サーチコンソールの設定方法を初心者にもわかりやすく説明
自分のブログは『誰が』『いつ』『どのワードで』検索してたどり着いたのか知りたいですよね。

ユーザーを分析してもっと訪問者数を増やしたいけど、どうしたらいいのかわからないと悩んでいませんか?
実は、この記事で紹介する『サーチコンソールの設定』を実践すると、誰でも簡単に閲覧者の分析ができるようになります。
なぜなら私もサーチコンソールの設定をして、ユーザーがサイトを訪れる前にしていたことをすぐに理解したからです。
【 Search Console のツールやレポートを使うことで、サイトの検索トラフィックや掲載順位を測定できるほか、問題を修正し、Google 検索結果でのサイトの注目度を高めることができます。】
この記事では『サーチコンソールの設定』とそれに伴った『WordPressの設定方法』『XMLサイトマップの設定方法』をご紹介します。
記事を読み終えると、今後はサイト訪問前のユーザーの動向が手軽に確認できるようになります。
サーチコンソールの設定方法
ではさっそくサーチコンソールの設定をしていきましょう。
まずはサーチコンソールのTOPページへ

- 『今すぐ開始』をクリック
- ログイン画面でメールアドレスか電話番号を入力し、『次へ』をクリック
- パスワードを入力し『ログイン』をクリック
「Google Seaarch Consoleへようこそ」画面になればログインできてます。
・「Google Search Consoleへようこそ」画面
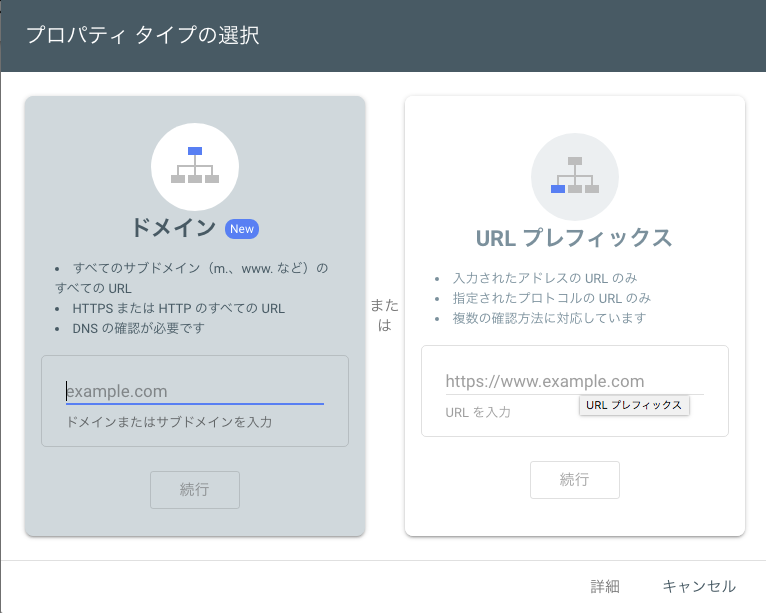
- 右側の「URLプレフィックス」の欄にブログのアドレスを入力し『続行』をクリック

・「所有者の確認」の画面
下に表示されている「その他の確認方法」欄の
- 『HTMLタグ メタタグをサイトのホームページに追加します』をクリック
- メタタグが表示されるので『コピー』をクリックします(確認は押さない)
※『確認』を押さずに別のウインドウでWordPressブログの管理画面(ダッシュボード)を開きます
(間違って押してしまっても再度表示されるので大丈夫です)
WordPressでの設定
WordPressにサーチコンソールの設定をします。
- ダッシュボードの左メニュー『All in One SEO』→『一般設定』をクリック

・「All in One SEO Pack プラグイン」画面
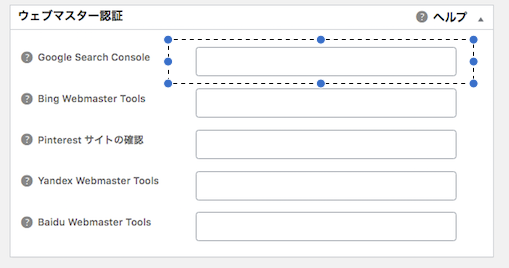
画面中央の下の「ウェブマスター認証」エリア
- 「Google Search Console」の空欄に先ほどコピーしたメタタグの「content=○○○○○○」の中にある「○○○○○」の部分のみをペースト(貼り付け)します

- 画面下にある『設定を更新』をクリック
サーチコンソールでWordPressと連携
・サーチコンソールの設定画面にもどります(メタタグをコピーした画面です)
右下の『確認』をクリック(先ほど押さなかった箇所です)
サーチコンソールの設定方法【サイトマップの送信】
サイトマップも送信しておきましょう。

私のブログはこういう形ですという内部用の地図(サイトマップ)をGoogleにお知らせする作業です。この作業によって、サイトはインデックス(検索するサイトの目次に追加)されます。
プラグイン「XML-Sitemap」を使います。
※導入していないかたはインストールしてください。無料の定番プラグインです。
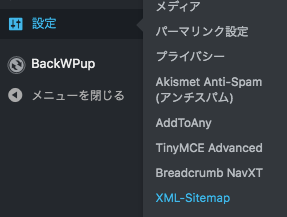
・WordPressダッシュボード画面
- 左メニュー『設定』→『XML-Sitemap』をクリック

・中央下のメニュー「基本的な設定」欄へ
- 上から3つの項目のマスすべてにチェック

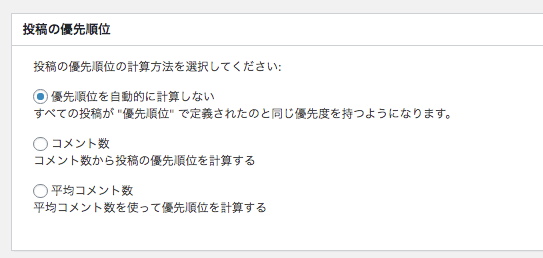
・さらに下のメニュー「投稿の優先順位」欄へ
- 一番上の『優先順位を自動的に計算しない』にチェック

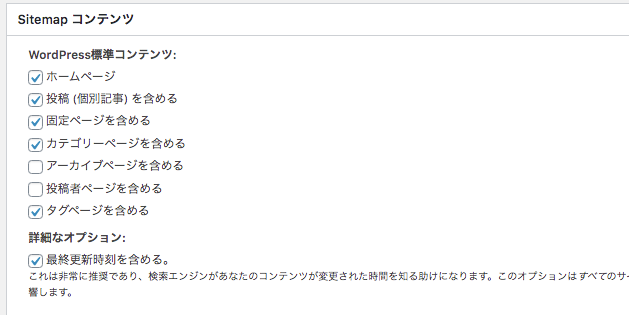
・「Sitemapコンテンツ」欄へ
- 上から4つのマスすべてにチェック
- すぐ下の「詳細なオプション」欄の『最終更新時刻を含める』にチェック

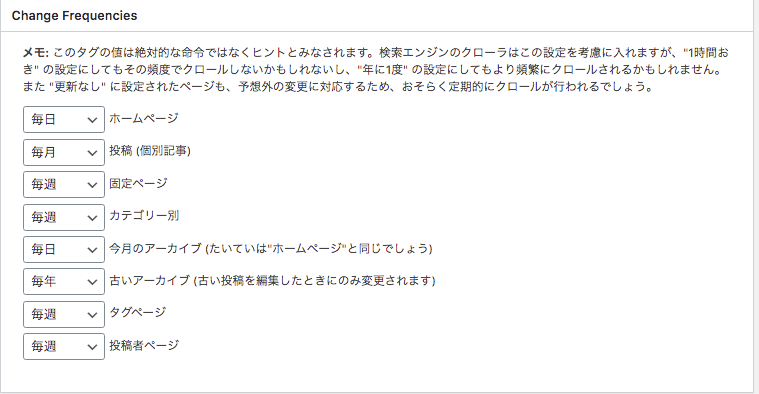
・「Change Frequencies」欄
検索クローラがサイトを巡回する日数の割合を設定できます。(あくまで希望としての割合になります)
- 毎日:ホームページ
- 毎週:投稿(個別記事)
- 毎月:固定ページ
- 毎週:カテゴリー別
- 毎月:今月のアーカイブ
- 毎年:古いアーカイブ
- 更新なし:タグページ
- 更新なし:投稿者ページ

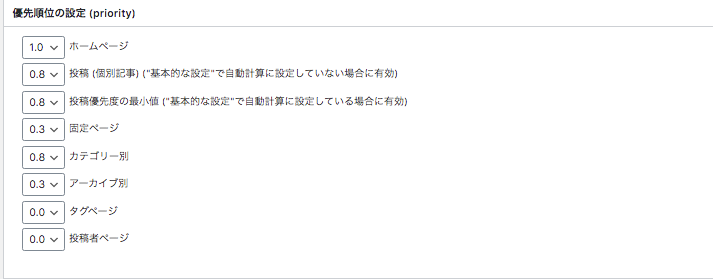
・「優先順位の設定(priority)」欄
検索クローラがサイトを巡回するときのページの割合を設定できます。
- 1.0:ホームページ
- 0.8:投稿(個別記事)
- 0.8:投稿優先度の最小値
- 0.3:固定ページ
- 0.8:カテゴリー別
- 0.3:アーカイブ別
- 0.0:タグページ
- 0.0:投稿者ページ
最後に必ず一番下にスクロールして『更新』をクリックしてください。

サーチコンソールにサイトマップの追加
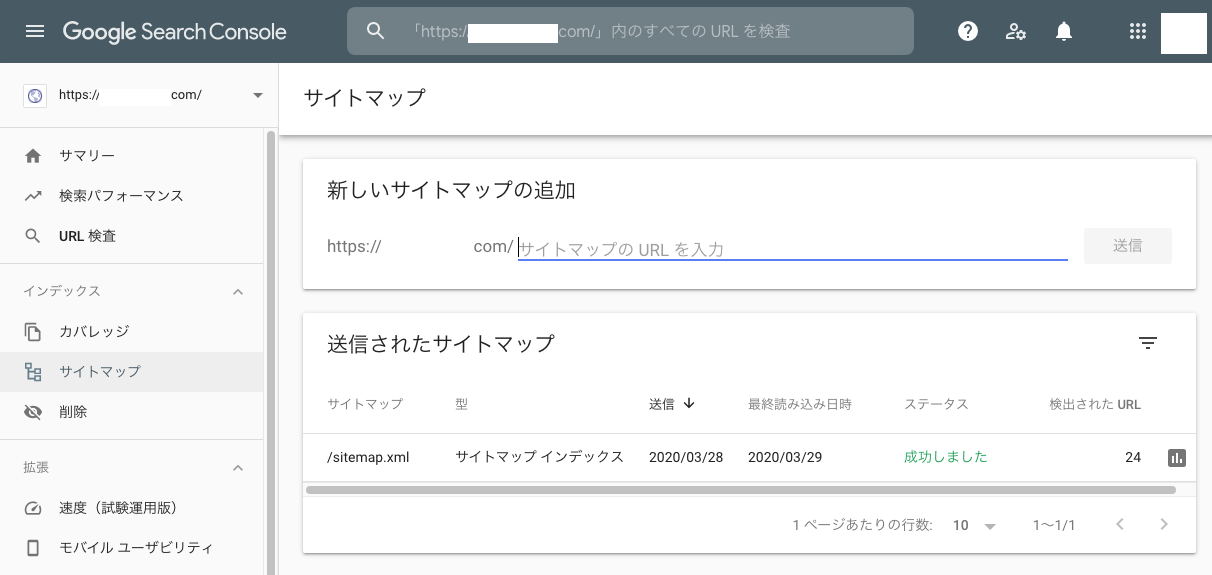
最後にサーチコンソールのページの左側のメニュー『サイトマップ』をクリック
・サイトマップ画面
- 「新しいサイトマップの追加」欄に『sitemap.xml』と入力します。
- 右側の『送信』をクリック
- 「サイトマップを送信しました」と画面に出るので『OK』をクリック

画面が切り替わって「送信されたサイトマップ」欄のステータスに「成功しました」と出れば完了です。
サーチコンソールの設定は完了しました。
サーチコンソールの設定方法【カバレッジのエラー修正履歴】
サーチコンソールで見つかったカバレッジエラーの内容を記載していきます。
同じようなことが起こったら、参考にしてください。
2020/06/02
【問題】貴サイトに影響するAMP関連の問題が発生しました、のメッセージ
主な問題
必須の構造化データ要素のエラー
【問題解決】使用しているテーマにAMP設定項目ができて、AMPをONにしたらすぐに出ました。
PageSpeed Insightsで表示速度を測ったらほとんど変わっていなかったので、テーマのAMP設定を解除し、「修復後の検証」をクリックして数日後に「問題は修正されました」とメッセージが出て、解決しました。
そもそも構造としてAMP化されているので、AMPの設定を作ったが特に必要ないということをテーマ作者の方も書いておられました。
2020/06/19
【問題】サイトで「モバイルユーザビリティ」の問題が新たに検出されました、のメッセージ
主な問題
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます
【問題解決】問題が起きているというページを確認したら、2つともお問い合わせメールフォーム(Contact Form7)のページで、一応確認したが何もいじっていないので、おそらく何かの間違いかエラーだと思い、そのまま「修復後の検証」をクリックして数日待っていたら、「修正が確認されました」のメッセージが出て、解決しました。
サーチコンソールの設定方法【あとがき】
以上になります。いかがでしたでしょうか。
この記事によってサーチコンソールの設定はで完了しました。
サーチコンソールでユーザー分析をする際には、時間をかけずに見るコツがありますのでご確認ください。
『サーチコンソールの最も簡単な見方と改善指南!2020年版』
サーチコンソールはブログを訪れる前の読者の状態を分析できるサイトなのですが、もう1つ、ブログを訪れた後の読者の動向を分析するサイト「Google Analytics」がありますので、こちらも必ず設定してください。
『Googleアナリティクスの設定方法!2020年最新版!!』
この2つのサイトは連携して使えますので、その方法も下記の記事に掲載してあります。ご確認ください。
それではまたお会いしましょう!
一ツ柳 天之介でした!!