WordPress メニュー設定方法が知りたい
いつも『WordPressのメニュー設定方法が知りたいけど、どうすればいいんだろう』と悩んでいませんか?
この記事で紹介する『WordPressのメニュー設定』を実践すると、誰でも簡単にわかりやすいメニューを設置できます。

すっきりしたユーザーフレンドリーなメニューをすぐに表示できます
記事を読み終えると、今後メニューの表示で悩むことは一切なく、ブログの執筆にゆっくり専念できます。
WordPress メニュー設定の役割
WordPressでサイトやブログを運営していくにあたって、必ず必要なもの、これだけはないといけないものがいくつかあります。
そのうちのひとつがメニューです。
せっかく読者がブログを見にきてくれて、記事を気に入ってくれても、関連する記事を見つけられない、それでは困ります。
気に入った記事と似たような記事、関連する記事を分かりやすく提示してくれる道標となるもの、それがメニューです。
SEO的にも検索クローラーはメニューが設置されていることによってブログの構造を理解してくれます。

レストランのメニューでもご飯のページを見たいのにドリンクのページしか見当たらなかったら困りますよね。
メニューはすごく簡単に作れます。
使っているテーマによって多少異なりますが基本的には同じ造りなので大丈夫です(筆者はCocoonを使用)
さっそく作っていきましょう。
メニューの作成
まず新しいメニューを作成します。
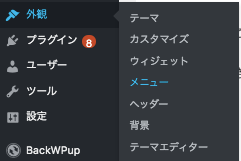
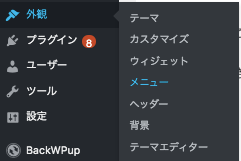
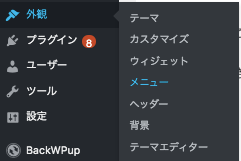
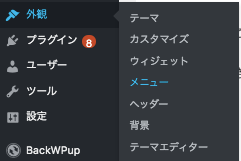
- WordPressダッシュボード左メニュー『外観』→『メニュー』をクリック

「メニュー」画面になります
画面中央の『新しいメニューを作成しましょう』をクリック

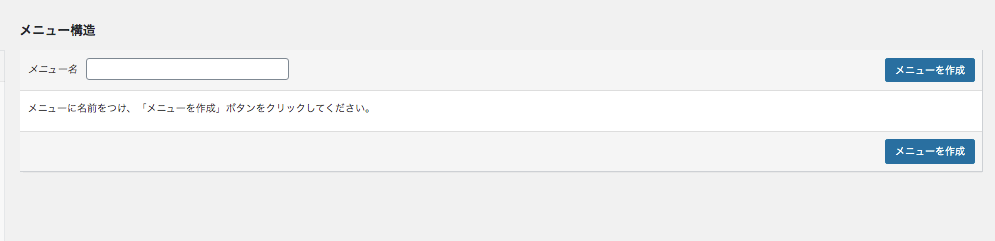
右側のメニュー構造のエリアが新規作成のエリアに変わります。

- 『メニュー名』→ここにメニューの名前を入力します。
シンプルでわかりやすく、「メニュー」か「menu」のような名前をおすすめします。
- 『メニューを作成』をクリック

これでメニューの形式ができました。すごく簡単ですよね!
次にメニューに入れる項目を設定します。
メニューの設定
メニューの設定をします。
メニューの項目を、どういった区別で入れるのかを設定します。

レストランのメニューでいうと、ドリンク、ご飯、と設定していきます。
- ダッシュボード左メニュー『外観』→『メニュー』をクリック

「メニュー」画面
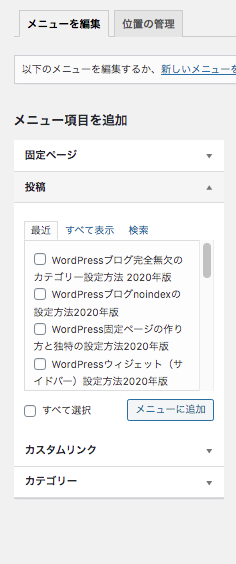
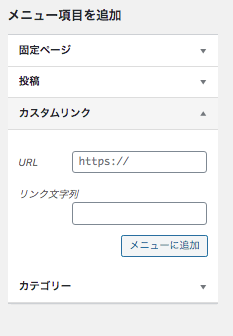
左側の「メニュー項目を追加」エリアから、メニューに追加したい項目を選びます。
・各項目の右端の三角マークをクリックすると追加できる記事名が表示されます。
- 固定ページ→固定ページから記事を選ぶ
- 投稿→投稿ページから記事を選ぶ
- カスタムリンク→外部のHPへ移動するリンクを記入します
- カテゴリー→設定してあるカテゴリーがメニューに追加されます
希望する項目のマスにチェック→『メニューに追加』をクリック

画面右側のメニュー構造に追加されます(ここに表示されている項目が実際に表示されるメニューになります)
- カスタムリンクを使用する場合は外部のHPアドレスを入力→『メニューに追加』をクリック

画面右側の『メニューを保存』をクリック
メニュー項目の並べ替え
表示されるメニューの順番を変更します。
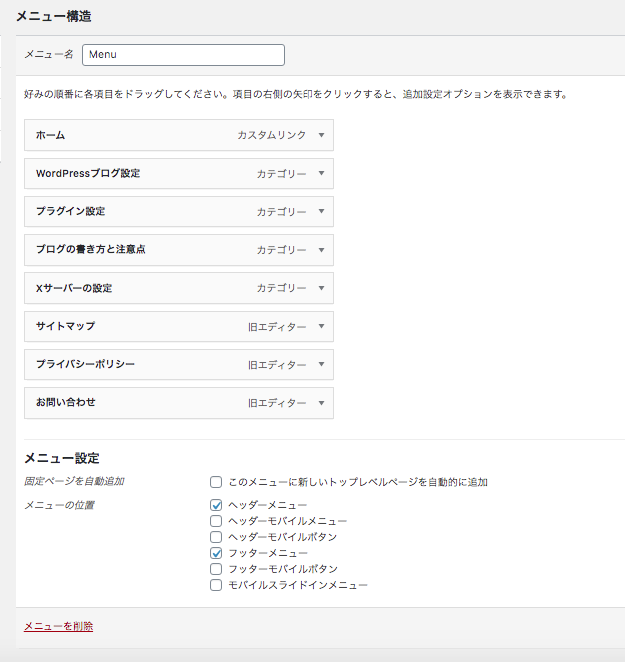
画面右側の「メニュー構造」エリアで編集します。
・ここに縦並びに記載されている項目が実際に表示されるメニューです。
- 並べ替えたい項目をドラッグ&ドロップして並べ替えます。

- 並べ替え終わったら右側の『メニューを保存』をクリック
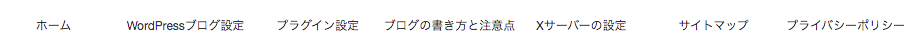
これで実際のブログでは以下のように並べ替えられています。

メニューの階層を変更する
表示されるメニューの階層を編集できます。
ピラミッド型の階層になるように設定していきます。
『A→BCDEFGHI』ではなく
『A→BとC』→BとCからそれぞれ『B→DEF』と『C→GHI』と分けることによってスッキリ見やすくなります。

階層は細かすぎると逆に見つけにくくなるので3階層程度をおすすめします
階層を変更するには、メニュー画面右側のメニュー構造エリアで編集します。
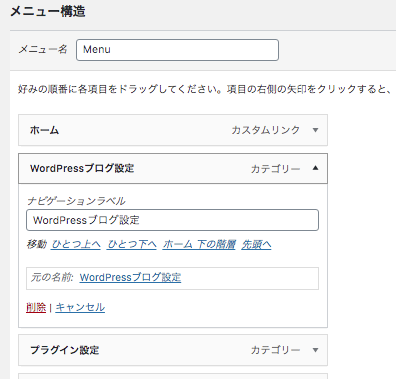
- メニュー項目の右側の三角マークをクリック
項目編集エリアが表示されます。
「移動」という表示の右側で選択します。
- ひとつ上へ
- ひとつ下へ
- ホーム下の階層
- 先頭へ
選択した項目は他の項目より少しずれた位置に表示されます。
少し右に表示されたら1階層下、少し左に表示されたら1階層上です。

階層を編集し終わったら右側の『メニューを保存』をクリック
これでメニューの階層を編集し、見やすく設定されたと思います。
メニューの設置場所を設定する
サイトやブログの実際の画面表示で、メニューが表示される場所を設定します。
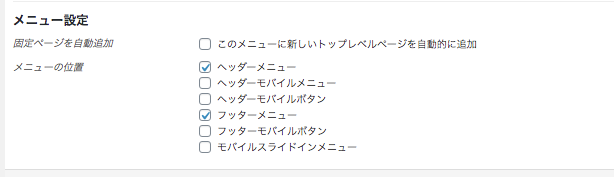
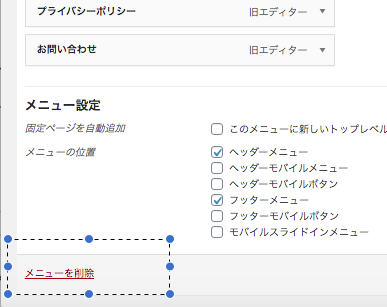
「メニュー」画面右下の『メニュー設定』エリアで追加します(使用しているテーマによって表示内容が異なります)
- ヘッダーメニュー→ブログ上部に表示
- ヘッダーモバイルメニュー→スマホ等のモバイルで上部に表示
- ヘッダーモバイルボタン→スマホ等のモバイルで、メニューをボタンで上部に表示
- フッターメニュー→ブログ下部に表示
- フッターモバイルボタン→スマホ等のモバイルで、メニューをボタンで下部に表示
- モバイルスライドインメニュー→スマホ等のモバイルで、メニューをスライド表示
表示場所を選択し終わったら右側の『メニュー保存』をクリック
これでメニューがPCやスマホのご希望の場所に表示されるようになりました。
メニューの表示位置を編集する
サイトやブログで実際に表示されるメニューの位置を各種変更できます。
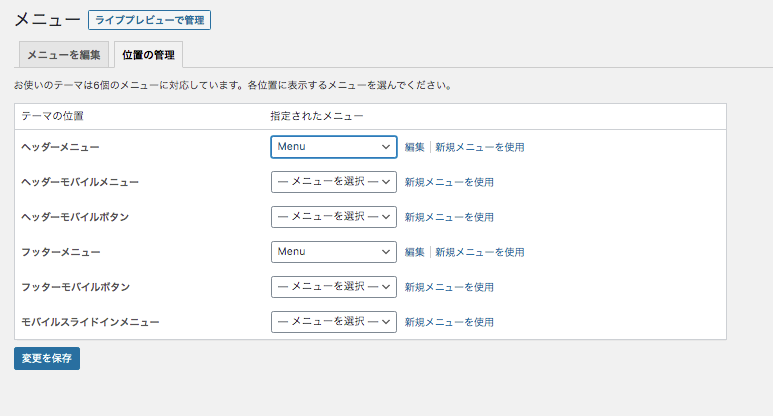
- 「メニュー」画面の上部タブ『位置の変更』をクリック
「位置の管理」画面になります
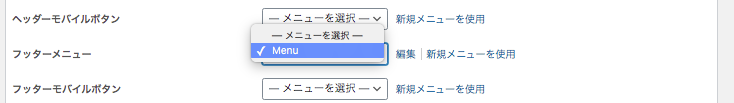
テーマによって表示できる位置は各種ありますが、ここでそれぞれの位置に表示するメニューを追加します。

- 「指定されたメニュー」の列から『メニュー名』を選択します

※「メニューを選択」という表示のままだと表示されません
- 位置を設定し終わったら左下の『変更を保存』をクリック
実際のブログ画面を見ながら編集する
実際のブログ画面を見ながら編集することもできます。
- ダッシュボード左メニュー『外観』→『メニュー』をクリック

「メニュー」設定画面
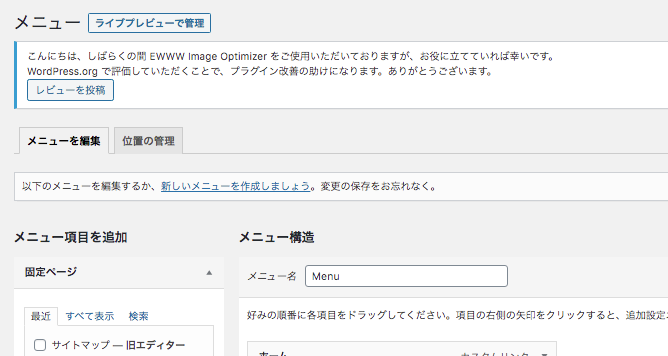
- メニュー画面上部の『ライブプレビューで管理』をクリック
![]()
「ライブプレビュー画面」になります
実際のブログ画面の左側に編集エリアが表示された画面になります。

編集し終わったら左上の『更新』をクリック
メニューの削除
作ったメニューを削除して作り直す場合などの、メニュー削除の方法です。
- ダッシュボード左メニュー『外観』→『メニュー』をクリック

- 「メニュー」画面下の方にある『メニューを削除』をクリック

終わったら右側の『メニューを保存』をクリック
あとがき
以上になります。
いかがでしたでしょうか。
この記事『WordPress メニューの設定』によって、メニューを階層別にわかりやすく、目につく場所に配置することができるようになったと思います。
メニューをわかりやすくする意図は、カテゴリーによってユーザーがブログ内を巡回してくれるという利点もあります。
下記の記事を必ず確認して、ユーザーフレンドリーな設定になるように編集してください。
初期の段階でやっておくと、後々とても楽なので早めに設定しておくのをおすすめします。
それではまたお会いしましょう!
一ツ柳天之介でした!!