表示速度をあげたい
いつも自分のブログを開いてるときに『表示速度が遅いなぁ、、どうしたら速くなるんだろう』と悩んでいませんか?
実は、この記事で紹介する『表示速度を高速化する方法』を実践すると、誰でも簡単にブログの表示速度を高速化できます。

なぜなら、私も実際に実践して、50%ぐらいブログの表示速度を高速化することに成功した経験があるからです。
表示速度を上げるってどういうことか
- ブログやサイトのテキストや画像の容量を圧縮して軽くする
- 画像の読み込みを後回しにしてテキストから先に表示させる
記事を読み終えると、今後ブログの表示速度で悩むことは一切なく、読者を素早くブログ本文に引き込むことができます。
さっそく設定していきましょう。
表示速度を確認する
まずはあなたのブログの現在の表示速度を確認してみましょう。
ブログの表示速度を確認するには「PageSpeed Insights」というサイトで確認します。

このサイトはGoogleのページ速度分析用のサイトです。
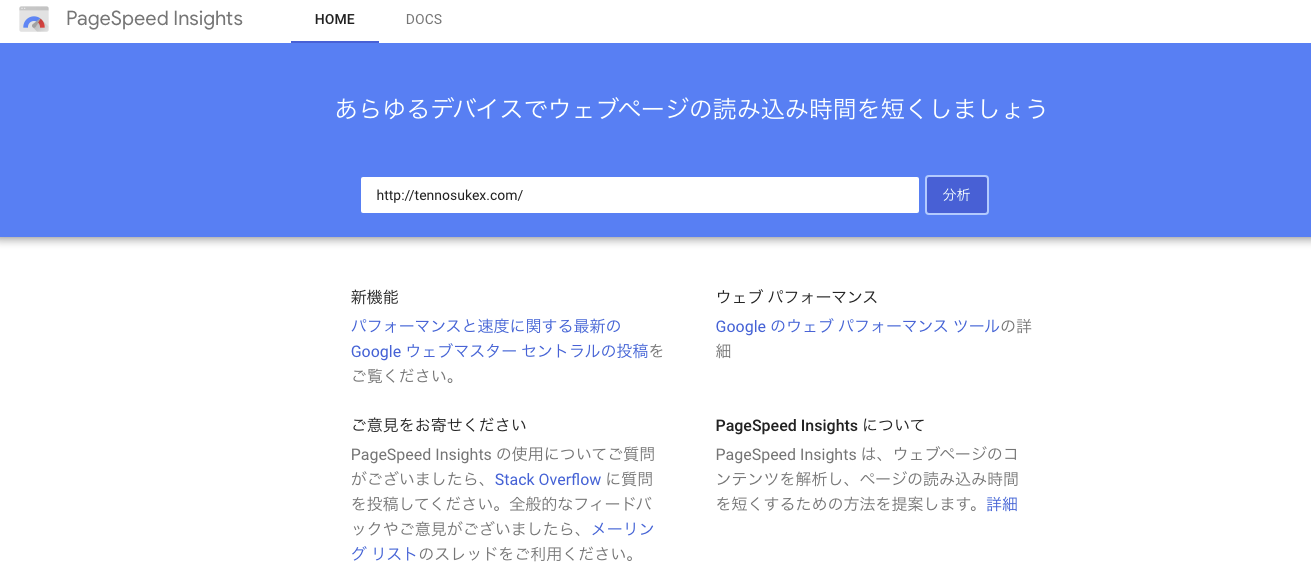
・「PageSpeed Insights トップページ」画面
- トップページ中央にある検索バーにあなたのブログのURLを入力→『分析』をクリック

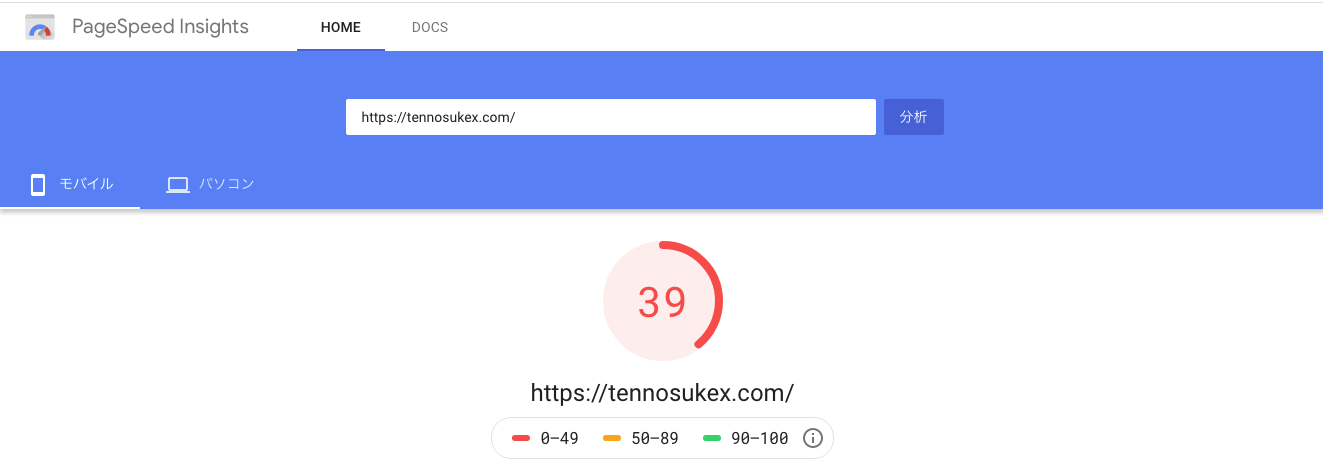
現在のブログの表示スピードの結果が円グラフで何パーセントなのか表示されます。

この現在の表示速度の数字を元に、ブログスピードをあげるための対策をしていきます。
では実際にやっていきましょう。
使わないテーマを削除して表示速度を上げる
意外と見落とされがちなんですが、使わないテーマを残しておくと、かなり表示速度が遅くなります。

実際の体験談なのですが、使わないテーマを3つぐらい削除したら、表示速度が30%ぐらい上がったことがあります。
使わないテーマを残しているのは、意外と気づかない落とし穴で、テーマを見比べていても実際にインストールして現在の自分のブログに当てはめてみないとどういう形になるのかわかりにくいという点があります。設定や付属機能もそれぞれ違うからです。
気に入ったテーマをインストールして、後で別のテーマに変えた際に、なんとなく残しておいてしまう気持ちはわかります。私もそうです。また探すのが大変だなと思ってしまうからです。
テーマの削除の仕方
実際にテーマを削除していきましょう。
- WordPressダッシュボード左メニュー『外観』→『テーマ』をクリック

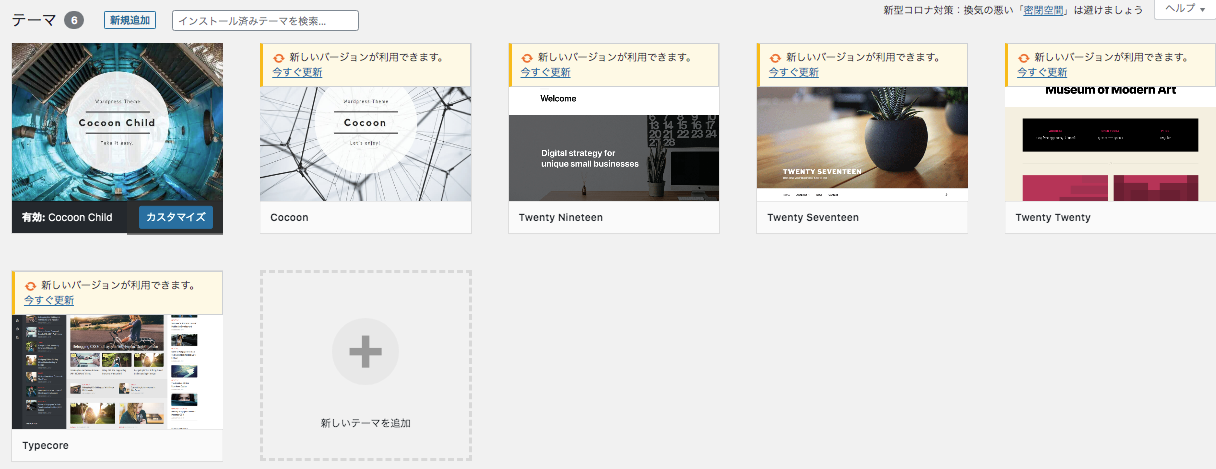
「テーマ」設定画面
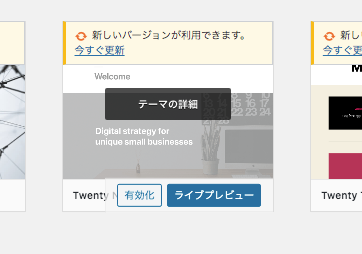
- 使わないテーマのアイコンにカーソルを合わせると『テーマの詳細』と表示されるのでクリック

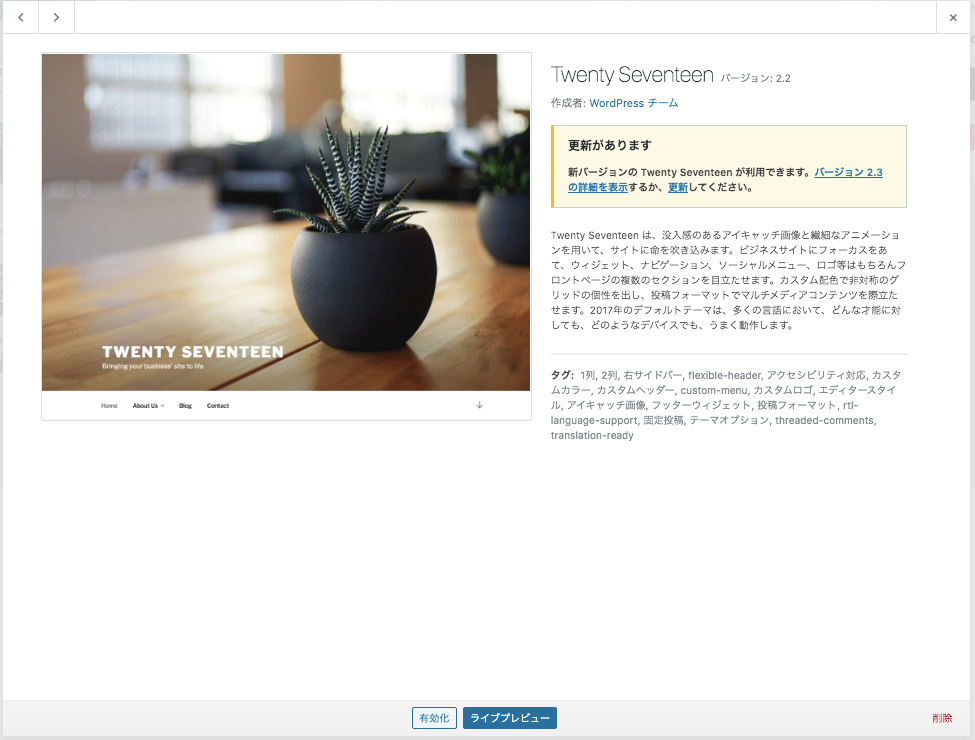
- 表示されたテーマの詳細の右下の『削除』をクリック

- ウィンドウが開いて「本当にこのテーマを削除しますか?」と表示されるので『OK』をクリック

以上でテーマの削除は完了になります。
ここからは各プラグインの設定になりますが、その前に必須のバックアップの説明です。
必ずバックアップする
※注意 プラグインを導入する前に、必ずバックアップを行ってください。
バックアップに関しては『WordPressでバックアップを自動で設定する方法!2020年版』
特に今回のように表示速度を短縮するために全体に影響を及ぼすようなキャッシュ系のプラグインはエラーを起こすことが多いです。
ただ、ブログをやっていると正しい操作をしていても、いつかは予期せぬエラーが起こってしまうものなので、プラグインを導入する前でなくても、バックアップは頻繁に行うようにしましょう。(おすすめは週に一度)
ちなみに筆者は自分の別のブログの管理ページを2つ開いて作業しているときに、プラグインが勘違いしたのか、エラーを起こして復旧に4時間かかったことがあります(泣)
エラーに関しては画像が表示されなくなることが多いので、バックアップを取っていても、プラグインを1つ導入する度に別ウィンドウでブログを通常モードで開いて必ず確認してください。
今回のように2つも3つも一気にプラグインを導入したり設定し直したりすると、どのプラグインのどの設定でエラーが起きたのかわからなくなるからです。
そうならないためにも、必ず先にバックアップを取り、1つプラグインを導入するごとにブログの表示を確認してください。
では実際にプラグインの設定をやっていきましょう。
プラグイン「W3 Total Cache」を使う
表示速度をあげるプラグイン「W3 Total Cache」をインストールして、設定する方法をご紹介します。

このプラグインは主にテキストや写真データなど各部門のキャッシュをコントロールして表示速度を上げるためのプラグインです。
これを圧縮したりして、表示速度をあげることができるプラグインが『W3 Total Cache』です
設定方法はこちらになります。
『W3 Total Cacheで高速化する設定方法!2020年版!!』
プラグイン「EWWW Image Optimizer」を使う
プラグイン「EWWW Image Optimizer」は写真の設定を変更するためのプラグインです。

このプラグインは主に写真から位置情報を一括消去するために使われるプラグインなのですが、それ以外にも多様な使い方があります。
その1つが写真を一括で圧縮して表示するというものです。
一度設定しておけば、今後アップロードする写真を自動的に圧縮してくれますし、すでにアップロードした写真に対しても一括で圧縮することができます。
プラグイン『EWWW Image Optimizer』の使い方!2020年版!!
プラグイン「Native Lazyload」を使う
このプラグイン「Native Lazyload」は画像の表示を後回しにして、テキストや画面表示を先に表示させるためのプラグインです。

このプラグインがあれば、先にブログやテキストを表示してから、そのあとに画像を表示させるので、実質ブログの表示速度は上がります。
・このプラグインはほぼインストールするのみなので、この記事内でご説明します
プラグイン「Native Lazyload」のインストール
まずはプラグインをインストールします。
- WordPressダッシュボード左メニュー『プラグイン』→『新規追加』をクリック

「プラグインを追加」画面
- 右側のキーワード横の検索バーに『Native Lazyload』と入力

- 下にプラグインのアイコンが表示されるので『今すぐインストール』→『有効化』をクリック

- ダッシュボード左メニュー『プラグイン』→『インストール済みプラグイン』をクリック
「プラグイン」設定画面
画面上部に「1つ以上のプラグインが有効か又は無効化されました。ページキャッシュを破棄してください」と表示があります。(特にない場合はこの作業は必要ありません)
- 『ページキャッシュを破棄する』をクリック

「ページキャッシュを空にしました」と表示されます。

これで「Native Lazyload」の設定は完了です。
再度ブログ表示読み込み速度の確認
では最後に、再度WordPressブログの表示速度を確認してみましょう。
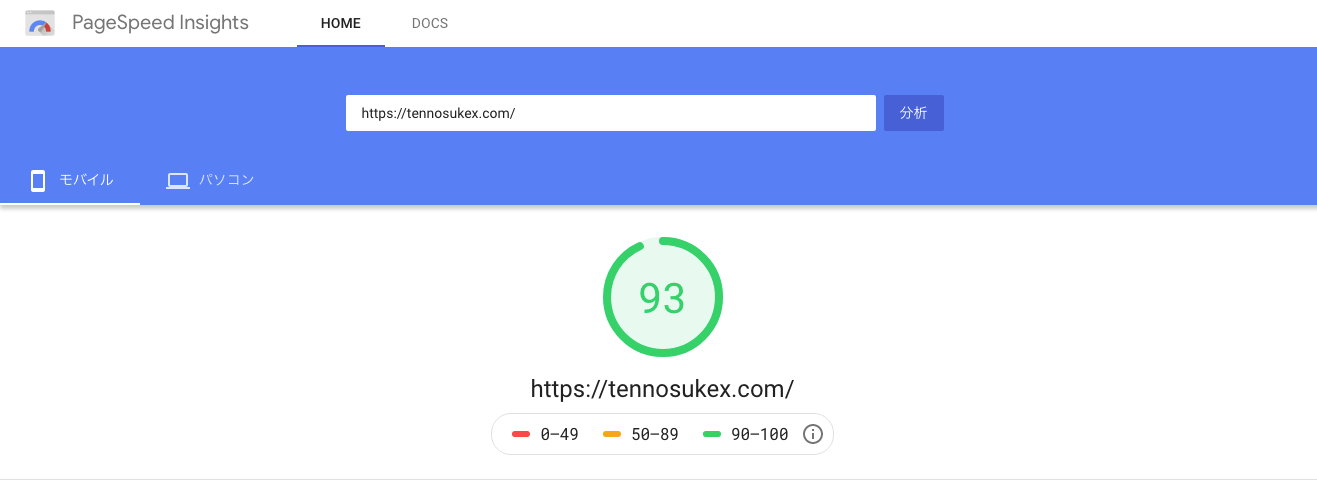
・「PageSpeed Insights トップページ」画面
- トップページ中央にある検索バーにあなたのブログのURLを入力→『分析』をクリック

いかがですか?表示速度は上がりましたでしょうか?
おそらくここまで全ての作業をしていただいたので、かなり表示速度をあげることに成功されたかと思います。
遅延の原因を探す
上記のプラグインを全て試しても、まだ50%前後になっている場合は別の要因が考えられます。
「PageSpeed Insights」の画面下の方に速度分析内容の『診断』が表示されていますので遅延の原因を確認してください。
ここに記載してある内容を解決することによって、遅延は解消されます。

よくある原因はGoogle AdSenseの自動広告です。
上図に表示されている「Google/Doubleclick Ads」というのもGoogle AdSense(グーグル アドセンス)の自動広告を表しています。

自動広告にしていると動作設定などをどうしても読み込んでしまうので遅延が避けられません。
ブログの表示速度を高速化するためには自動広告ではなく、通常の広告設定に編集し直してください。遅延が解消されます。
表示速度を高速化する方法【あとがき】
以上になります。いかがでしたでしょうか。
この記事によって、画像やテキストのキャッシュを圧縮したり、画像読み込みを後回しにすることができるようになったと思います。
今後は実際にブログの表示速度を高速化したまま、各プラグインの設定を自分用にさらにカスタマイズしていってください。

あとしつこいようですが、バックアップを必ず忘れずにお願いします。
他にもブログを始めた際に必ず必要なプラグインを下記に記載してあります。ご確認ください。
それではまたお会いしましょう。
一ツ柳天之介でした!!