W3 Total Cacheで表示速度を上げる方法
いつもブログの表示が遅くて『どうやったらすぐに表示されるんだろう』と悩んでいませんか?
他人のブログを比べてあまりにも遅いブログの立ち上げに悩んでいませんか?
実は、この記事で紹介する『W3 Total Cacheで高速化する設定方法』を実践すると、誰でも簡単に表示速度を大幅に上げることができます。

なぜなら、わたしも実際に実践して、たった30分で表示速度を20%以上アップさせることができたからです。
記事を読み終えると、ブログ表示速度で悩むことがなくなり、読者にも便利な環境を提供できます。
表示速度を確認する
まずは今の時点でのあなたのブログの表示スピードを確認してみましょう
ブログの表示スピードを確認するには「PageSpeed Insights」というサイトで確認します。
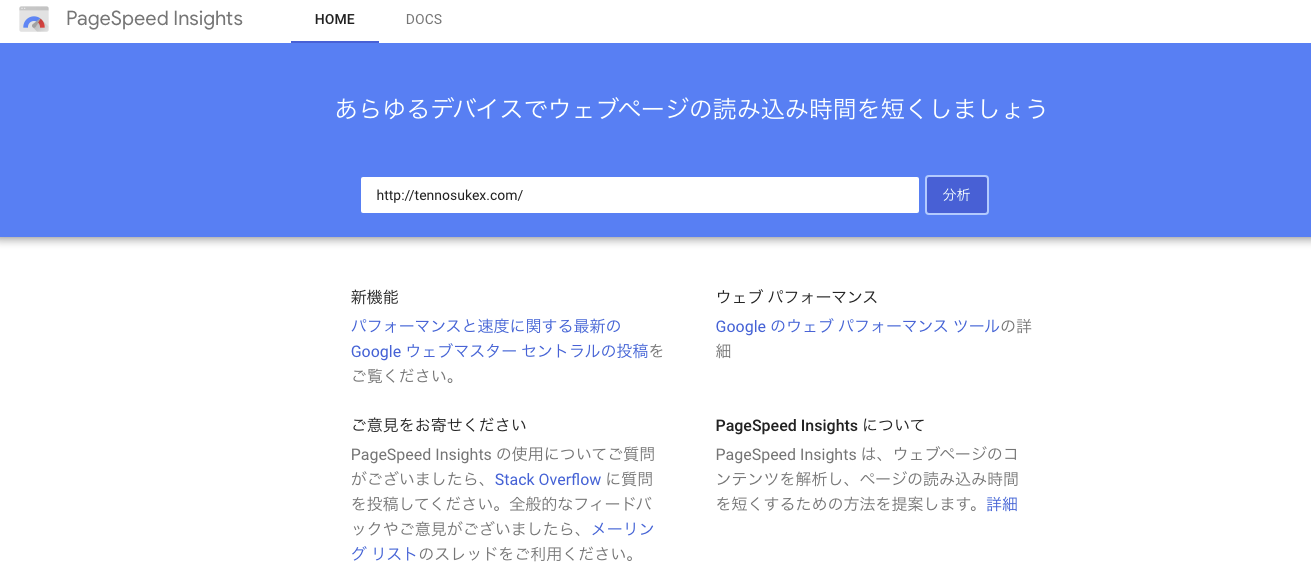
・「PageSpeed Insights トップページ」画面
- トップページ中央にある検索バーにあなたのブログのURLを入力→『分析』をクリック

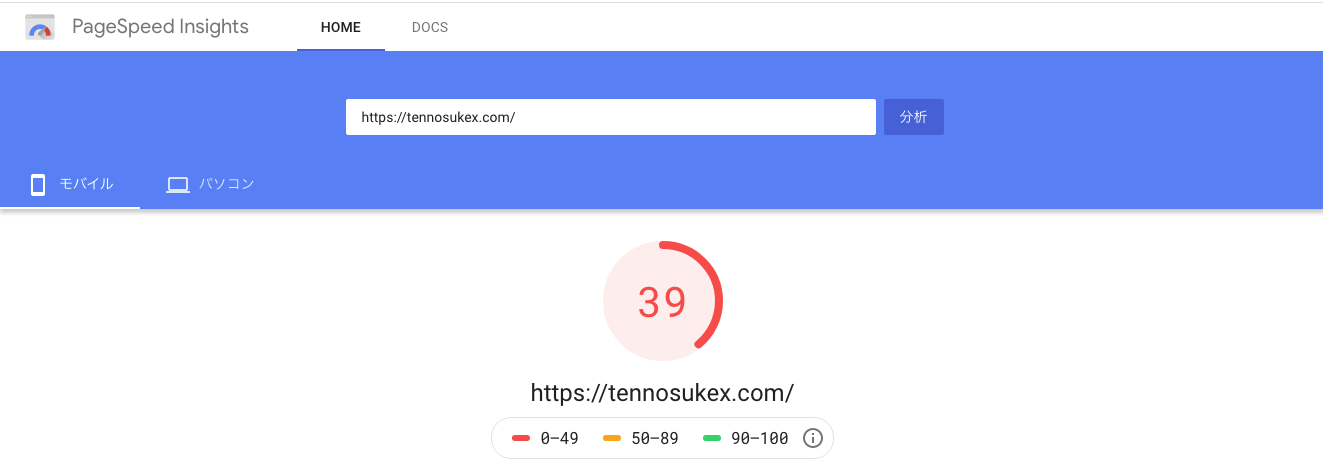
現在のブログの表示スピードの結果が円グラフで100点満点中で何点なのか表示されます。

39点、、遅い、なんて遅いんだ、、せめてレッドゾーンは超えたい、、という見方です。
※この時点で98点だった、もしくは100点だったというかたにはこの記事は必要ありません(笑)
※注意 プラグインを導入する前には、必ずバックアップを行ってください。
バックアップに関しては『バックアップを自動で設定する方法』

特に今回のように表示速度を短縮するために全体に影響を及ぼすようなキャッシュ系のプラグインはエラーを起こすことが多いです。
低スペックのレンタルサーバーの場合は特にエラーが起こりやすいので、ご自分が使っているサーバー名とW3 Total Cacheで検索して必ずご確認ください。筆者はXサーバーを「×10プラン」で使用していますが、エラーは起こっていません。
ただ、ブログをやっていると正しい操作をしていても、いつかは予期せぬエラーが起こってしまうものなので、プラグインを導入する前でなくても、バックアップは頻繁に行うようにしましょう。
ちなみに筆者は自分の別のブログの管理ページを2つ開いて作業しているときに、プラグインが勘違いしたのか、エラーを起こして復旧に4時間かかったことがあります(泣いた)
そうならないためにも、必ずバックアップを行っておいてください。
では実際にプラグインの設定をやっていきましょう。
W3 Total Cacheを設定する
まずはプラグイン「W3 Total Cache」をインストールして、設定していきます。
このプラグインは主にテキストや写真データなど各部門のキャッシュをコントロールして表示速度を上げるためのプラグインです。

- 2020年6月のプラグイン更新で、さらに新しい機能も追加されています。(ver.0.14.1更新) 引用:WordPress プラグイン更新画面
- 1・プロトコルを使用した遅延読み込みとCSS URLアドレスに影響を与えるCSSミニファイURL書き換えロジックを修正
- 2・Googleマップの遅延読み込みを追加しました
- 3・縮小されたコンテンツのフィルターw3tc_minify_css_contentを追加しました
- 4・Unicode以外のWebサイトでのminify regexの問題を修正しました
- 5・WPMUでのPHP通知の修正:埋め込まれたCSS URLフラグメントが誤って変換されるminifyの問題を修正しました
- 6・オブジェクトキャッシュ内の管理要求
W3 Total Cacheのインストール
まずはプラグインをインストールします。
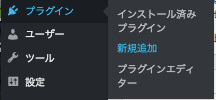
- WordPressダッシュボード左メニュー『プラグイン』→『新規追加』をクリック

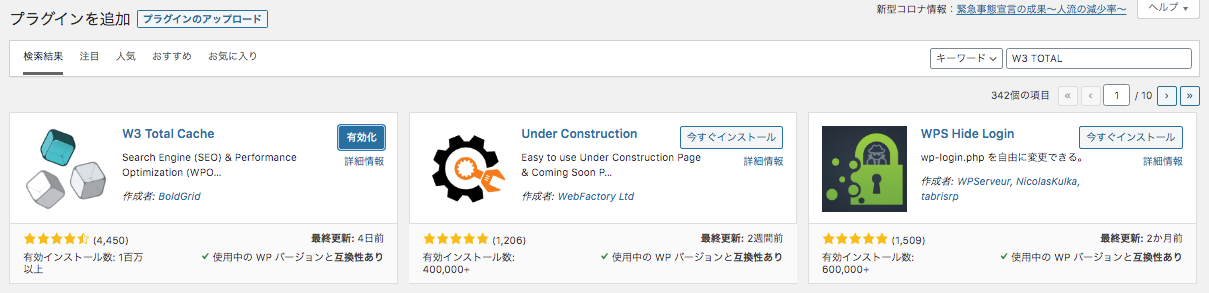
・「プラグイン」画面
- 右側のキーワード横の検索バーに『W3 Total Cache』と入力
- 下にプラグインのアイコンが表示されるので『今すぐインストール』→『有効化』をクリック

これでW3 Total Cacheのインストールは完了です。
次はプラグインを設定していきます。
W3 Total Cacheの設定
インストールしたW3 Total Cacheの設定をしていきます。
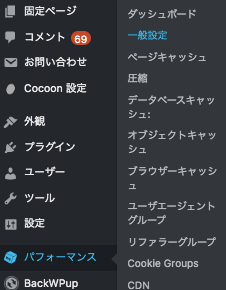
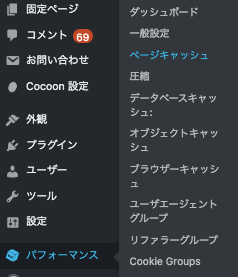
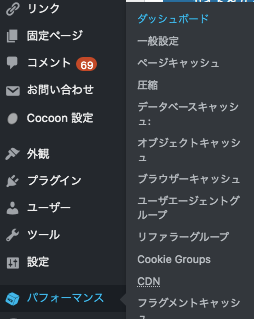
・ダッシュボードにW3 Total Cache設定専用の項目「パフォーマンス」が表示されています。
- ダッシュボード左メニュー『パフォーマンス』→『一般設定』をクリック

※変更が必要な項目のみ掲載しています
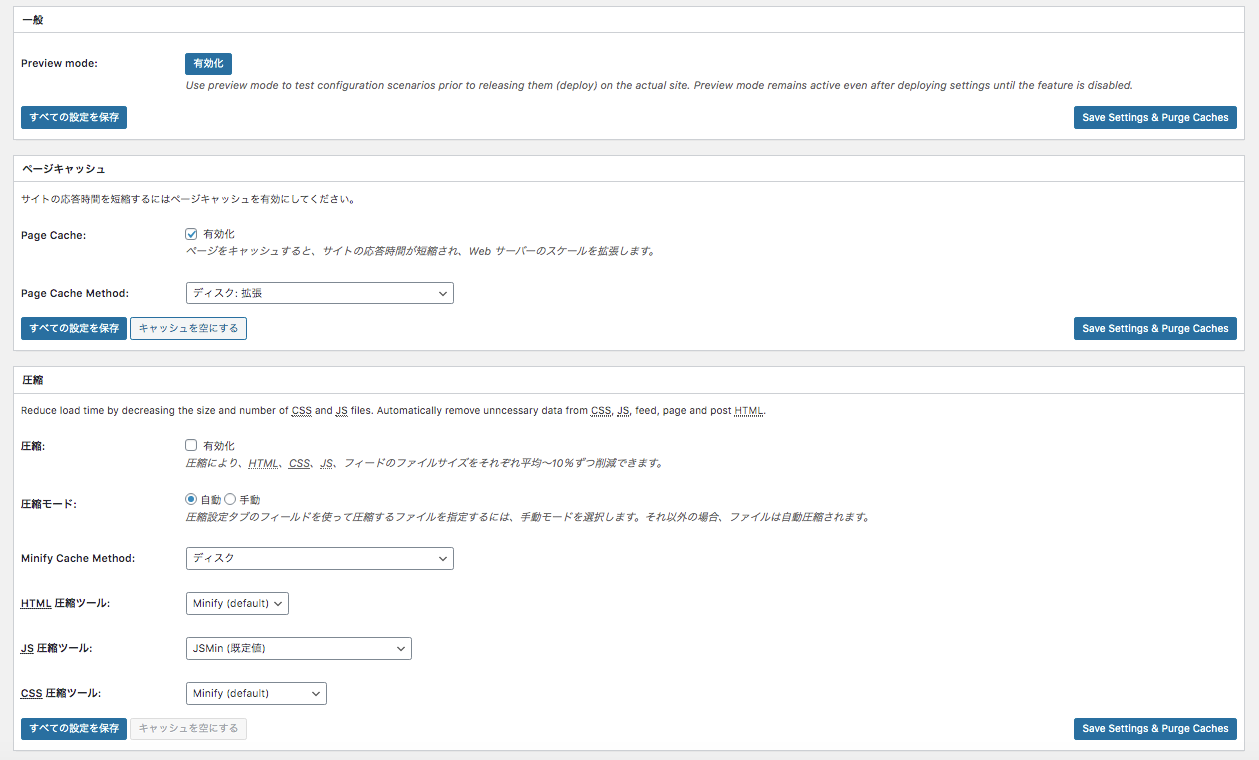
下記画像の通りにチェックを入れていきます。
「一般」
- Preview mode→有効化しない(そのまま)
「ページキャッシュ」
- Page Cache→有効化にチェック
- Page Cache Meethod→『ディスク:拡張』

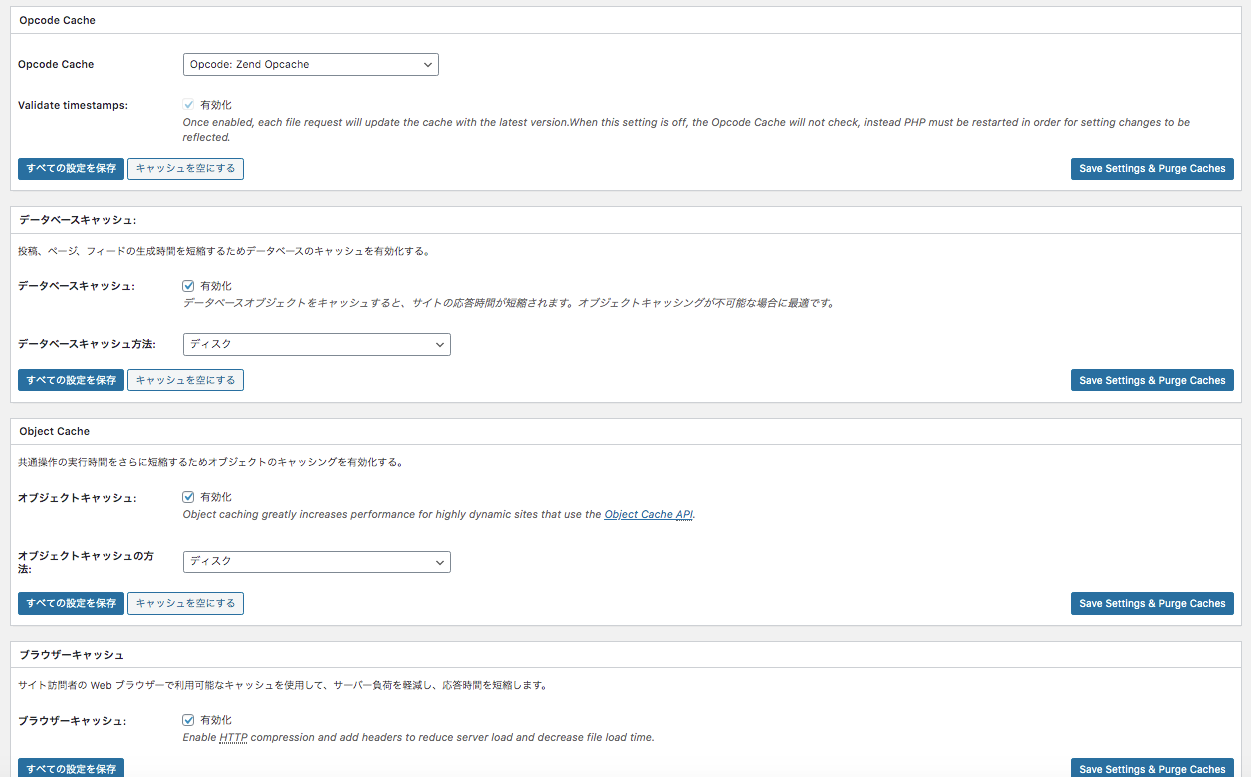
「データベースキャッシュ」
- データベースキャッシュ→有効化にチェック
- データベースキャッシュ方法→ディスク
「Object Cache」
- オブジェクトキャッシュ→有効化にチェック
- オブジェクトキャッシュの方法→ディスク
「ブラウザーキャッシュ」
- ブラウザーキャッシュ→有効化にチェック

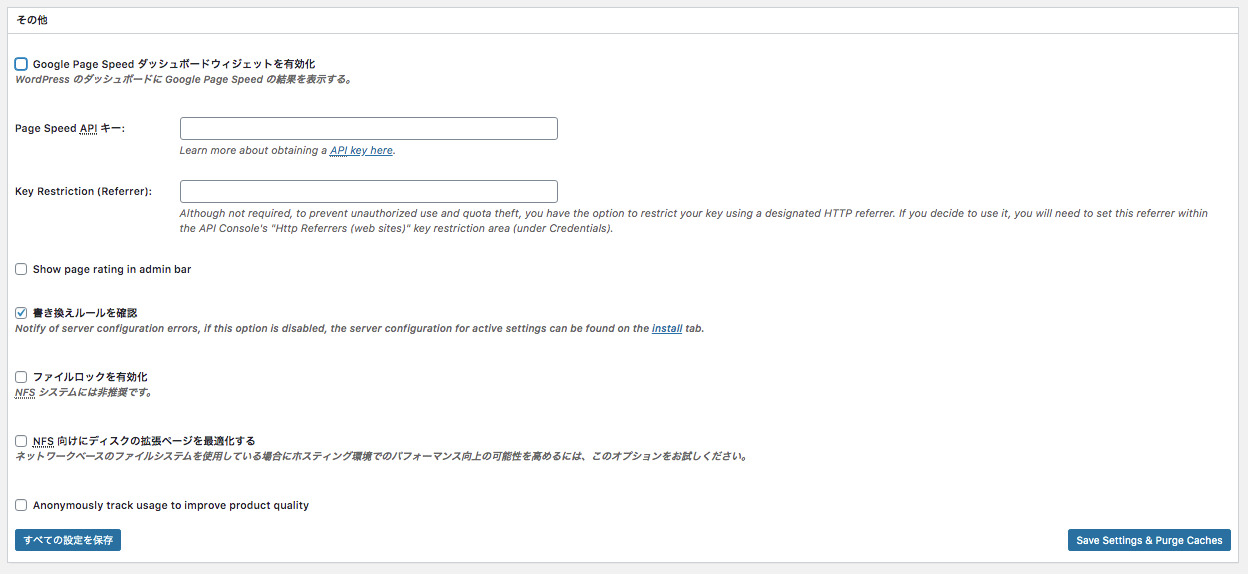
「その他」
- Google Page Speed ダッシュボードウィジェットを有効化→チェックしない
- 書き換えルールを確認→チェック

設定が終わったら左下の『すべての設定を保存』をクリック
W3 Total Cacheの各キャッシュ詳細設定
次は各キャッシュの詳細設定をしていきます。
これを圧縮したり、読み込まないように設定を変更することによって時間の短縮を図ります。
ページキャッシュ
記事のキャッシュを設定します。
- ダッシュボード左メニュー『パフォーマンス』→『ページキャッシュ』をクリック

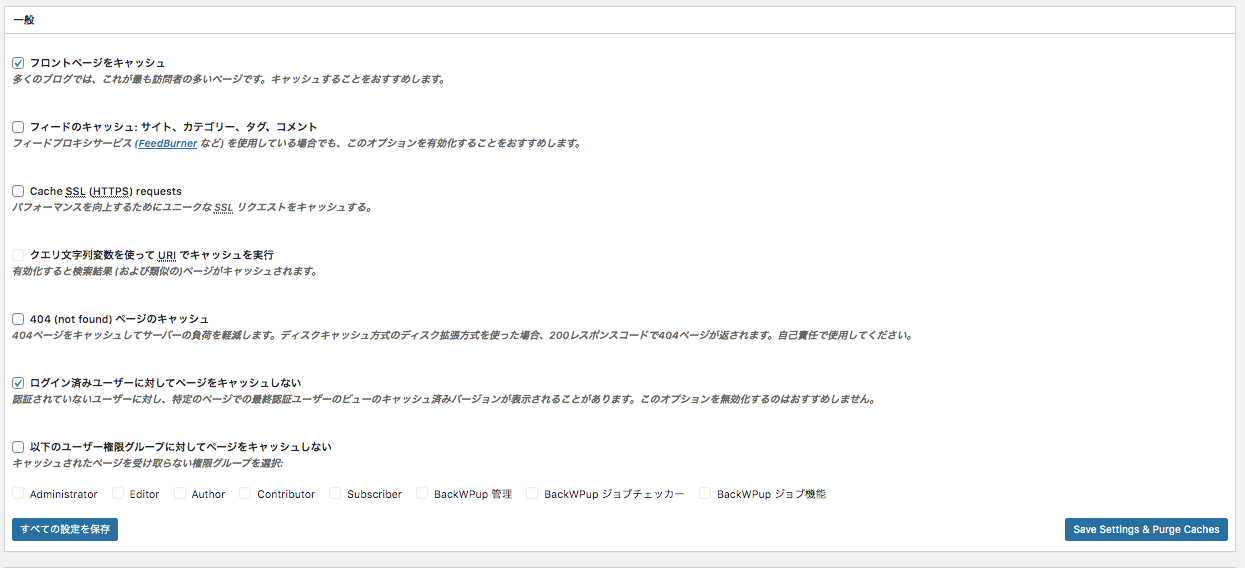
「一般」
- フロントページをキャッシュ→チェック
- Cache SSL(HTTP)requests→チェックを外す
- ログイン済みユーザーに対してページをキャッシュしない→チェック

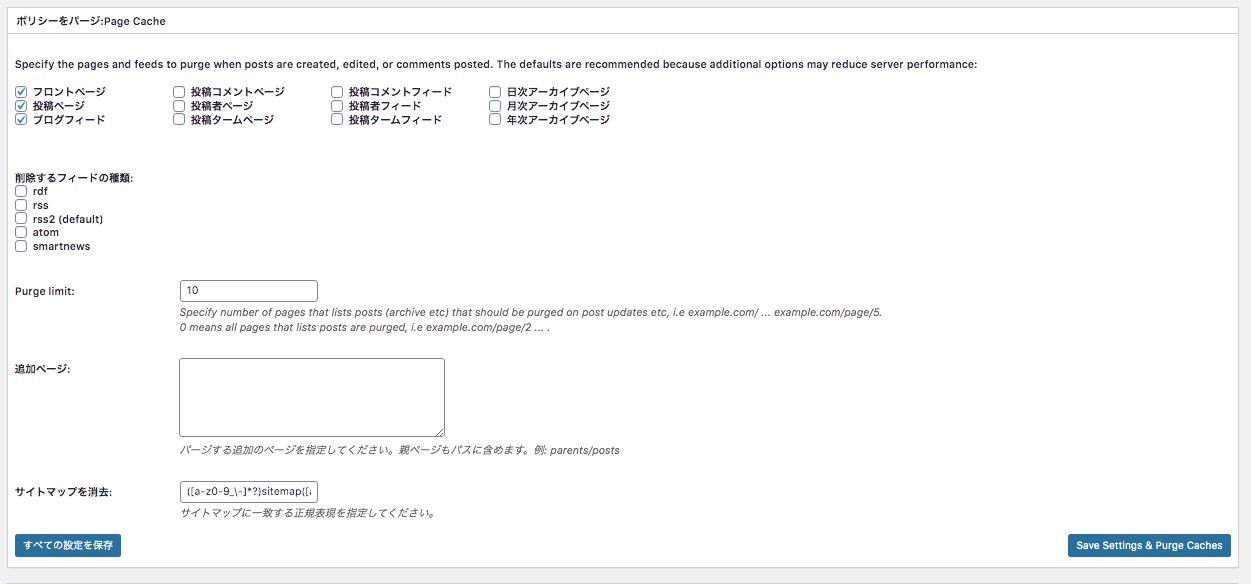
「Specify the pages and feeds to purge when posts are created,~」
- フロントページ→チェック
- 投稿ページ→チェック
- ブログフィード→チェック
「削除するフィードの種類:」
- rss2(default)→チェックを外す
『すべての設定を保存』をクリック

データベースキャッシュ:
データベースのキャッシュを設定します。
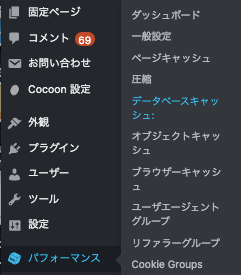
- ダッシュボード左メニュー『パフォーマンス』→『データベースキャッシュ:』をクリック
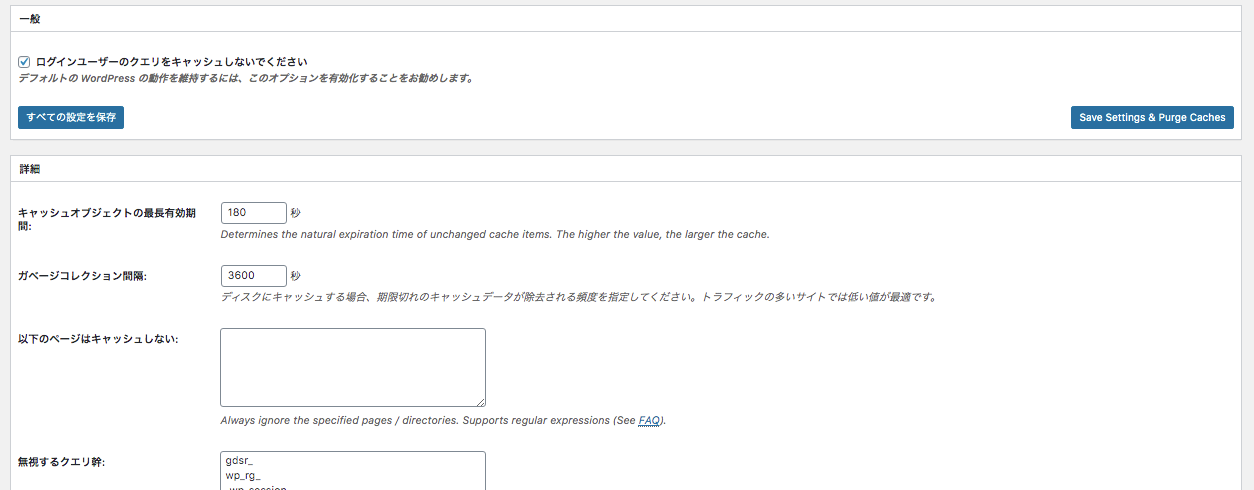
 「一般」
「一般」
- ログインユーザーのクエリをキャッシュしないでください→チェック
「詳細」→デフォルトのまま
『すべての設定を保存』をクリック

ブラウザーキャッシュ
ブラウザーのキャッシュを設定します
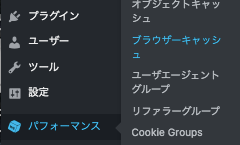
- ダッシュボード左メニュー『パフォーマンス』→『ブラウザーキャッシュ』をクリック

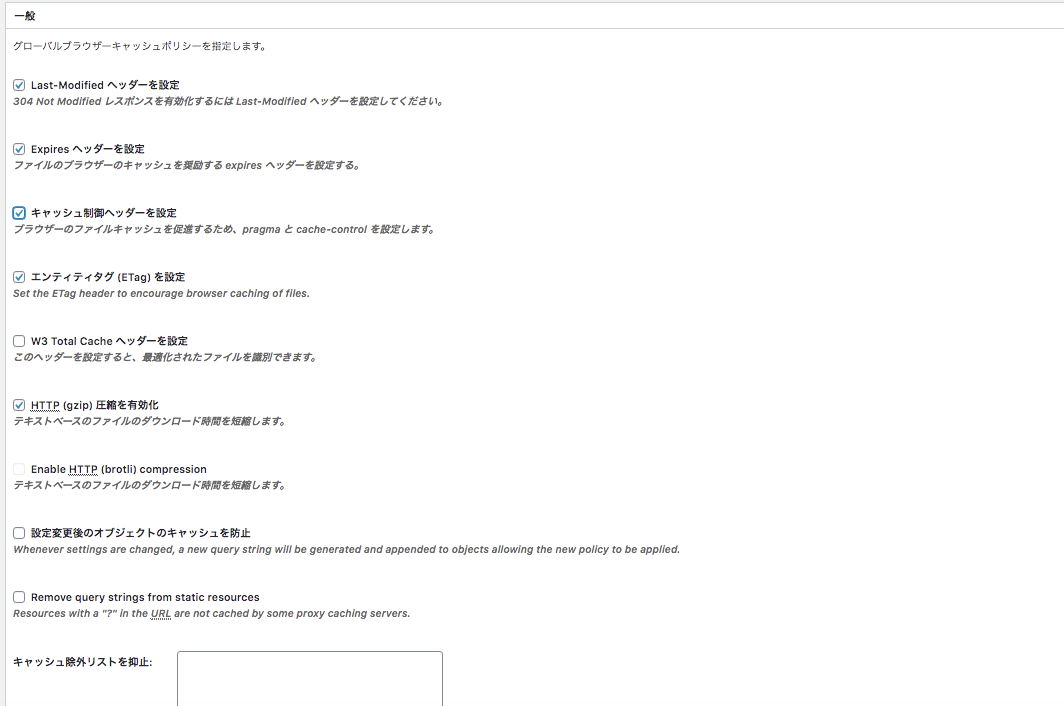
「一般」
- Last-Modified ヘッダーを設定→チェック
- Expires ヘッダーを設定→チェック
- キャッシュ制御ヘッダーを設定→チェック
- エンティティタグを設定→チェック
- W3 Total Cache ヘッダーを設定→チェックを外す
- HTTP(gzip)圧縮を有効化→チェック
以下はチェックしない(デフォルトのまま)
『すべての設定を保存』をクリック

これで『W3 Total Cacheの設定方法』のすべての設定は完了です。
ブログの表示速度がどれくらい上がったのか、再度確認してみましょう。
次は必要に応じて必ず行っていただく作業、キャッシュのリセットについてです。
キャッシュのリセット

キャッシュのリセットとは、保存してあるキャッシュが多くなってしまったときに溜まったキャッシュを捨てて更新することです。
- WordPressの大枠のデザインを変更したり、プラグインを導入したときは必ずキャッシュのリセットを行ってください。
- 公開中の記事を編集したときに、実際に反映されるまで時間がかかる場合もキャッシュのリセットをする必要があります。
では実際にやってみましょう。
ダッシュボード左メニュー『パフォーマンス』→『ダッシュボード』をクリック

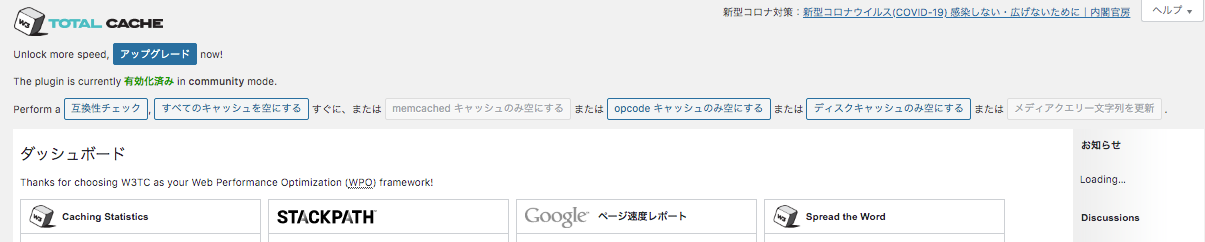
「TOTAL CACHE」画面
- 画面左上の『すべてのキャッシュを空にする』をクリック

これでキャッシュのリセットは完了です。
最初は忘れがちだと思いますので、PCに「要:W3のキャッシュリセット」と書いた付箋を貼っておくことをおすすめします。
あとがき
以上になります。いかがでしたでしょうか。
この記事によって大幅なキャッシュ読み込みを削減し、ブログ読み込みの速度をあげることができました。
さらにブログの読み込み速度をあげるには、画像のデータ量を一括で低減し、最適化する超便利なプラグイン『EWWW Image Optimizer』があります。
サイトの速度最適化についてはすべてを網羅した記事も下記にご用意してありますので、ご確認ください。
あとは最低限必要な7大プラグインをまとめて簡単に設定できる方法を書いた記事を下記に貼っておきます。
バシッと一気に立ち上がるかっこいいサイトを誰でも簡単に設定できますので、是非お試しください。
それではまたお会いしましょう。
一ツ柳天之介でした!!