サイトマップを自動生成してほしい
いつも『サイトマップ書くの面倒だなー自動生成してくれないかなー』と悩んでいませんか?

こんにちわ。元グラフィックデザイナーの一ツ柳天之介です。今回は便利なサイトマップのプラグインをご紹介します。
実は、この記事で紹介する『サイトマップを自動生成する方法』を使うと、誰でも簡単にサイトマップを自動生成することができます。
なぜなら、私も実際に使用していて、何不自由なくサイトマップの自動生成をしてくれるプラグインだからです。
この記事を読み終えると、今後サイトマップの自動生成を検討する必要は一切なく、ブログの執筆に集中できます。
サイトマップって何?
サイトマップとはブログ全体を表す設計図、地図みたいなものです。
サイトの全体像を表したものがサイトマップです。
サイトマップには2種類あります。
- XMLサイトマップ→Googleなどの検索エンジンに全体像を伝える内部用のサイトマップ
- HTMLサイトマップ→読者がわかりやすいように表示用に作られる外部用のサイトマップ
外部用のサイトマップは通常の投稿と同じく毎回自分で更新しなければならないのですが、これを自動生成してくれるのが今回のプラグイン、PS Auto Sitemapになります。
PS Auto Sitemapのインストール
では実際にインストールしてみましょう。
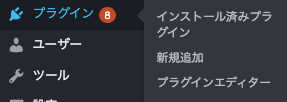
- WordPressダッシュボードの左メニュー『プラグイン』→『新規追加』をクリック

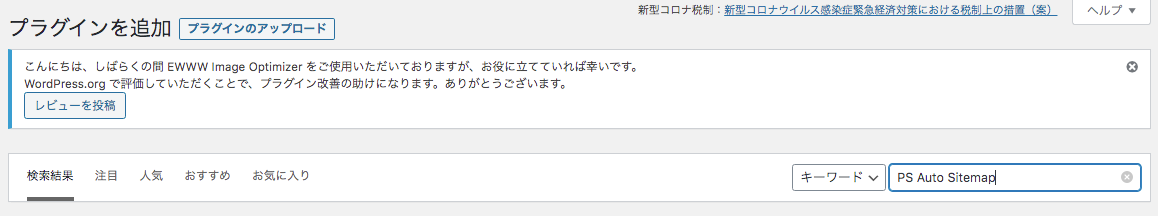
「プラグイン新規追加」画面
- 右のキーワード横の空欄に「PS Auto Sitemap」と入力
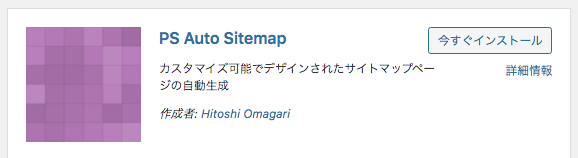
- 下にプラグインのアイコンが表示されるので『今すぐインストール』をクリック


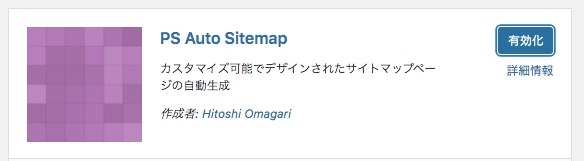
- インストールされたら『有効化』をクリック

これで『PS Auto Sitemap』はインストールされました。
サイトマップ設定コードをコピーしておく
次に、サイトマップを自動生成するためのコードをコピーします。
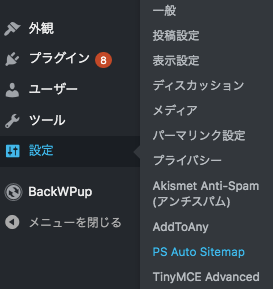
- ダッシュボード左メニューより『設定』→『PS Auto Sitemap』をクリック

PS Auto Sitemap設定画面
設定画面の下の方にある、自動生成のためのコードをコピーしておきます。

サイトマップの作成
次に設定の都合上、先にサイトマップ用の記事を投稿します。
サイトマップは固定ページで投稿します。
- ダッシュボードの左メニュー『固定ページ』→『新規追加』をクリック

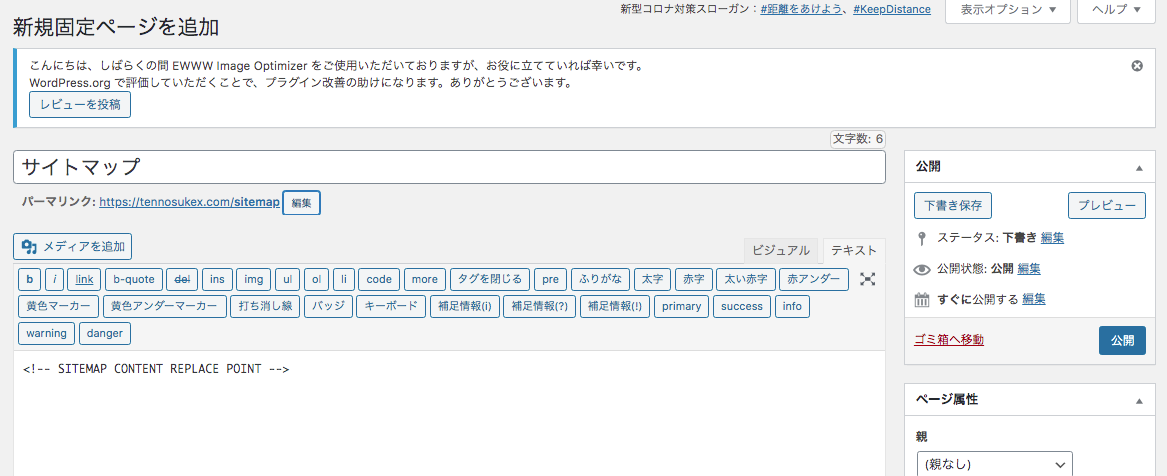
「新規投稿」画面
- テキストエディターに切り替えます。
- タイトルを入力します。
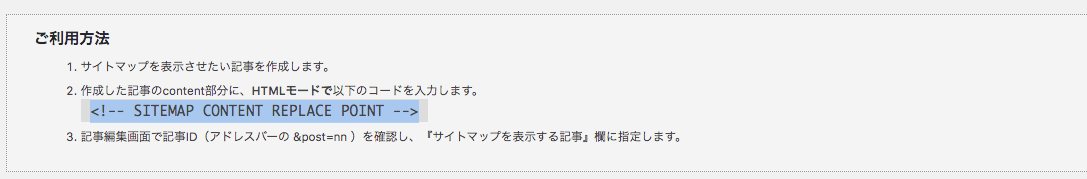
- 投稿画面の文面に先ほどコピーしたPS Auto Sitemap設定用のコードを『入力』します。
- 『公開』をクリック

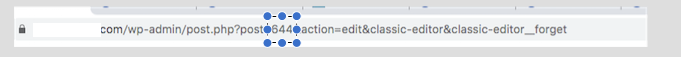
投稿が公開されたら、URLに表示される「post=◯◯◯」の部分、数字3桁をメモしておきます。

PS Auto Sitemapの設定
PS Auto Sitemapの設定を編集します。
- ダッシュボード左メニュー『設定』→『PS Auto Sitemap』をクリック

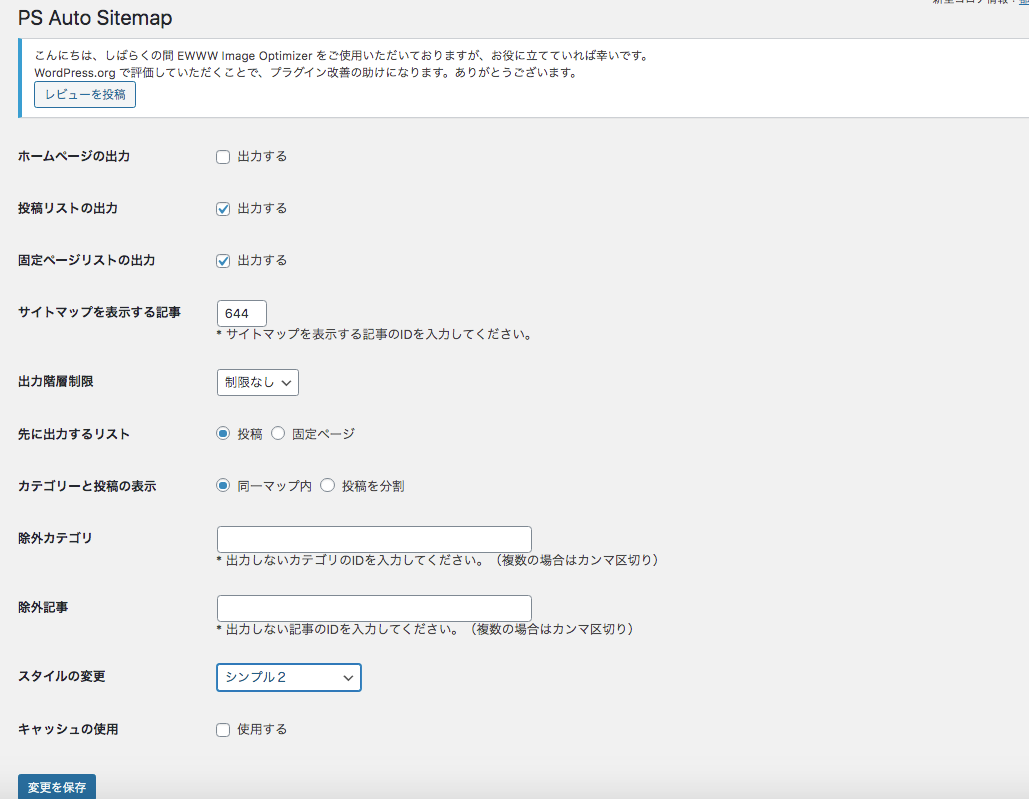
以下のようにチェックを入れていきます
- ホームページの出力→チェックしない
- 投稿リストの出力→チェックする
- 固定ページリストの出力→チェックする(任意)
- サイトマップを表示する記事→ここに先ほどのサイトマップのURLの3桁の数字を記入する
- 出力階層制限→制限なし(ここはお好きな階層で選べます。選択した階層以下はリンクする形で表示されます)
- 先に出力するリスト→『投稿』にチェックする
- カテゴリーと投稿の表示→『同一カテゴリー内』にチェックする
- 除外カテゴリ→除外したいカテゴリーがあれば、先ほどと同じ要領でURLの3桁の数字を貼る
- 除外記事→除外したい記事があれば、先ほどと同じ要領でURLの3桁の数字を貼る
- スタイルの変更→ここはお好きなスタイルで選択できます。実際に表示されたサイトマップを見て変更してください。
- キャッシュの使用→チェックしない(キャッシュを使用するプラグインを他で使用していると競合してしまうので使用しないのをおすすめします)

- 設定し終わったら左下の『変更を保存』をクリック

これでホームページのサイトマップは自動で作成されるようになりました。記事を書いて公開すると、自動的にサイトマップのページに記事名が追加されます。
あとはTOPページのメニューに、『サイトマップの固定ページ』を追加しておけば、ページを訪れた読者に毎回わかりやすくブログの全体図が表示されます。
メニューのさらに詳細な設定方法は『メニューの設定方法』
あとがき
以上になります。
いかがでしたでしょうか。サイトマップを毎回更新するのって、ブログを書き上げて公開ボタンを押した”大いなる達成感”の後に「うわ、サイトマップもだわ、、」となって若干テンションが落ちてしまうことが過去にありませんでしたか?
私はよくありました(汗)

ほとんど作業に近いサイトマップ更新をやってくれるA.I.が発売されないものかとまで考えていました。。
サイトマップを自動生成してくれるプラグインがあるというのを知った時に「そんな便利なものがあるとは!」と思わず声を上げたぐらい便利です。
皆さんもこのサイトマップ自動生成プラグイン『PS Auto Sitemap』を使って楽しく快適なブログライフをお楽しみください。
このプラグインと同等に便利なプラグインがいくつかあって、初期に設定しておいたほうが余計な心配がだいぶ減るので、ご確認ください。
それではまたお会いしましょう。
一ツ柳天之介でした。