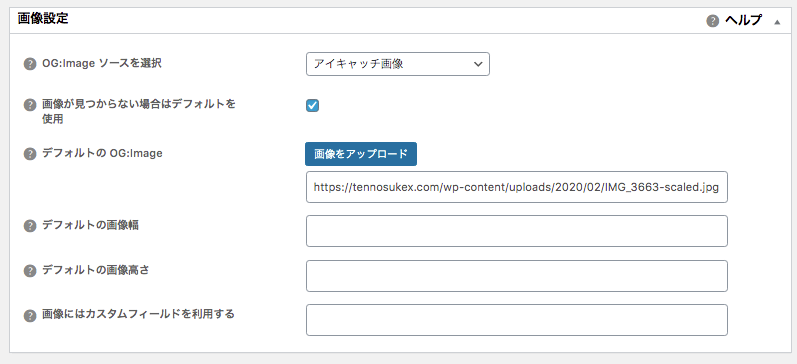
画像設定
下にスクロールして「画像設定」エリアで入力していきます。
- OGソースを選択→アイキャッチ画像
- 画像が見つからない場合はデフォルトを使用→マスにチェック
- デフォルトのOG:image→画像をアップロード(クリックしてデスクトップなどから画像をアップロードしておきます)
- デフォルトの画像幅→任意で入力
- デフォルトの画像高さ→任意で入力
- 画像にはカスタムフィールドを使用する→任意で入力
※アイキャッチ画像とは、ブログを公開するごとにトップ画面に表示する画像です。
※デフォルトのOG:imageは、投稿や固定ページ以外でブログを公開した際に使用される画像をあらかじめ決めておくということです
※任意の箇所は記入しなくても大丈夫です。(画像の通りの設定でもok)

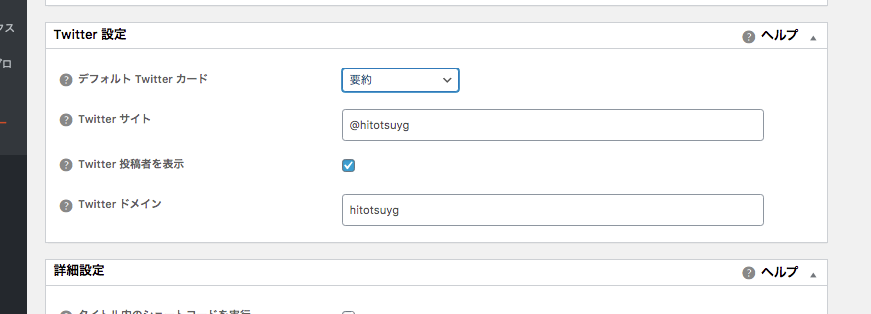
Twitter設定
下にスクロールして「Twitter設定」エリアで入力していきます。
- デフォルトTwitterカード→要約(ツイートした時に表示されるカード。要約はアイキャッチ or 要約しない大きな画像は元画像のこと=サイズが大きい)
- Twitterサイト→@abcde (ご自身のTwitterアカウントを@から入力)
- Twitter投稿者を表示→マスにチェックを入れる
- Twitterドメイン→ご自身のTwitterアカウント名を入力

入力し終わったら左下の『設定を保存』をクリック
ユーザー情報設定
次にユーザー情報にTwitterのアカウントとアドレスを入力します。

この設定によって、Twitterのアカウントの持ち主がブログの作者であると認識されます。
- ダッシュボード左メニュー『ユーザー』→『ユーザー一覧』をクリック

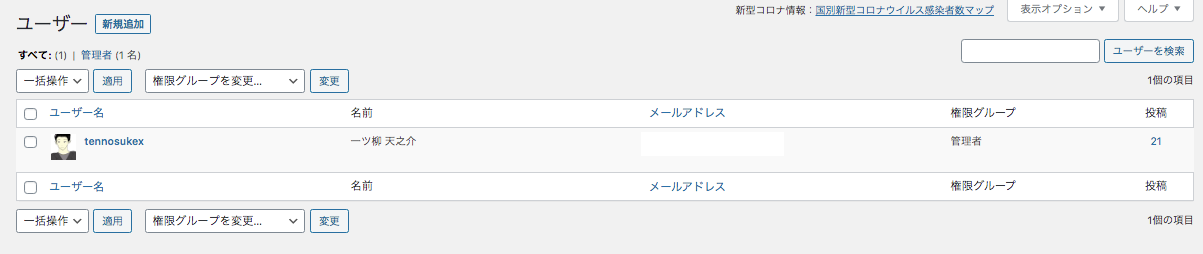
「ユーザー」設定画面になります
- ユーザー名一覧からユーザー名をクリック

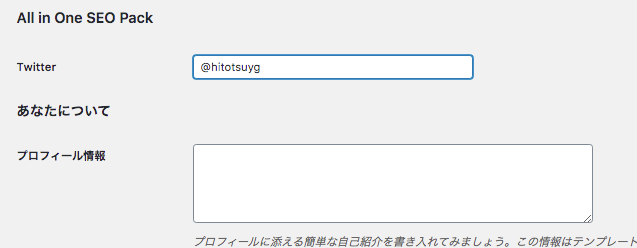
- 設定画面を下にスクロールして「All in One SEO Pack」エリア→Twitterアカウント名を入力(@から)

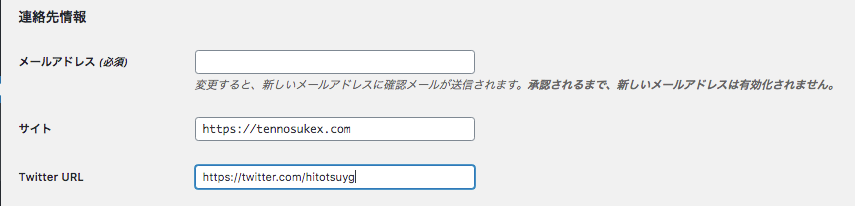
- 「連絡先情報」エリア→サイトアドレスを入力 & Twitter URLを入力

これでWordPress側の登録は完了です。
Twitterカードを登録
Twitterカードのサイトに登録して表示を確認します。
カードバリデーターというサイトです。
- 画面左側「カードURL」にWordPressブログのアドレスを入力→『カードをプレビュー』をクリック

※カードのプレビューをクリックした際に名前やメアドの記入を要求される場合は、そのまま入力してしばらく待てばプレビューを確認できます。
これで全ての設定は完了です。
投稿の編集画面で確認
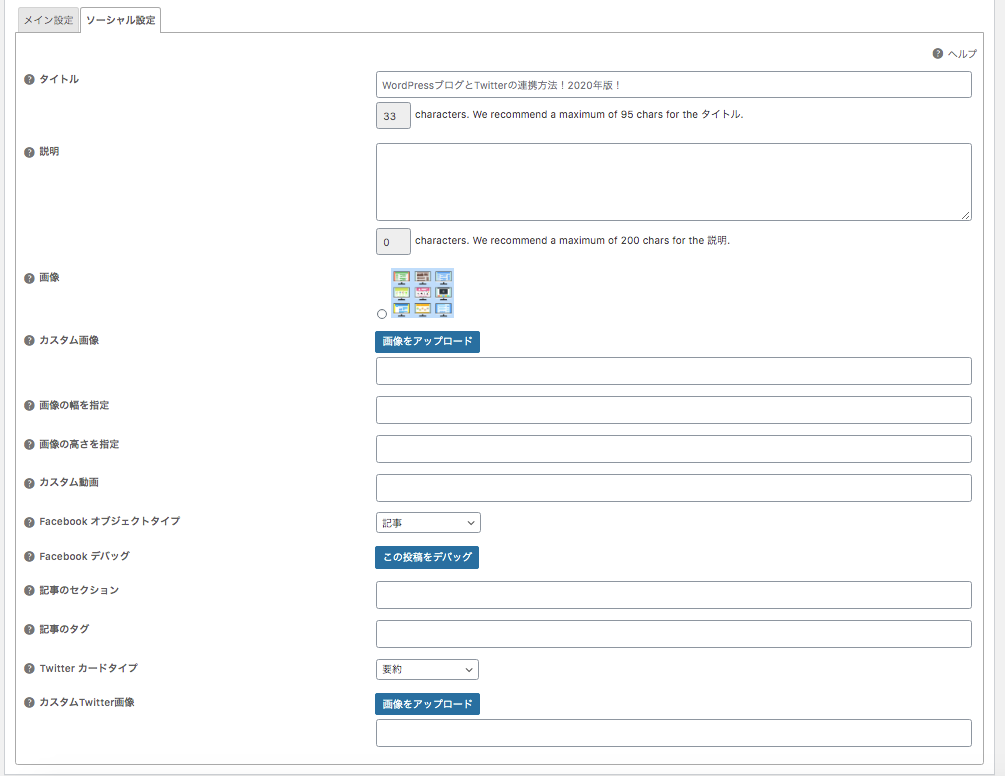
今後はブログを投稿や編集の際に投稿画面下の「All in One SEO Pack」欄に『ソーシャル設定』のタブが出来ています。

『ソーシャル設定』タブをクリックすると登録した内容がデフォルトとして保存されているので、さらに細かい設定も行うことができます。

Twitterカードを使ってツイート
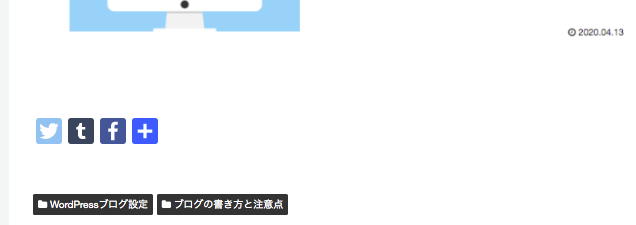
Twitterカードを使うには、更新したブログのSNSボタンをクリックしてツイートすると、今回設定したカードと内容が自動的に表示されてツイートされます。
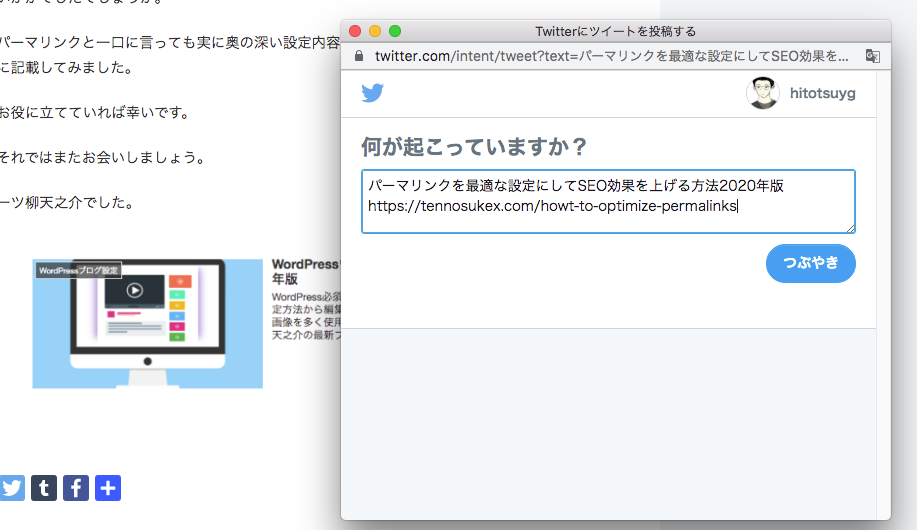
- 自分のブログ記事のツイートボタンをクリックします。

- ポップアップで表示されるので、そのまま『つぶやき』ボタンをクリックします。


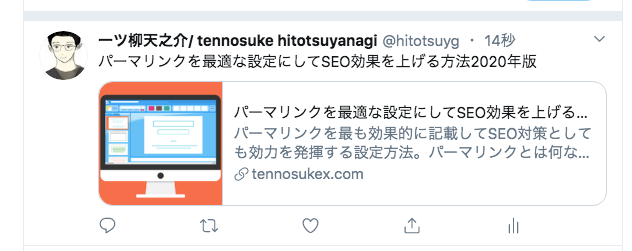
実際のツイート画面では設定したTwitterカードが下に表示されています。

あとがき
以上になります。いかがでしたでしょうか。
この記事『WordPressとTwitterの連携』によって、カッコよくてわかりやすいTwitterカードと一緒につぶやけるようになったと思いますので、あとはSNSからたくさんの読者に見てもらえるようになると思います。
他にも、様々なSNSボタンを設置できるプラグインの設定もありますので、ご確認ください。
お役に立てましたら幸いです。
それではまたお会いしましょう!
一ツ柳天之介でした。