WordPressをバックアップから復元する方法が知りたい
プラグインを導入したり、何かの都合でテキストソースをいじって『サイトが正常に表示されなくなってしまった』と悩んでいませんか?
実は、この記事で紹介する『WordPressをバックアップから復元』を実践すると、誰でも簡単にサイトを復元することができます。

なぜなら、私も実際に実践して、たった30分でサイトの復元に成功したからです。
この記事では、復元のポイントを3つ紹介して、実際の操作方法もご紹介します。
記事を読み終えると、今後復元で悩むことは一切なく、ゆとりを持ってサイトを運営し、ブログの制作に集中することができます。
バックアップで復元する方法はいくつかあります。
今回はエラーの代表的な原因と復元方法をご紹介します。
まだBackWPupを設定していないかたは先にインストールしておいてください。
バックアップの前に確認すること
WordPressでブログが不具合を起こしてしまった場合、考えられることはいくつかあります。
ここではまず代表的な例をあげて、バックアップから復元しなくても現状復帰できる可能性があることを書いておきます。
プラグインをインストールして有効化した後に確認したら、エラーが起こった場合
WordPressにプラグインを導入した後に、「ブログ画面での不具合が起きてしまった」「文字が表示されない」「写真が表示されない」などの事態が起こることがあります。
これはお使いのテーマとの相性や、別のプラグインとの相互効果によって、どうしてもこういう事態が起こることが稀にあります。
こういった場合に大事なことは、まずプラグインを『ノーマルな設定に戻す』それから『停止させる』ことです。
よく間違ってしまうのが、いきなりプラグインを停止させる、もしくはプラグインを消去してしまうことです。

キャッシュや画像を圧縮する系統のプラグインでよく起こる事象なのですが、これだとヘッダーや各ページのコードにプラグインが施した設定が残ってしまいます。
それでもブログ画面が復元していなかった場合はプラグインを消去します。
複数のプラグインを同時にインストールしてしまった場合は、以下の動作を1つずつ行い、不具合の原因となるプラグインだけを停止、または消去してください。
- WordPressダッシュボード左メニュー『プラグイン』→『インストール済みプラグイン』をクリック
- 停止させたいプラグインの『設定』をクリック
- 表示されたプラグイン設定画面の左下『設定をリセット』をクリック or 手動でノーマルな設定に戻す
- 「インストール済みプラグイン」画面に戻り、停止させたいプラグイン項目の『停止』をクリック
- ブログを確認し、改善していなければプラグインを削除する
大まかな流れで書くと
- エラーが発生した
- プラグインの設定をノーマルに戻し、停止させる
- ブログを確認(ここで現状復帰できていたらok)
- プラグインを消去
- ブログを確認
こういった流れになります。
この動作を行っても現状復帰しない場合は次の項目の『BackWPupからバックアップで復元する方法』をお試しください。
新しいテーマを導入したらエラーが起こった場合
テーマを新しいものに変更した場合、お使いの状況によっては正常に表示されなくなる場合があります。
この場合は一度、前に使っていたテーマに戻して確認してみましょう。
- WordPressダッシュボード左メニュー『外観』→『メニュー』をクリック
「テーマ」設定画面
- 前に使っていたテーマのアイコンの『有効化』をクリック
- エラーを起こしたテーマのアイコンにカーソルを合わせると表示される『テーマの詳細』をクリック
- 「テーマの詳細画面」より画面右下の『テーマの削除』をクリック
ブログを表示させ、確認します。
これでもまだエラーが起こっていた場合、次の項目の『BackWPupからバックアップで復元』を確認してください。
WordPressをバックアップから復元(BackWPup)
では実際にプラグイン『BackWPup』から復元してみましょう。
復元するには「バックアップデータのダウンロード」と「ダウンロードしたデータのアップロード」が必要です。
できるだけ最新のバックアップを選んで、そこにタイムスリップするということですね。
バックアップデータのダウンロード
まずはバックアップ用のデータをダウンロードします。
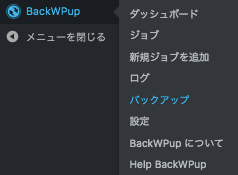
- WordPress左メニュー『BackWPup』→『バックアップ』をクリック

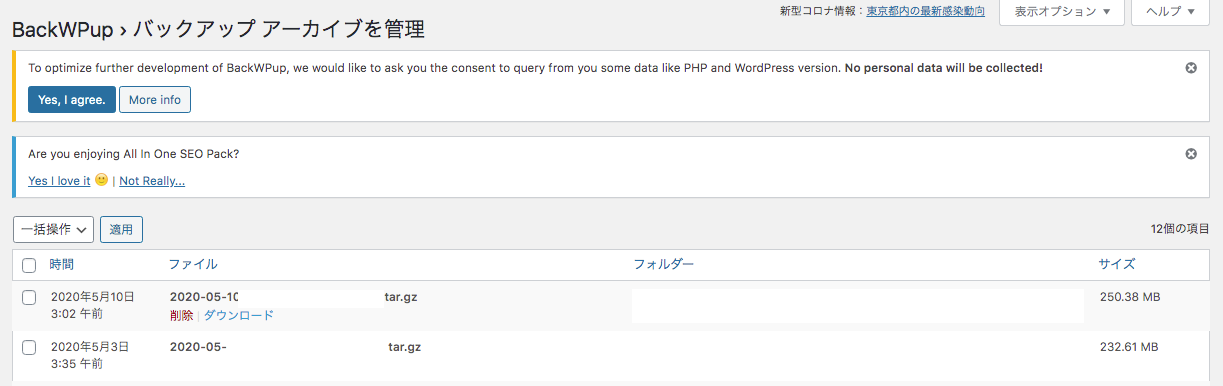
「BackWPup > バックアップ アーカイブを管理」画面
- 復元したい日付のバックアップデータにカーソルを合わせて『ダウンロード』をクリック

バックアップデータのダウンロードは完了です。
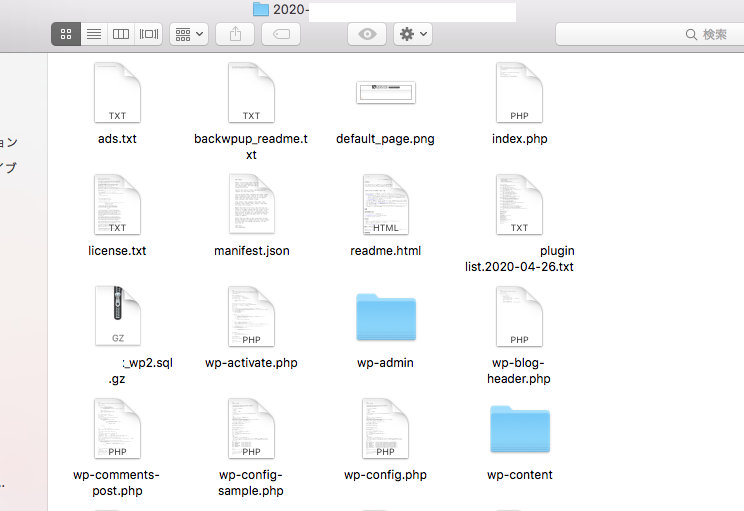
ダウンロードされたファイル(ZIPファイル等)をデスクトップ上でダブルクリックして解凍して、これをサーバーへアップロードし、上書きしていきます。
復元に使うデータには主に2種類あります。
- 「wp-content」→画像・テーマ・プラグイン・phpデータなど
- 「.sql」(.sql.gz)→記事文章・データベース・ブログ情報など
ほとんどの場合は「wp content」データをアップロードして上書きすることで改善します。

アップロードするにはFTPソフトを使います。これは無料でダウンロードできます(以下記載)
Xサーバーをお使いの方はFTPソフトは必要ありません。そのままXサーバーのサイトからアップロードできます。
お使いのサーバーがFTPアップロードの機能を装備している場合はサーバーの取説に従って、アップロードします。
wp-content(WordPressファイル)の復元
wp-content内のファイルはテーマ、プラグイン、画像などを復旧します。
wp-content内にあるファイルです。
- 『themes』→「テーマ」を更新してエラーが発生した場合
- 『plugins』→「プラグイン」をインストールしてエラーが発生した場合
- 『uploads』→「画像」を消去してしまった場合
- 上記でも改善しない場合→ファイルを全てアップロード
Xサーバーをお使いの場合
Xサーバーをお使いのかたは、そのままXサーバーのサイトよりアップロードできます。
「XサーバーTOPページ」画面
- 画面右上の『ログイン』→『ファイルマネージャ』をクリック

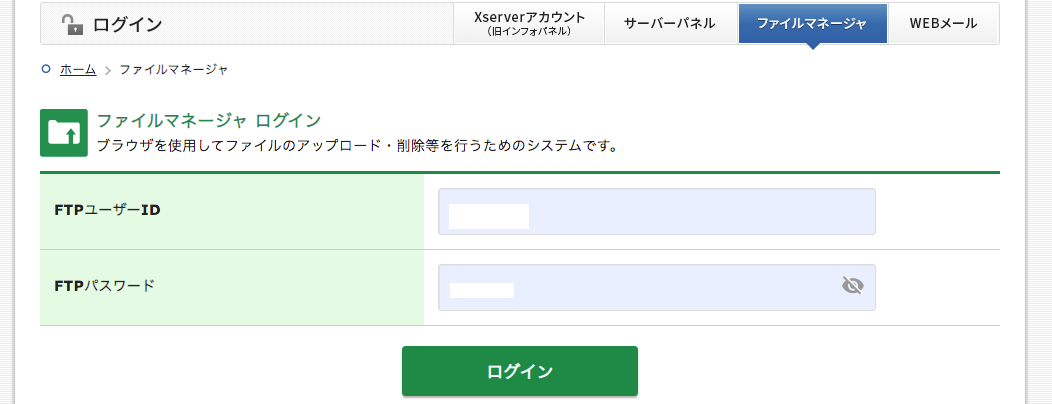
「ファイルマネージャー」ログイン画面
- IDとパスワードを入力してログイン

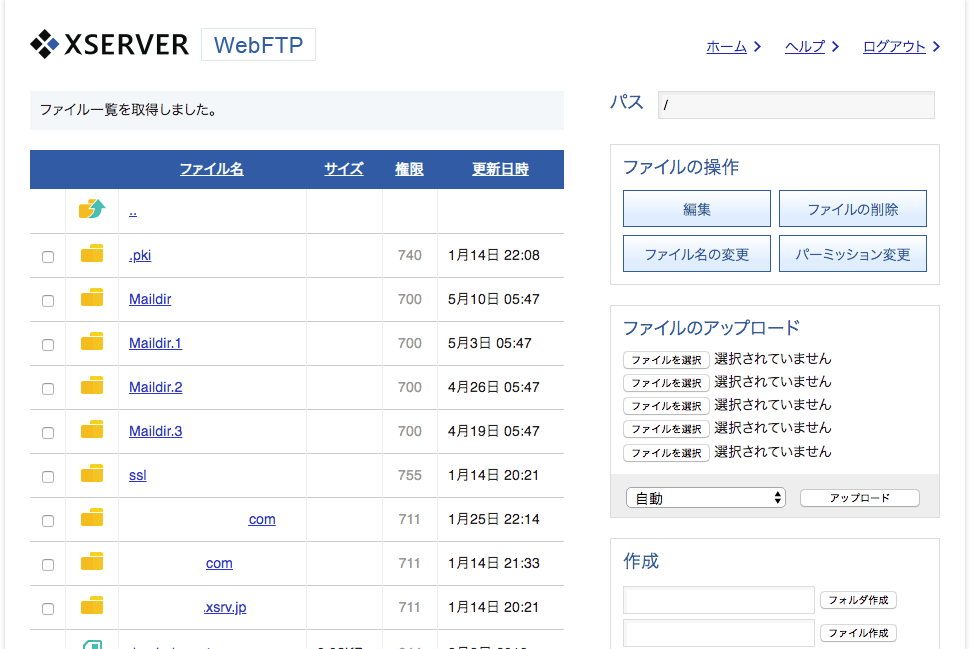
「XSERVER WEB FTP」画面
画面右側の「ファイルのアップロード」エリア
- お使いのサイト名「○○○.com」をクリック

- 『public_html』をクリック

- 『wp-content』をクリック

画面右側の「ファイルのアップロード」エリア
- 『ファイルを選択』をクリック
- 『アップロード』をクリック

これでwp-contentのアップロードは完了です。
ブログを開いて改善されているか確認してください。
それでもエラーがある場合は次の項目「sqlの復元」をお試しください。
FTPソフトを使う場合
普段お使いのFTPソフトを使って、wp-content内のファイルをアップロードします。

FTPソフトをお持ちでないかたは無料のものをダウンロードしてお使いください。
おすすめは『FileZilla』 や『Cyberduck』です。共にWindowでもMacでもお使いになれます。
『FTPの使い方を初心者にもわかりやすく解説【FileZilla】』
アップロードが完了したら、改善されているかブログを確認してください。
それでもエラーがある場合は次の項目「sqlの復元」をお試しください。
sql(データファイル)の復元
「.sql」ファイルとは記事のデータやカテゴリーなどの事です。これを復旧します。
XサーバーのTOPページメニューから『ログイン』→『サーバーパネル』にログイン
サーバーパネル画面中央のメニュー「データベース」より『MySQL復元』をクリック
「MySQL復元」欄から『自動バックアップ』をクリック→『日付を選択』→『復元』→『確認』をクリック
・Xサーバー以外のかたはお使いのレンタルサーバーの「phpMyAdmin」へログインして以下の作業をしてください。
お使いのレンタルサーバーの「phpMyAdmin」画面
- 画面のメニューからご使用の『ドメイン名』をクリック
「データベース」画面
- ドメインのデータベースを全て削除します。
- 『インポート』をクリックし、最初にBackWPupよりダウンロードした「.sql」ファイル(データベース)をアップロードして完了です。
これでsqlファイルの復元は完了です。
エラーがきちんと改善しているか確認してください。
あとがき
以上になります。いかがでしたでしょうか。
この記事「WordPressをバックアップから復元」によって復元方法をマスターされたと思います。
今後は不具合やエラーが起こったときにこのページを再度確認して、またファイルをアップロードし直してください。
何よりも大切なのはこまめにバックアップを取っておくことです。

この記事を見て「やっぱりXサーバーは便利だなー」と思ったかたは今ドメイン無料のキャンペーンもやっているので大変おすすめします。
プラグインに関しては、必要最低限の7つのプラグインを一気にインストールできる記事を紹介していますので、ご確認ください。
以下はわたしが経験したエラー体験です。
お時間ありましたらお楽しみください。
それではまたお会いしましょう!
一ツ柳天之介でした!!
経験談
余談ですが経験談を書いておきます(読み飛ばして頂いて構いません)
先日私は別のブログに表示速度改善用のプラグイン「W3 Total Cache」と「Native Lazyload」をインストールしたのですが、見事にエラーが発生。画像が表示されません。
しかも同時にインストールしたため、どちらのプラグインが原因なのかわかりません。
1つずつ設定を戻して停止させ、確認すればよかったのですが、パニックに陥っていたため、気づいたときには見事にプラグインを2つとも消去した後でした(泣いた)
そもそもこの2つは代表的なプラグインで、エラーが起こる確率はかなり少ないはずなんですが、今思えば、そのブログは画像用の様々なプラグインを同時にインストールして使用しており、相性が良くないみたいなんです。
非常に残念なことに、パニック中の私はそのことに全く気付きません。。
なぜなんだ、他のブログだと一度もエラーが起こったことがないのに、と頭真っ白です。顔は真っ青。
インターネット用語でいう「オワタ」状態です。
WordPressの非常に優れたところなのですが、オープンソースの考え方を基本にしているので、インターネットで検索したら、解決策がいくつか出ました。
要するに画像を圧縮するための命令コードが残ってしまっているので消去すれば良いということでした。
テーマエディターで指定されたソースを開いたのですが、いくつかのサイトで紹介されているコードとは違う命令コードが記載されていました。
パニックに輪をかけられた私はここで一旦お風呂に入ります。
確かに解決策を示していたいくつかのサイトは2年前のものだったが、コードが2年でリニューアルするなんてことあるのか、いやあり得るなとか、エヴァンゲリオンの台詞「逃げちゃダメだ」を連呼したり、小島よしおさんの「そんなの関係ねぇ」をテクノバージョンで脳内再生したりしながら、お風呂の中で頭を冷やしたわけです。
週に一回バックアップを取っているじゃないか、なんならさっきプラグインをインストールする前にもバックアップを取ったじゃないか、という革命的なことに気づいたのはその時です。
長くなりそうなので結論を書きますと、この後、違う命令コードを消去してもさらにエラーがひどくなりましたが(今度は文字も化けました血涙)、バックアップから復帰させ、現状復帰を果たしました。
原因はおそらく、ログインした状態で2つの別々のブログを開いたまま作業していたからプラグインが勘違いしたのか、そもそもプラグインとテーマに付属しているLazyloadの相性が悪かったのか、テーマエディターだと書き換えできずFTPソフトを使わないと編集できないソースぺージだったのかもしれない、ということです。
この間4時間かかりまして、もう明け方でした。
これぐらいバックアップは大事です。みなさんバックアップはこまめに取りましょう。
そしてこまめに外付けHDにも保存しましょう。
それさえしておけば、どうとでもなります。
以上になります。
エラーを起こして真っ青になった顔を自撮りしておいたので掲載したいぐらいなのですが、割愛させてください。
一ツ柳天之介でした。
またお会いしましょう。