SNSボタンでサイトをシェアしたい
SNSボタンでTwitterやFacebookにシェアして、たくさんの人に見てもらいたい。
そう思ったことありませんか?
SNSボタンを最初に設定さえしておけばブログを書くたびに編集する必要なく、自動的に設置してくれるプラグイン。
それも各種SNSやブックマークをまとめて設置してくれるSNSボタンだったら嬉しい。
SNSボタン用のプラグイン『AddToAny Share Bottons』がそれをやってくれます。

記事を拡散してもらえると泣きそうなぐらい嬉しいですよね。
対応してるSNSやブログメディア数はなんと約100種類。
しかもほんとに簡単に設置できます。
AddToAny Share Bottonsのインストール
ではさっそくSNSボタン用のプラグイン『AddToAny Share Bottons』をインストールしていきましょう。
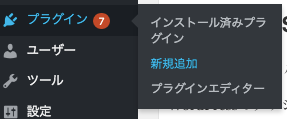
- WordPressのダッシュボード画面から『プラグイン』→『新規追加』をクリック

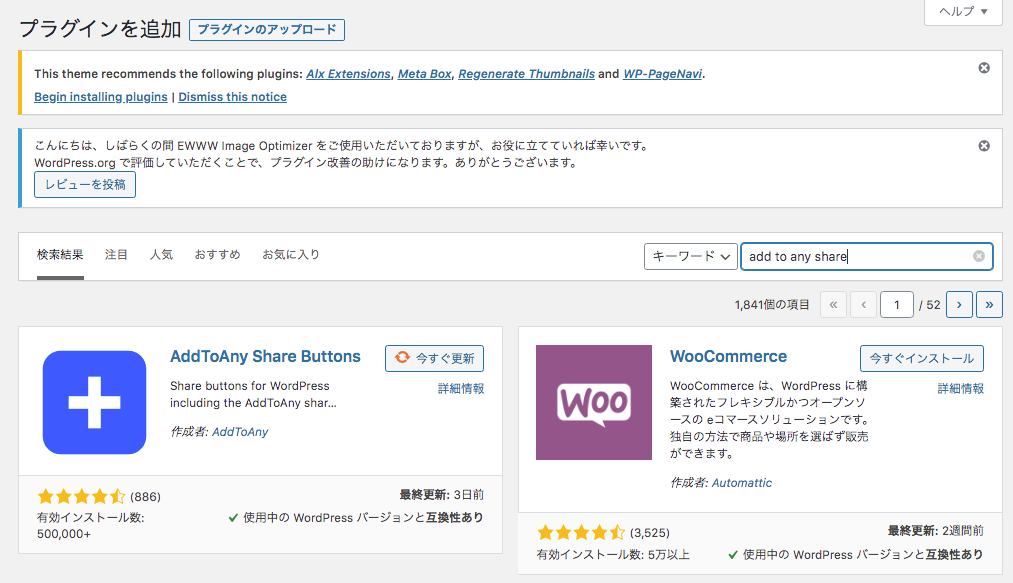
・「プラグイン追加」画面
- 右側のキーワード横の空欄に「AddToAny Share Bottons」と入力
- 画面下にプラグインが表示されるので『今すぐインストール』をクリック
※下記画像では筆者がインストール済みのため「今すぐ更新」と表示されている箇所です。

AddToAny Share Bottonsの設定
AddToAny Share Bottonsの設定をやっていきます。
- ダッシュボード左メニュー『設定』→『AddToAny』をクリック

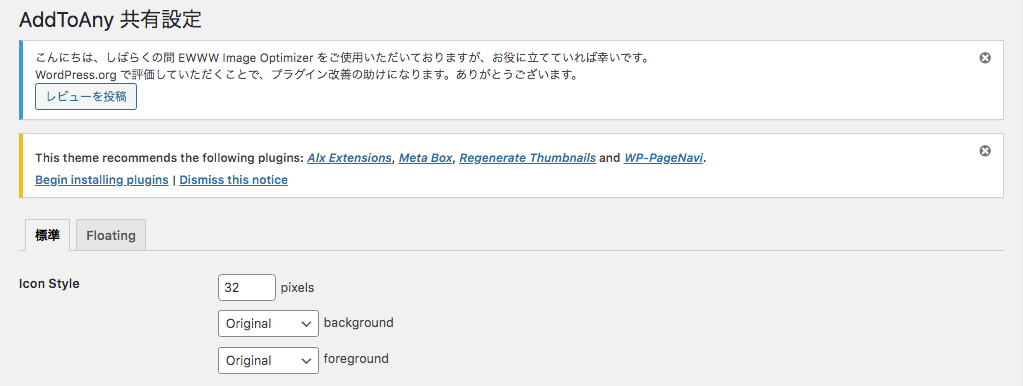
「AddToAny共有設定」画面
ではそれぞれずつ設定していきましょう。
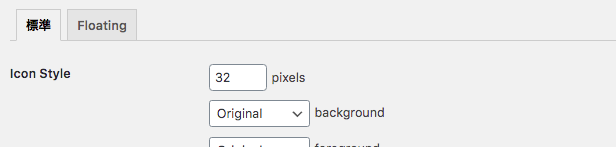
Icon Style
- pixels→SNSボタンが表示される大きさを設定します
- background→アイコンの背景色(original:既存色/Transparent:透明/Custom:色選択)
- foreground→アイコンのマークの色(original:既存色/Transparent:透明/Custom:色選択)

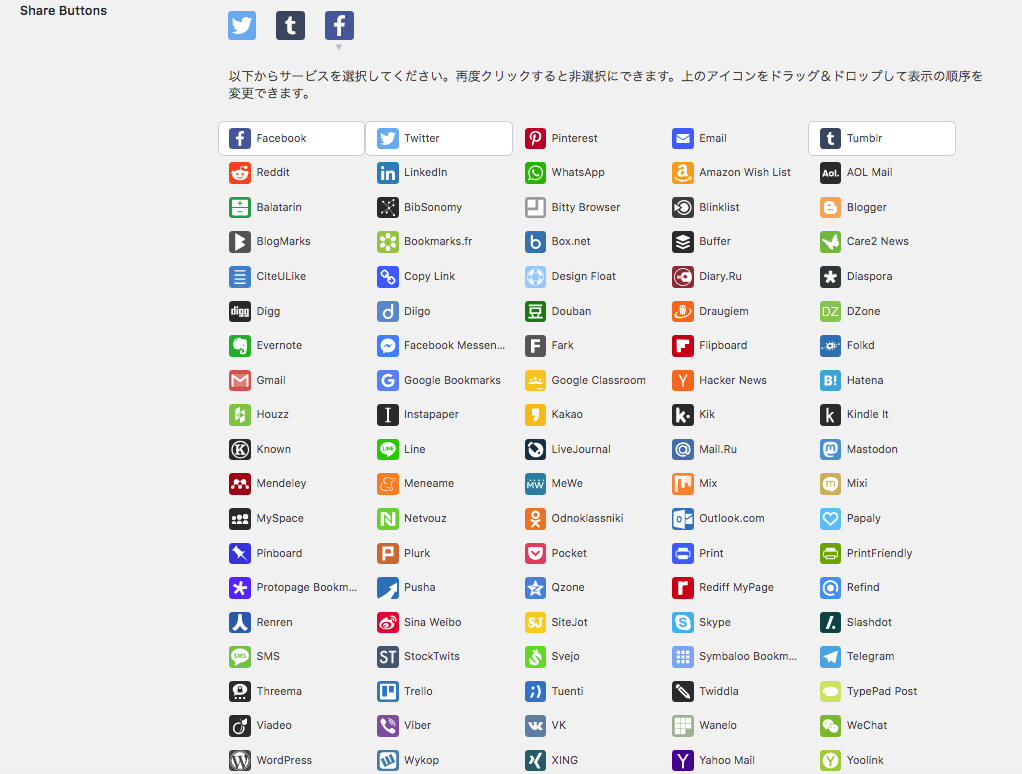
Share Buttons
SNSボタンを約100種類の中から選ぶことができます。
- クリックするとボタン表が表示され、設置するボタンの種類を選択します。
- ドラッグして表示する順番も変更できます。

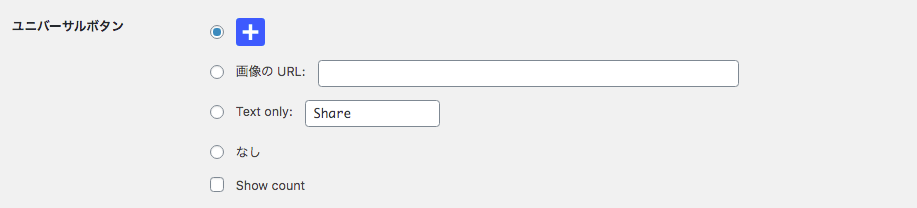
ユニバーサルボタン
・メインで表示されるボタン以外を設定します。
- 画像のURL→アイコン画像を変更したい場合
- Text only→文字のみ
- なし→非表示
- Show count→シャアされた回数表示

シェアヘッダー
・ボタンの上にテキストを表示させたい場合に設定します。
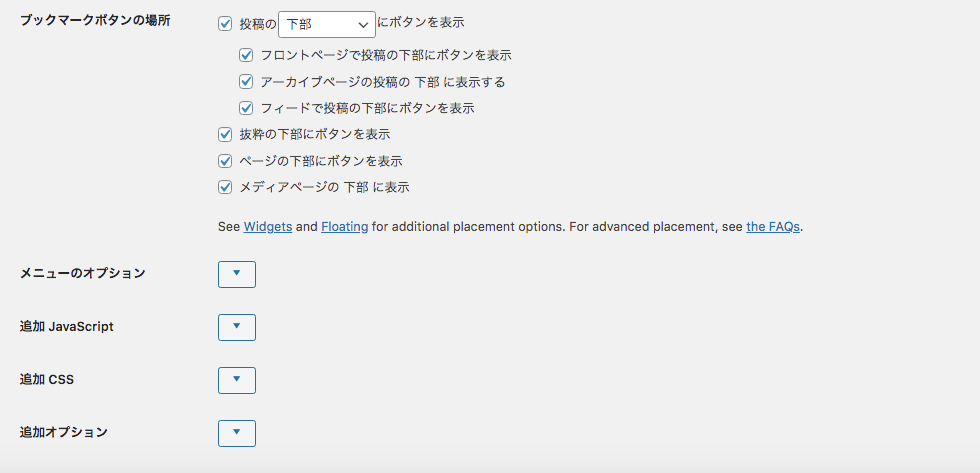
ブックマークボタンの場所
・ブックマークボタンの表示箇所を選択します。ちなみに筆者は以下のように全てチェックを入れて使っています。これはお好みで選択してみてください。

メニューのオプション
・ユニバーサルボタンをクリックした時のみボタン表を表示させるように変更できます。通常はカーソルを合わせた時点で表示されます。
追加 JavaScript
・追加するJavaScriptを設定できます。
追加 CSS
・追加するCSSを設定できます。
※追加できるJavaScript、CSSはAddToAnyの公式サイト「追加オプション」でご確認の上ご使用ください。

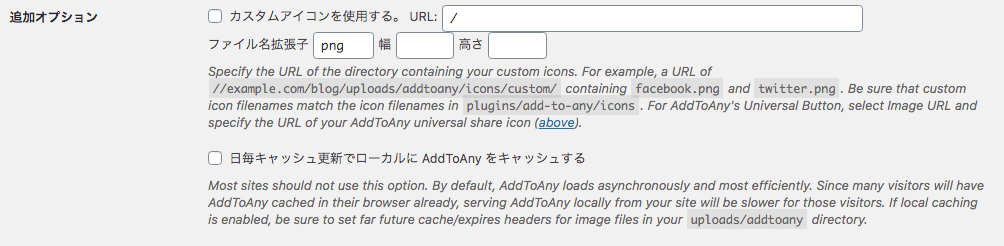
追加オプション
・表示するボタンをカスタムアイコンに変更できます。
- マスにチェックを入れ、カスタムアイコンのURLを記入
- ファイル名の拡張子(jpg,pngなど)を記入し、幅と高さを指定します。

全て設定し終えたら左下の『更新を保存』をクリック
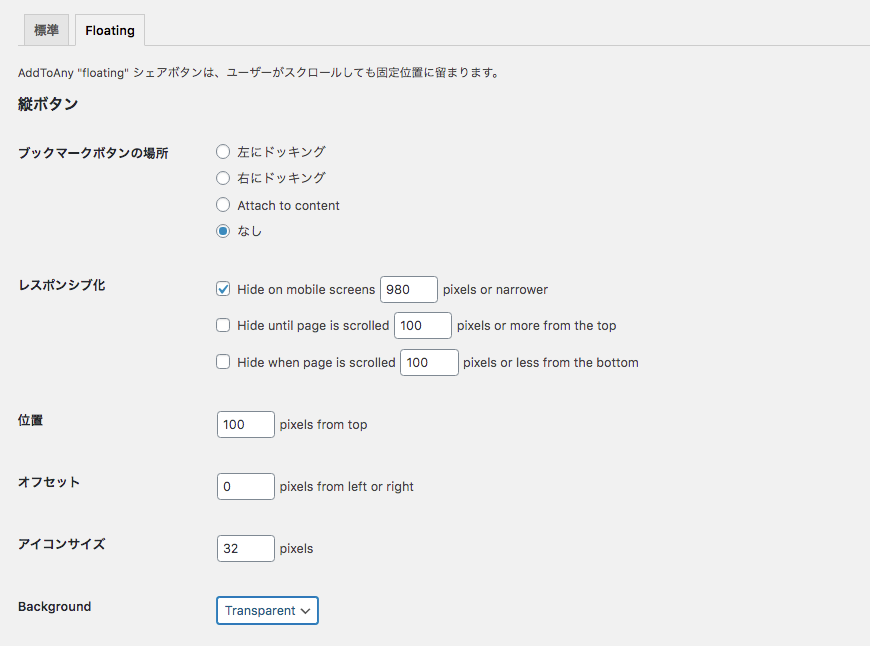
Floating設定
・デフォルトでは非表示になっているブックマークボタンの設定ができます。
設定画面上部のタブ『Floating』をクリック

縦ボタン
縦ボタンの設定をそれぞれ変更することができます。
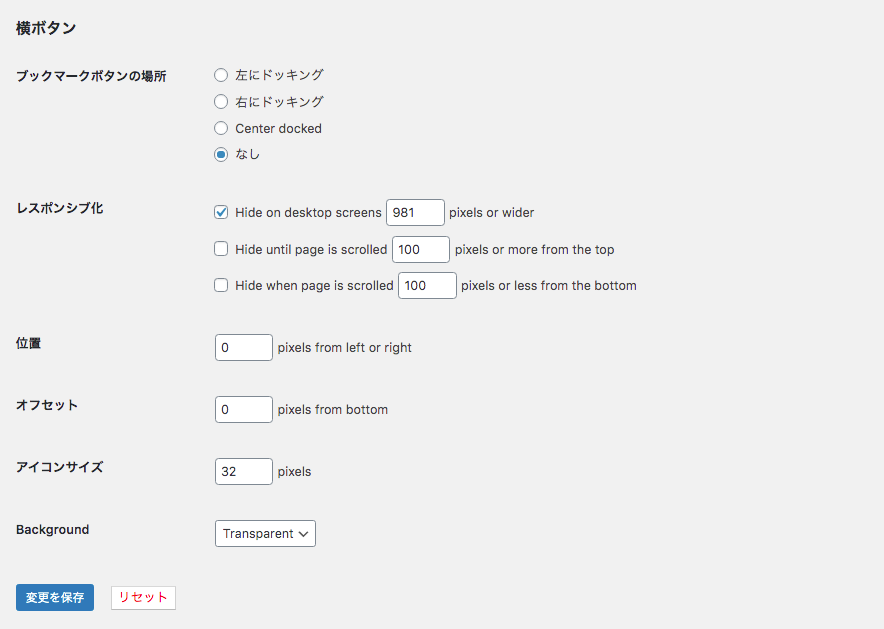
ブックマークの場所
- 左にドッキング→左端にくっつきます
- 右にドッキング→右端にくっつきます
- Attach to content→コンテンツにくっつきます
- なし→表示しません
レスポンシブ化
表示画面のサイズ/スクロールによって表示/非表示を設定できます(下記デフォルト設定)
- モバイル画面の幅が980ピクセル以下の場合は非表示にする
- ページが上から100ピクセル以上スクロールされるまで非表示にする
- ページが下から100ピクセル以下スクロールされたときに非表示にする
位置
上からどれくらいの場所に表示するかを設定します。
デフォルト設定:上から100ピクセルの場所
オフセット
画面の左側からどのくらいの位置に表示させるか指定できます。
※上記「ブックマークボタンの場所の設定」で右にドッキングを選択した場合は右側からの位置になります
アイコンサイズ
アイコンのサイズを設定できます。
Background
ブックマークの背景の色を設定できます(デフォルトは透明:Transparent)

横ボタン
ブックマークを横に表示する場合は上記と同じように設定します。

設定し終わったら左下の『変更を保存』をクリック
設定完了です。
ブログを投稿した際に設定した場所に自動的に表示されていると思います。

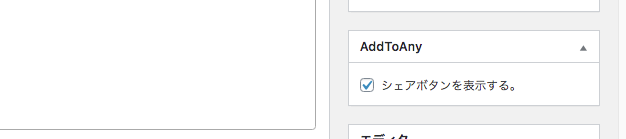
※万一表示されてなかった場合はブログ投稿画面の右側のボックス「AddToAny」のチェック欄が外れている場合があるので確認してください

あとがき
以上になります。
いかがでしたでしょうか。
これでお好きなSNSボタンが表示できるようになったと思います。

SNSボタンやブックマークボタンを使って、普段SNSでしかコミュニケーションを取らない人達にもブログを見てもらって、楽しいブログライフをお送りください。
下記の記事でプラグインを設定すると、さらに様々なことが初期段階から設定された状態になってすごく楽です。ご確認ください。
それではまたお会いしましょう。
一ツ柳天之介でした!!